這篇文章帶給大家的內容是關於如何使用純CSS實現從按鈕兩側滑入元素的懸停效果(附源碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。

https://github.com/comehope/front- end-daily-challenges
定義dom,容器是一個無序列表,清單項目代表按鈕:
以居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(deepskyblue, navy);
}去掉清單項目前面的符號:
ul {
padding: 0;
list-style-type: none;
}設定按鈕的文字樣式:
ul li {
color: #ddd;
font-size: 25px;
font-family: sans-serif;
text-transform: uppercase;
}用偽元素在按鈕的左側增加一個方塊:
ul li {
position: relative;
}
ul li::before {
content: '';
position: absolute;
width: 100%;
height: 100%;
background: tomato;
left: -100%;
}用偽元素在按鈕的右側增加一條底線:
ul li::after {
content: '';
position: absolute;
width: 100%;
height: 0.2em;
background: tomato;
bottom: 0;
left: 100%;
}接下來設定滑鼠懸停效果。
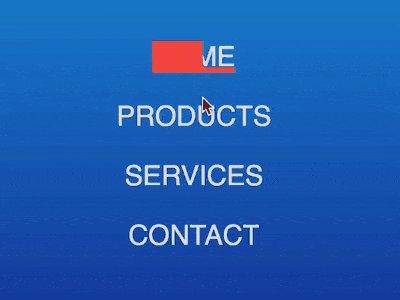
當滑鼠懸停時,左側的方塊移到文字所在位置:
ul li::before {
transition: 0.4s ease-out;
}
ul li:hover::before {
left: 100%;
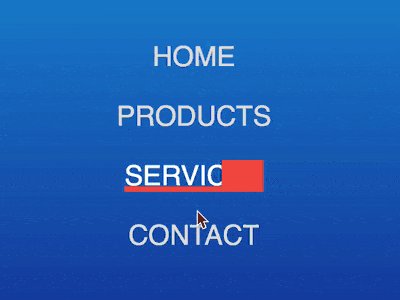
}右側的下劃線移到文字所在位置,它的動畫時間延遲到方塊的動畫快結束時再開始:
ul li::after {
transition: 0.3s 0.3s ease-out;
}
ul li:hover::after {
left: 0%;
}同時,提高文字的亮度:
ul li {
transition: 0.3s;
cursor: pointer;
}
ul li:hover {
color: #fff;
}隱藏掉按鈕外的部分,使方塊和下劃線在預設狀態下都不可見,只有滑鼠懸停時它們才從兩側邊入場:
ul li {
overflow: hidden;
}最後,在dom 中再增加幾個按鈕:
佈局多個按鈕:
ul {
display: flex;
flex-direction: column;
align-items: center;
}
ul li {
margin: 0.5em;
}以上是如何使用純CSS實現從按鈕兩側滑入元素的懸停效果(附源碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



