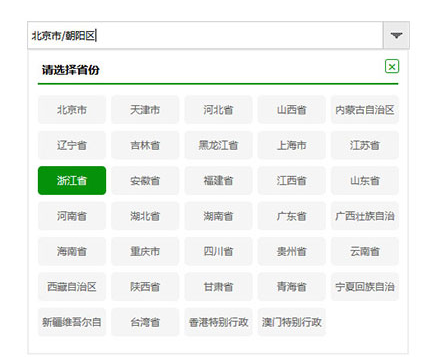
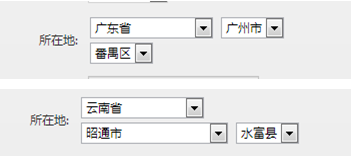
jQuery彈出式下拉框省市區三級連動選擇
程式碼片段:
<腳本類型=“text/javascript”src=“js/jquery.min.js”>
<腳本類型=“text/javascript”src=“js/Popt.js”>
<腳本類型=“text/javascript”src=“js/city.json.js”>
<腳本類型=“text/javascript”src=“js/citySet.js”>
<樣式類型=“text/css”>
* { -ms-word-wrap: 斷詞;自動換行:斷詞; }
html { -webkit-text-size-調整:無;文字大小調整:無; }
html, 內文 {高度:99%;寬度:99%; }
.wrap{寬度:464px;高度:34px;邊距:20px auto;邊框:0;位置:相對;}
.input{position:absolute;top:0;left:0;width:457px;margin:0;padding-left:5px;height:30px;line-height:30px;font-size:12px;border:1px 實線# c9cacb;}
s{position:absolute;top:1px;right:0;width:32px;height:32px;background:url("img/arrow.png") no-repeat;}
._citys { 寬度:450px;顯示:內聯塊;邊框:2px 實線#eee;內邊距:5px;位置:相對; }
._citys span { 顏色:#05920a;高度:15px;寬度:15 像素;行高:15px;文字對齊:居中;邊框半徑:3px;位置:絕對;右:10 像素;頂部:10 像素;邊框:1px實線#05920a;遊標:指針; }
._citys0 { 寬度:95%;高度:34像素;行高:34px;顯示:內聯塊;邊框底部:2px實心#05920a;內邊距:0px 5px;字體大小:14px;字體粗細:粗體;左邊距:6px; }
._citys0 li { 顯示:內聯區塊;行高:34px;字體大小:15px;顏色:#888;寬度:80px;文字對齊:居中;遊標:指針; }
._citys1 { 寬度:100%;顯示:內聯塊;內邊距:10px 0; }
._citys1 a { 寬度:83px;高度:35 像素;顯示:內聯塊;背景顏色:#f5f5f5;顏色:#666;左邊距:6px;上邊距:3px;行高:35px;文字對齊:居中;遊標:指針;字體大小:12px;邊框半徑:5px;溢出:隱藏; }
._citys1 a:hover { 顏色: #fff;背景顏色:#05920a; }
.AreaS { 背景顏色:#05920a !重要;顏色:#fff!重要; }
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
16 May 2016
這篇文章主要介紹了javascript實現省市區三級聯動下拉框菜單很詳細的程式碼,解決了大家實現javascript省市區三級聯動下拉框菜單的問題,有興趣的小伙伴們可以參考一下

=================================================
部分代码:
===========================================" alt="js實作一個省市區三級連動選擇框程式碼分享_javascript技巧"> js實作一個省市區三級連動選擇框程式碼分享_javascript技巧
16 May 2016
省市區三級聯動在填寫表單時有關地址這一塊顯得尤為重要,直接提高了用戶的填寫速度與準確度,接下來本文使用js代碼實現一個,感興趣的你可以參考下希望可以幫助到你
16 May 2016
像平時購物選擇地址時一樣,透過選擇的省動態加載城市列表,透過選擇的城市動態加載縣區列表,從而可以實現省市縣的三級聯動,下面使用原生的JavaScript來實現這個功能,需要的朋友參考下吧
 HTML5超逼真下雪場景效果
HTML5超逼真下雪場景效果
18 Jan 2017
這是一款以jquery為基礎的超逼真下雪場景特效。此特效使用jquery程式碼來動態外掛程式html5 canvas元素,然後在canvas中製作下雪特效。
 jQuery與CSS3超炫漢堡變形動畫特效
jQuery與CSS3超炫漢堡變形動畫特效
18 Jan 2017
這是一款使用jQuery和CSS3來製作的酷炫漢堡包變形動畫特效。此特效透過jQuery來附加按鈕事件,並透過CSS3 transform和animation來製作動畫特效。
 jquery打字特效停止回刪
jquery打字特效停止回刪
23 May 2023
隨著網路的普及,打字特效的應用越來越廣泛,jquery打字特效也成為了許多網站開發人員的首選。然而,在實現這種特效的過程中,細節問題常常會影響使用者體驗,例如打字特效的回刪問題。本文將介紹如何利用jquery打字特效停止回刪,提升使用者的瀏覽體驗。 jquery打字特效的實作可以使用現成的插件,如typed.js和jQuery.Typewriter等。這些插件都是基於jquery的
16 May 2016
jquery提示效果很多,本文也提供一個超漂亮的仿騰訊彈出層效果,熱愛特效的你可千萬不要錯過了啊,希望本文提供的案例對你學習jquery特效有所幫助


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER