怎麼利用Node搭建Https服務?以下這篇文章跟大家介紹Node.js搭建Https服務的方法,希望對大家有幫助!

Node.js用於做小程式後台服務,網域要求必須是Https協定。在Node.js開啟Http服務是非常簡單的,如下:
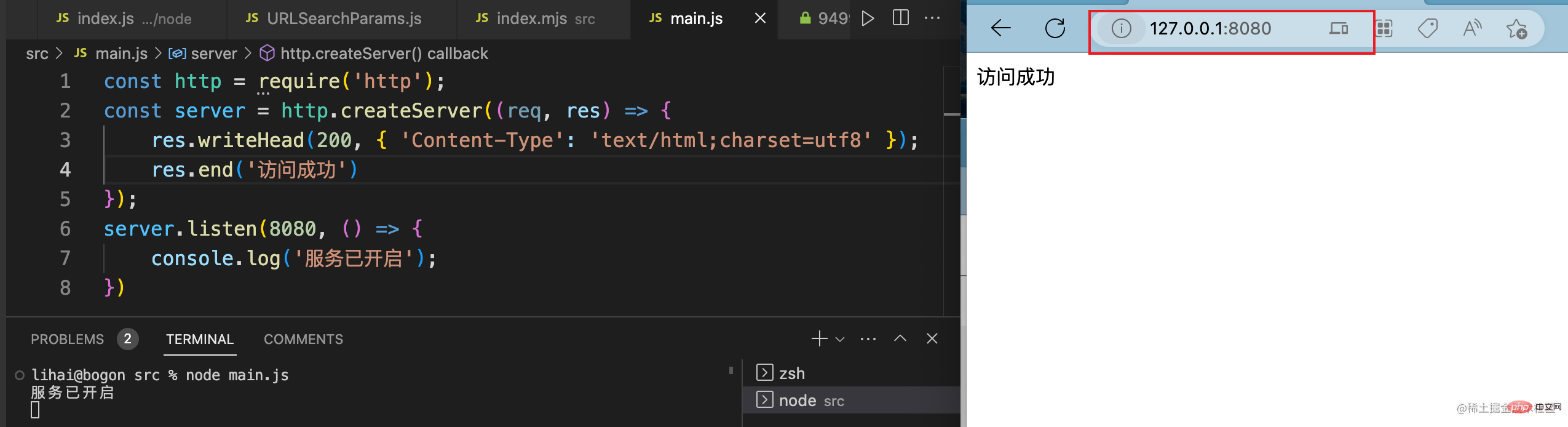
const http = require('http');
const server = http.createServer((req, res) => {
res.writeHead(200, { 'Content-Type': 'text/html;charset=utf8' });
res.end('访问成功')
});
server.listen(8080, () => {
console.log('服务已开启');
}) 如果想使用Https服務需要兩個步驟:1. 需要有一份SSL憑證;2. 使用Node.js自身的Https模組。
如果想使用Https服務需要兩個步驟:1. 需要有一份SSL憑證;2. 使用Node.js自身的Https模組。
取得SSL憑證方式有兩種:
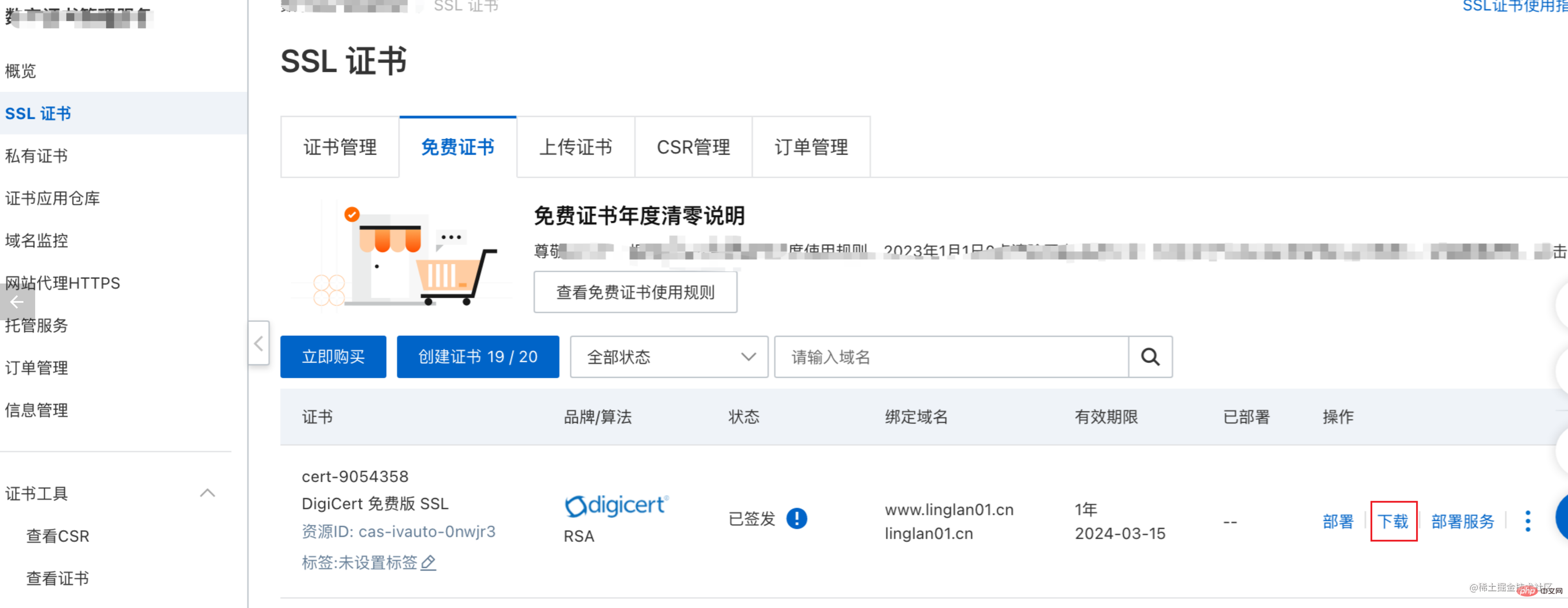
我是使用某雲平台提供免費的憑證

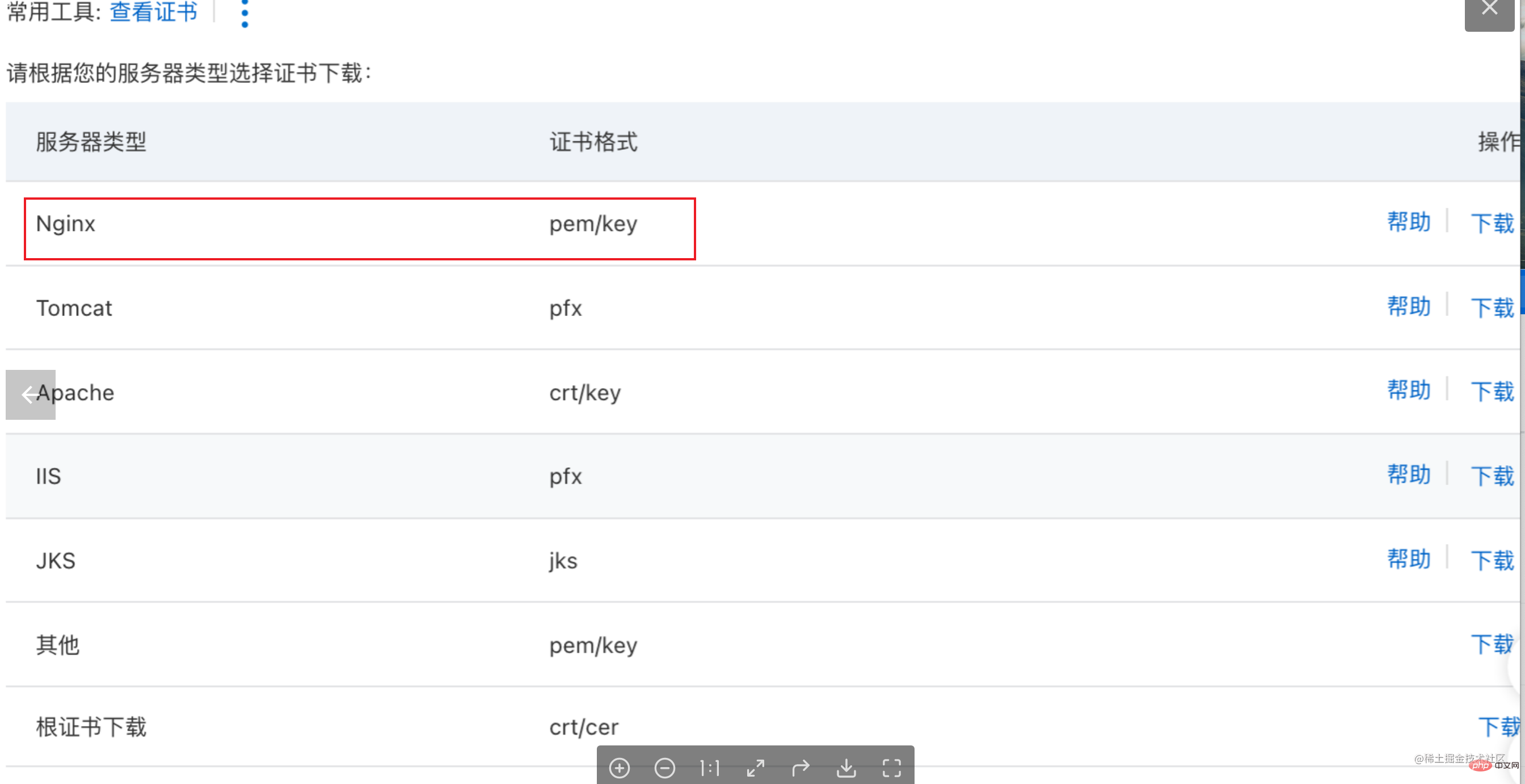
點擊下載後選擇伺服器類型

##下載後的檔案分別是以.key、.pem為後綴,其中.key檔案是base64加密私鑰,
檔案是base64加密的憑證
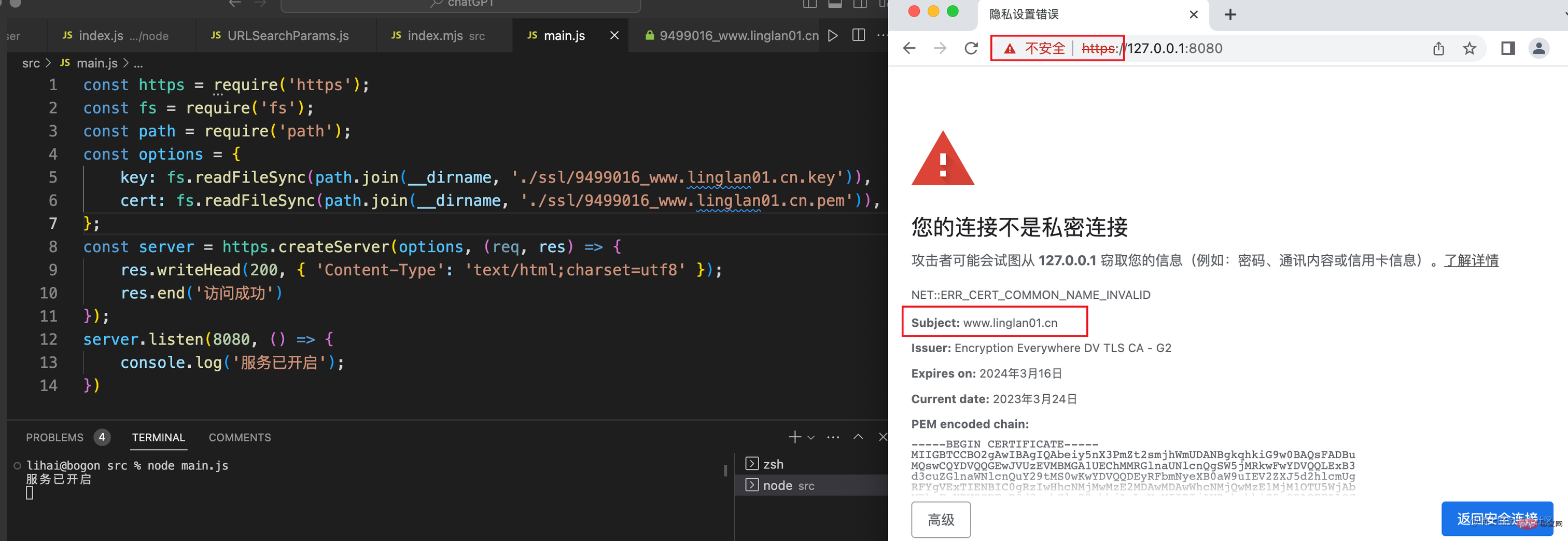
相較Http,它多了一個options參數。 const https = require('https');
const fs = require('fs');
const path = require('path');
const options = {
key: fs.readFileSync(path.join(__dirname, './ssl/9499016_www.linglan01.cn.key')),
cert: fs.readFileSync(path.join(__dirname, './ssl/9499016_www.linglan01.cn.pem')),
};
const server = https.createServer(options, (req, res) => {
res.writeHead(200, { 'Content-Type': 'text/html;charset=utf8' });
res.end('访问成功')
});
server.listen(8080, () => {
console.log('服务已开启');
})
訪問。 
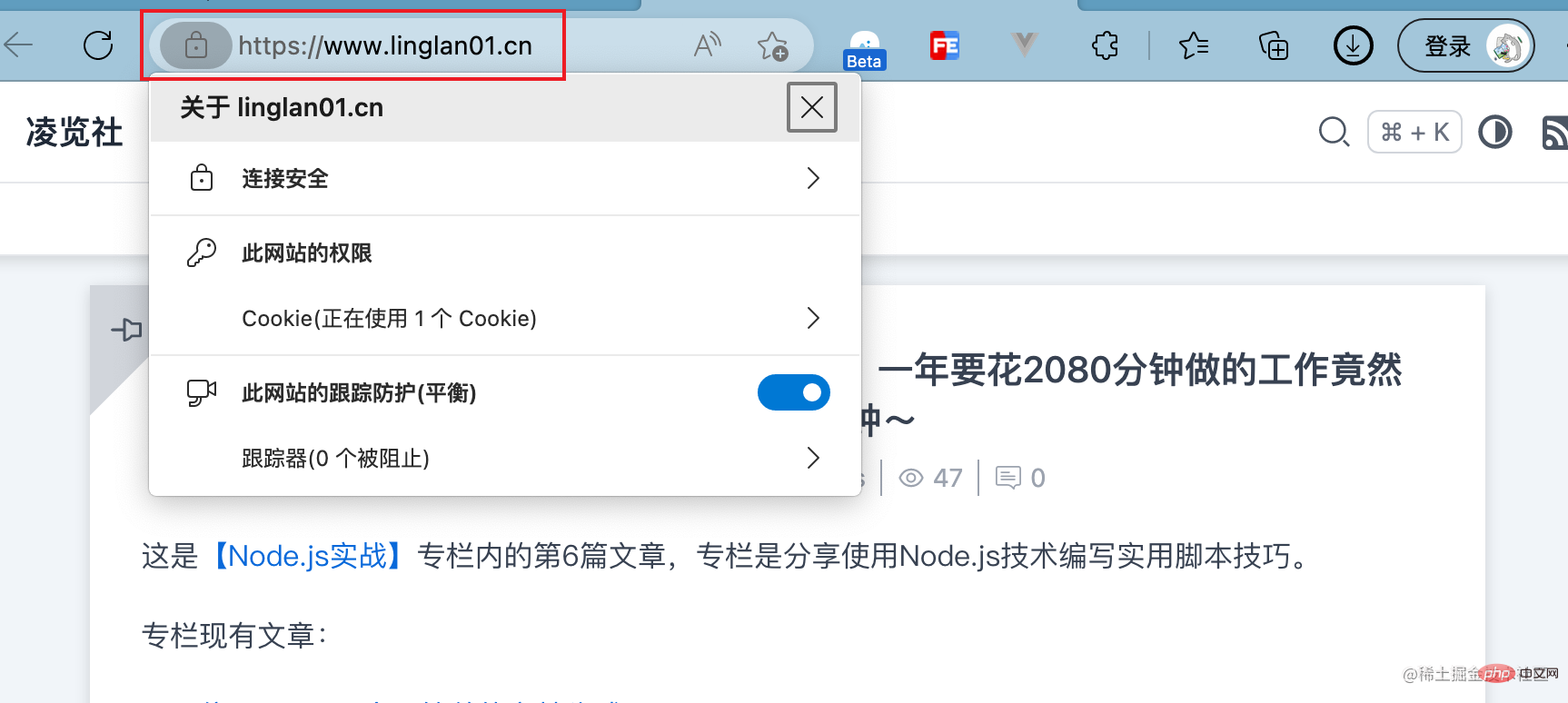
才能正常的存取。 
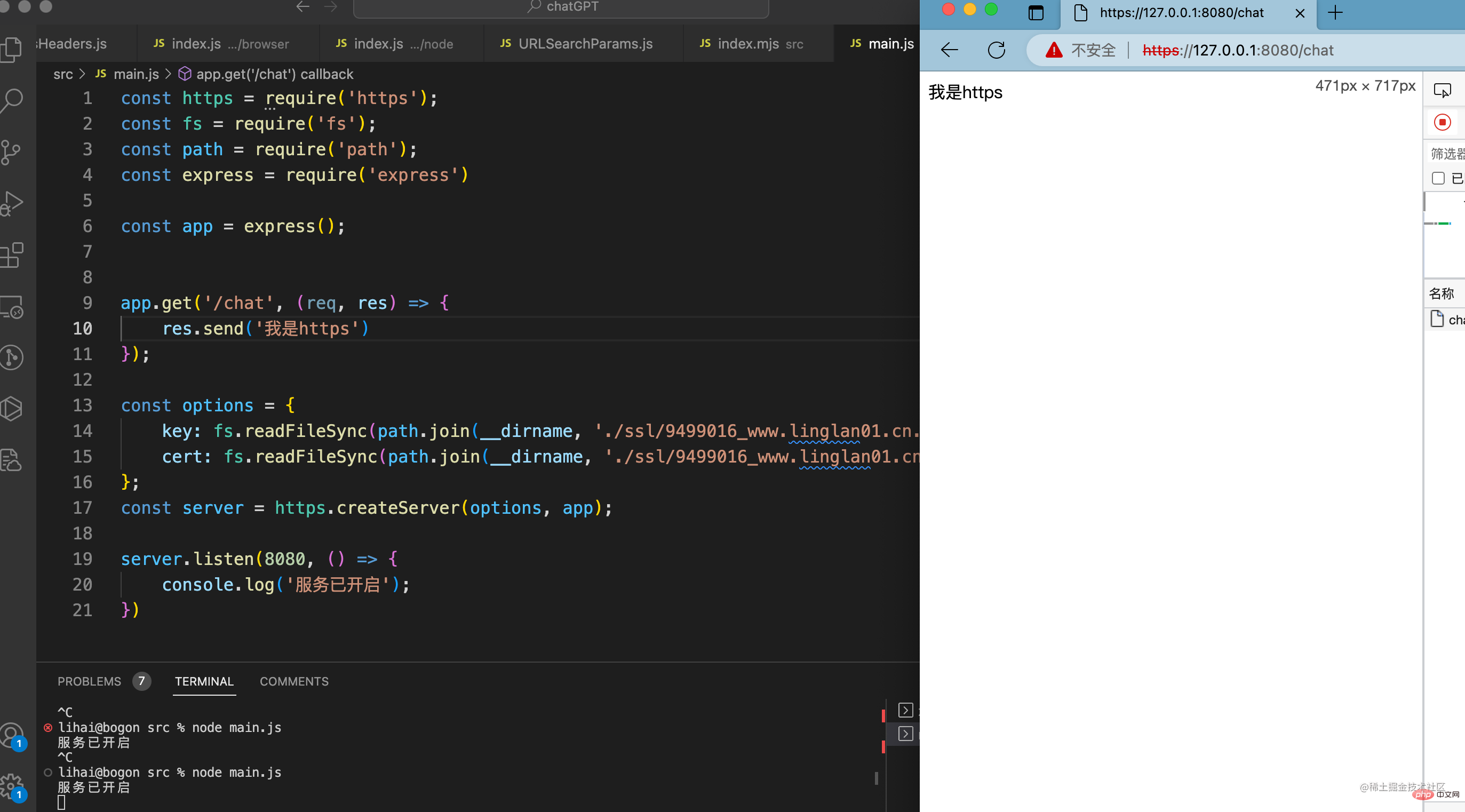
#工作中肯定是使用社群的Express等框架來開發,想在Express等框架中開啟Https也非常容易,以Express舉例:
const https = require('https');
const fs = require('fs');
const path = require('path');
const express = require('express')
const app = express();
app.get('/chat', (req, res) => {
res.send('我是https')
});
const options = {
key: fs.readFileSync(path.join(__dirname, './ssl/9499016_www.linglan01.cn.key')),
cert: fs.readFileSync(path.join(__dirname, './ssl/9499016_www.linglan01.cn.pem')),
};
const server = https.createServer(options, app);
server.listen(8080, () => {
console.log('服务已开启');
})Node.js中建立Https服務不難, Node.js已經為我們提供了Https模組可以快速的完成搭建。 Https服務實際上只會使用到線上環境,如果本機環境也需要,我們也可以使用
openSSLnodejs 教學###! ###以上是怎麼利用Node搭建Https服務的詳細內容。更多資訊請關注PHP中文網其他相關文章!




