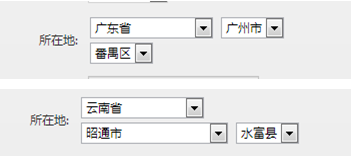
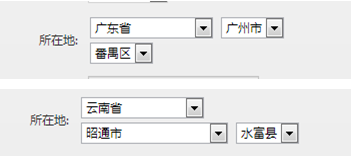
運作效果:

====================================== ===========
部分代碼:
============================== ===================
當然首先你資料庫中要有這個table,不然你沒有資料.....^_^
所在地:
|
|
|
js程式碼:
/**
* 加載市
*
*/
function loadCity() {
* 載入區
*
var provinceId = $("#provinceSelect option:selected").val();
if(provinceId == null || provinceId == ""){
//alert("找不到省份" );
}else{
$.post(rootPath "/loadCity", {
"q" : provinceId
}, function(data, result) {
if(data == "noId"){
alert("請求錯誤");
}else if(data == "null"){
alert("系統找不到屬於該省的市");
}else{
data = eval("{" data "}");
var citySelect = $("#citySelect");
var myCity = $("#myCity").val ();
citySelect.html("");
for ( var i = 0; i if(myCity != null && myCity != "" && myCity > 0 && myCity == data[i].id){
citySelect.append("");
}else{
citySelect.append("");
}
}
loadRegion();
}
});
}
};
/**
* 省改變事件
*
*/
function loadRegion() {
var cityId = $("#citySelect option:selected").val();
if(cityId == null || cityId == "" || cityId alert("找不到城市");
}else{
$.post(rootPath "/loadRegion", {
"q" : cityId
}, function(data, result) {
if(data == "noId"){
alert("請求錯誤");
}else if(data == "null"){
alert ("系統找不到屬於該市的區域");
}else{
data = eval("{" data "}");
var regionSelect = $("#regionSelect");
var myRegion = $("#myRegion").val();
regionSelect.html("");
for ( var i = 0; i if(myRegion != null && myRegion != "" && myRegion > 0 && myRegion == data[i].id){
regionSelect.append("");
}else{
regionSelect.append("");
}
}
}
});
}
};
/**
* 市改變事件
*
*/
$("#provinceSelect").change(loadCity);
/***/
$("#citySelect").change( loadRegion);
$(function() {
loadCity();
});
後台方法:
複製程式碼 程式碼如下:
/**
* 載入城市資料
*
*/
public void loadCity() {
if (q == null || q.trim().equals("")) {
寫(“noId”);
} else {
列表;城市 = xzqhService.queryCitys(q.trim());
if (citys == null || citys.size() write("null");
} else {
StringBuilder builder = new StringBuilder("[");
for (Xzqh city : citys) {
builder.append("{'id':'");
builder.append(city.getCityId());
builder.append("','name':'");
builder.append(city.getCity());
builder.append("'},");
}
if (builder.length() > 1)
builder.replace(builder.length() - 1, builder.length(), "]");
write(builder.toString());
}
}
}
/**
* 載入區資料
*
*/
public void loadRegion() {
if (q == null || q.trim().equals ("")) {
write("noId");
} else {
列表;城市 = xzqhService.queryDistricts(q.trim());
if (citys == null || citys.size() write("null");
} else {
StringBuilder builder = new StringBuilder("[");
for (Xzqh 區:城市) {
builder.append("{'id':'");
builder.append(district.getRegionId());
builder.append("','name':'");
builder.append(district.getRegion());
builder.append("'},");
}
if (builder.length() > 1)
builder.replace(builder.length() - 1, builder.length(), "]");
write(builder.toString());
}
}
}