
每天10題,100天后,搞定所有前端面試的高頻知識點,加油! ! ! ,在看文章的同時,希望不要直接看答案,先思考一下自己會不會,如果會,自己的答案是什麼?想過之後再與答案比對,是不是會好一點,當然如果你有比我更好的答案,歡迎留言區留言,一起探討技術之美。
我:呃~,好的,可以採用flex佈局,或是浮動BFC,整出程式碼如下:
flex佈局:
<style>
*{margin: 0;padding: 0;}
.container{
display: flex;
}
.left{
width: 300px;
height: 100vh;
background-color: #f00;
}
.main{
flex: 1;
background-color: #ae5aca;
}
</style>
<body>
<div class="container">
<div class="left"></div>
<div class="main"></div>
</div>
</body>#浮動BFC:
<style>
*{margin: 0;padding: 0;}
.container {
height: 100vh;
}
.left {
float: left;
width: 300px;
height: 100%;
background-color: #f00;
}
.main {
height: 100%;
background-color: #ae5aca;
overflow: hidden;
}
</style>
<body>
<div class="container">
<div class="left"></div>
<div class="main"></div>
</div>
</body>
我:呃~,它們都是作用於縱軸的元素,具體區別如下:
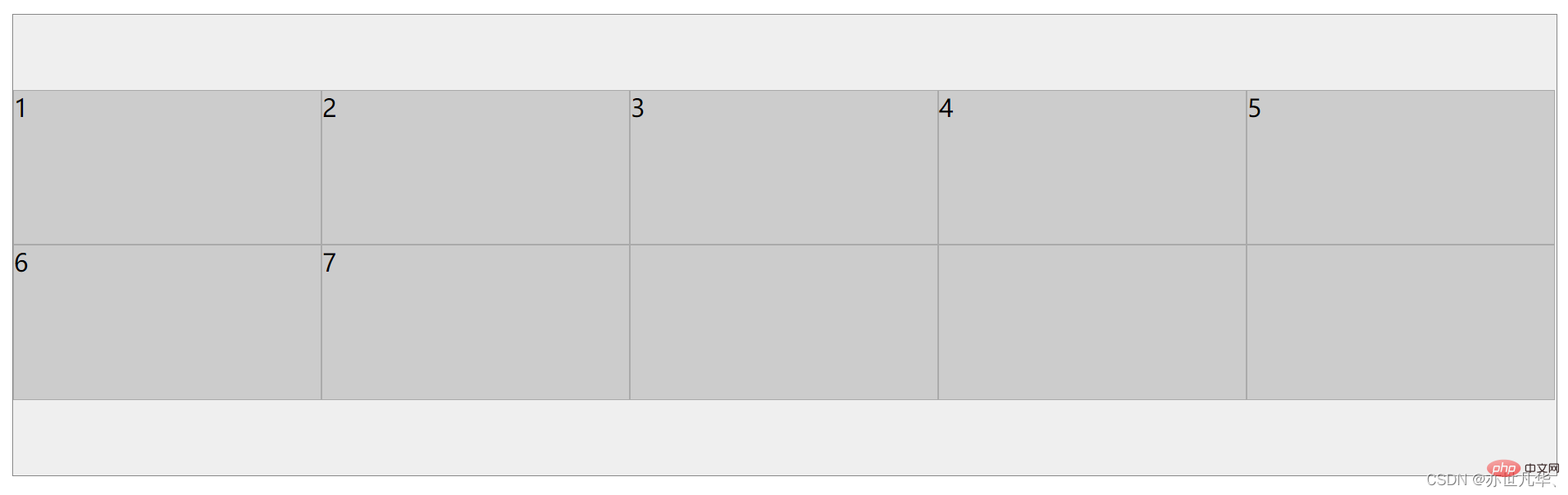
##align-content:作用於縱軸多行元素,一行元素不起作用。 【相關推薦:web前端開發】
<style>
.container {
background-color: #efefef;
border: 1px solid #888;
margin-top: 3rem;
height: 300px;
display: flex;
flex-wrap: wrap;
/* 纵轴多元素一起居中 */
align-content: center;
}
.item {
width: 200px;
height: 100px;
background-color: #ccc;
border: 1px solid #aaa;
}
</style>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
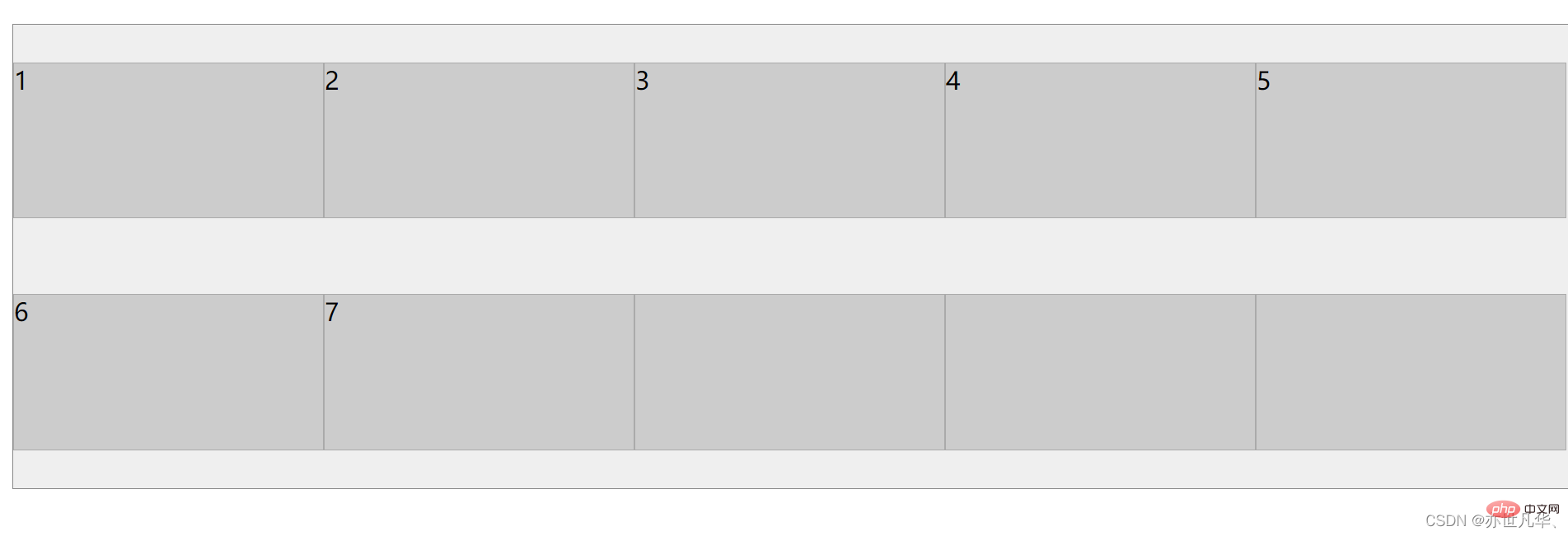
#align-items:作用於縱軸單行元素
<style>
.container {
background-color: #efefef;
border: 1px solid #888;
margin-top: 3rem;
height: 300px;
display: flex;
flex-wrap: wrap;
/* 纵轴单元素居中 */
align-items: center;
}
.item {
width: 200px;
height: 100px;
background-color: #ccc;
border: 1px solid #aaa;
}
</style>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
我:呃~,Flex 佈局是軸線佈局,只能指定"項目"針對軸線的位置,可以看作是一維佈局。 Grid 佈局則是將容器分割成"行"和"列",產生儲存格,然後指定"項目所在"的儲存格,可以看作是二維佈局。 Grid 佈局遠比 Flex 佈局強大。
我:呃~,flex-basis 的值為理想情況,而在實際情況中可能被壓縮,當flex-direction 為column 時,主軸為縱軸,此時flex-basis 與height 對應
我:呃~,css 載入會直接影響網頁的渲染,因為只有css 載入完畢,建置完CSSOM 後,渲染樹(Render Tree)才會構建,然後渲染成點陣圖,如果html 中有載入script 的話,還會間接影響DOM 樹的解析,因為javascript 的下載、解析和執行和阻塞DOM 樹的解析,而javascript 中有可能存取CSSOM,例如Element.getBoundingClientRect,因此CSSOM建置完畢以後才會開始javascript 的執行,間接阻斷dom 樹的解析。
我:呃~,好的,層疊上下文就是這些HTML 元素的一個三維構想。眾 HTML 元素基於其元素屬性按照優先順序佔據這個空間。優先順序如下:想了解更深層脈絡:建議文章:
深入理解CSS中的層疊上下文與層疊順序 。
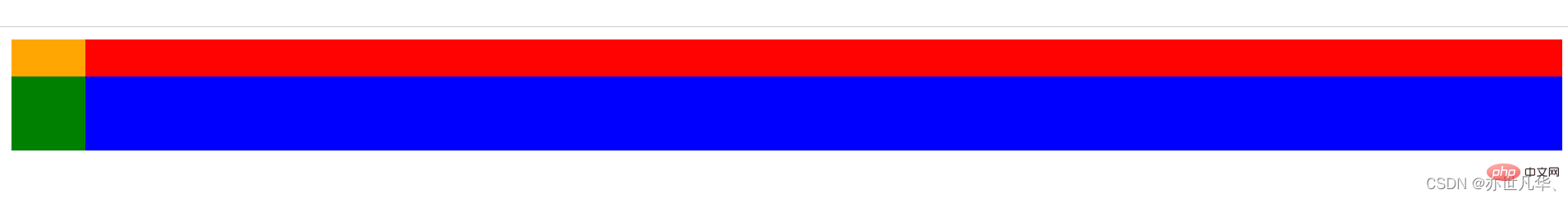
我:呃~,不会,我们在进行层叠上下文时,会优先比较父级,如果父级是层叠上下文,子级即使有z-index也不再起作用了,如果父级层叠上下文层叠顺序相等,那么采取后来居上原则,前者覆盖后者。如果父级是普通元素,子级层叠比较就不受父级的影响,谁的层叠顺序高谁就先展示。
层叠黄金准则:
谁大谁上:当具有明显的层叠水平标示的时候,如识别的z-indx值,在同一个层叠上下文领域,层叠水平值大的那一个覆盖小的那一个。通俗讲就是官大的压死官小的。
后来居上:当元素的层叠水平一致、层叠顺序相同的时候,在DOM流中处于后面的元素会覆盖前面的元素。
整出代码如下:
<style>
.first {
background-color: red;
height: 3rem;
z-index: 2;
opacity: 0.99;
}
.item1 {
z-index: 0;
height: 100%;
width: 3rem;
background-color: orange;
}
.second {
background-color: blue;
height: 3rem;
margin-top: -1.5rem;
z-index: 3;
position: relative;
}
.item2 {
z-index: 999;
height: 100%;
width: 3rem;
background-color: green;
}
</style>
<body>
<div class="first">
<div class="item1"></div>
</div>
<div class="second">
<div class="item2"></div>
</div>
</body>
我:呃~,Data URL 是将图片转换为 base64 直接嵌入到了网页中。
使用
这种方式引用图片,不需要再发请求获取图片。
使用 Data URL 也有一些缺点:
base64 编码后的图片会比原来的体积大三分之一左右。
Data URL 形式的图片不会缓存下来,每次访问页面都要被下载一次。可以将 Data URL 写入到 CSS 文件中随着 CSS 被缓存下来。
我:呃~,system-ui 将会自动选取系统默认字体作为字体。

我:呃~,圣杯布局是指两端宽度固定,中间自适应。在日常开发中,圣杯布局的使用频率是比较高的。举一个简单的浮动例子,当然也可以使用定位或flex布局,整出代码如下:
浮动:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.container {
border: 1px solid black;
overflow: hidden;
padding: 0px 100px;
min-width: 100px;
}
.left {
background-color: greenyellow;
float: left;
width: 100px;
margin-left: -100%;
position: relative;
left: -100px;
}
.center {
background-color: darkorange;
float: left;
width: 100%;
}
.right {
background-color: darkgreen;
float: left;
width: 100px;
margin-left: -100px;
position: relative;
left: 100px;
}
</style>
</head>
<body>
<section class="container">
<article class="center"><br /><br /><br /></article>
<article class="left"><br /><br /><br /></article>
<article class="right"><br /><br /><br /></article>
</section>
</body>
</html>
以上是看看這些前端面試題,帶你搞定高頻知識點(五)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


