HTML DOM Input reset disabled 屬性用於設定或傳回重置按鈕是否應該被停用。它使用布林值,其中 true 表示重置按鈕應該被停用,false 表示否。 disabled 屬性預設為 false。 disabled 元素預設為灰色且不可點擊。
以下是− 的語法
設定disabled 屬性−
resetObject.autofocus = true|false
Here, true=reset button is disabled and false=the reset button is not disabled. It is false by default.
Let us look at an example for the Input reset disabled property −
Live Demo
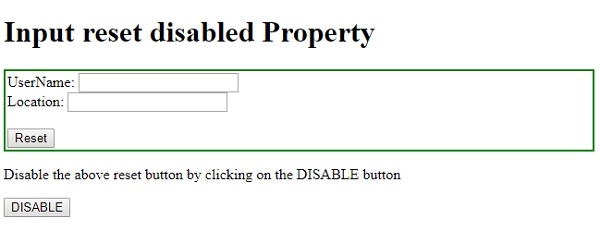
rree這將產生以下輸出−

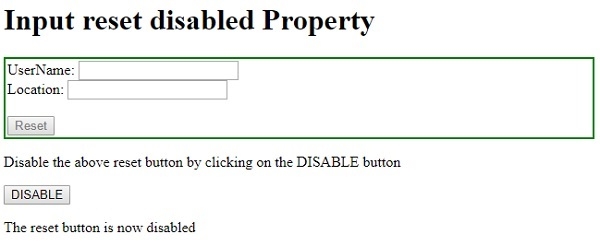
點擊「DISABLE」按鈕−

Input reset disabled Property
Disable the above reset button by clicking on the DISABLE button
以上是HTML DOM Input Reset disabled 屬性 HTML DOM Input Reset disabled 屬性用於設定或取得重置按鈕是否已停用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




