今天在網路上看到一個酷炫的登入按鈕效果;初看時感覺好牛掰;但是一點一點的拋開以後發現,並沒有那麼難;我會將全部程式碼貼出來;如果有不對的地方,大家指點一哈。
我們拋開before不談的話;其實原理和就是透過背景大小以及配合位置達到顏色漸變的效果。

這種效果的話就不會那麼酷,或者說花俏的;我覺得如果在寫一些效果上,應該這種比較適合一些,然後配合自己需要的顏色即可。
複製程式碼可預覽
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.btn {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 230px;
height: 90px;
line-height: 90px;
text-align: center;
color: #fff;
font-size: 25px;
text-transform: uppercase;
cursor: pointer;
background: linear-gradient(90deg, #03a9f4, #f441a5, #ffeb3b, #03a9f4);
background-size: 400%;
border-radius: 60px;
}
.btn:hover {
animation: animate 8s linear infinite;
}
@keyframes animate {
0% {
background-position: 0%;
}
100% {
background-position: 400%;
}
}
</style>
</head>
<body>
<b href="#">register</b>
</body>
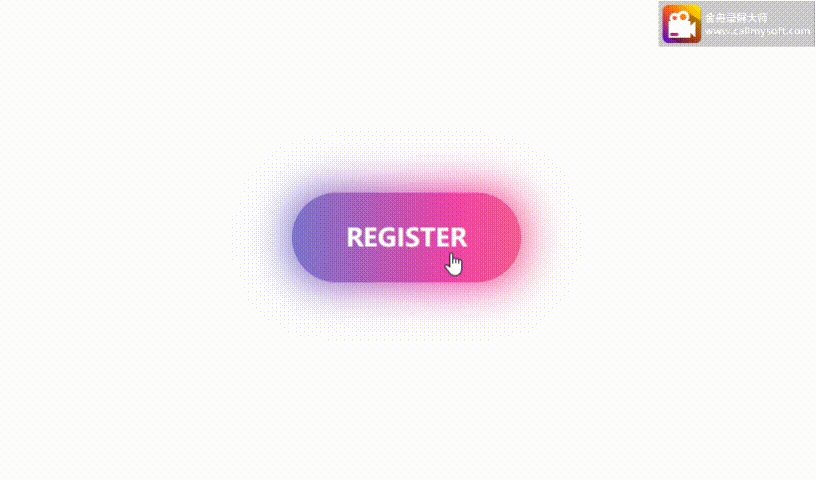
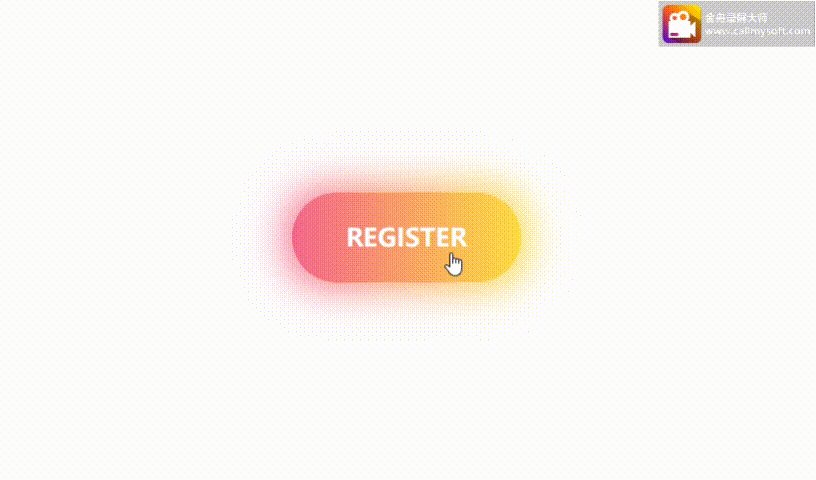
</html>注意:filter: blur(20px )是設定高斯模糊
複製一下程式碼即可預覽
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.btn {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 230px;
height: 90px;
line-height: 90px;
text-align: center;
color: #fff;
font-size: 25px;
text-transform: uppercase;
cursor: pointer;
background: linear-gradient(90deg, #03a9f4, #f441a5, #ffeb3b, #03a9f4);
background-size: 400%;
border-radius: 60px;
}
.btn:hover {
animation: animate 8s linear infinite;
}
@keyframes animate {
0% {
background-position: 0%;
}
100% {
background-position: 400%;
}
}
.btn::before {
content: '';
position: absolute;
top: -5px;
left: -5px;
right: -5px;
bottom: -5px;
z-index: -1;
background: linear-gradient(90deg, #03a9f4, #f441a5, #ffeb3b, #03a9f4);
background-size: 400%;
border-radius: 40px;
opacity: 0;
transition: 0.5s;
}
.btn:hover::before {
filter: blur(20px);
opacity: 1;
animation: animate 8s linear infinite;
}
</style>
</head>
<body>
<b href="#">register</b>
</body>
</html>以上就是今天的全部內容了!大家可以複製以上程式碼,即可展現效果。
看了網路上的各種酷炫樣式以後,發現我真是一個小菜雞;希望在以後的日子裡;多看看網路上寫的酷炫樣式,如果看到有好玩的,到時候到這裡來記錄一下;希望以後會越學越多吧!
推進學習:《css影片教學》
以上是css實作登入按鈕酷炫效果(附程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




