這篇文章為大家帶來了關於前端的相關知識,其中主要跟大家介紹怎麼在前端實現360度全景效果,感興趣的朋友下面一起來看一下吧,希望對大家有幫助。
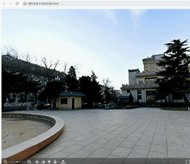
效果顯示:

#使用外掛程式:photo-sphere-viewer
實作程式碼:
檔案目錄:

#:
全景圖路徑如下:
panorama: './img/44.jpg',
直接本地運行,也就是在瀏覽器中file:// 開頭,上面的路徑是行不通的。存在跨域問題。
解決圖片載入不出來的問題:
啟動伺服器,運行檔案。
方法一:
透過http-server 來實現,具體操作如下:
終端執行指令:npm install http-server -g全域安裝http-server
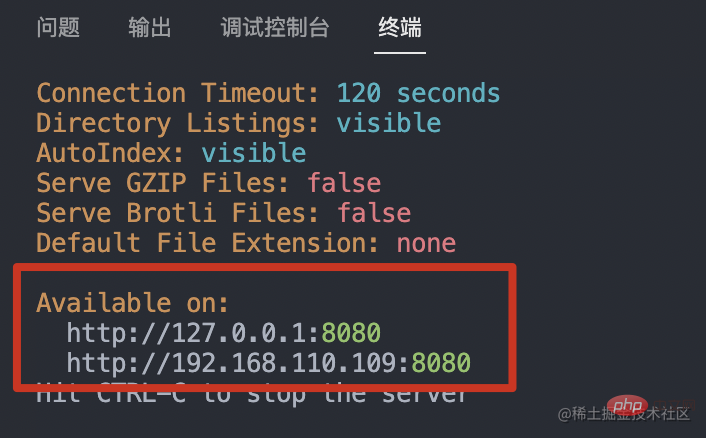
#執行指令:http-server啟動服務,啟動後如下,會有可訪問連結

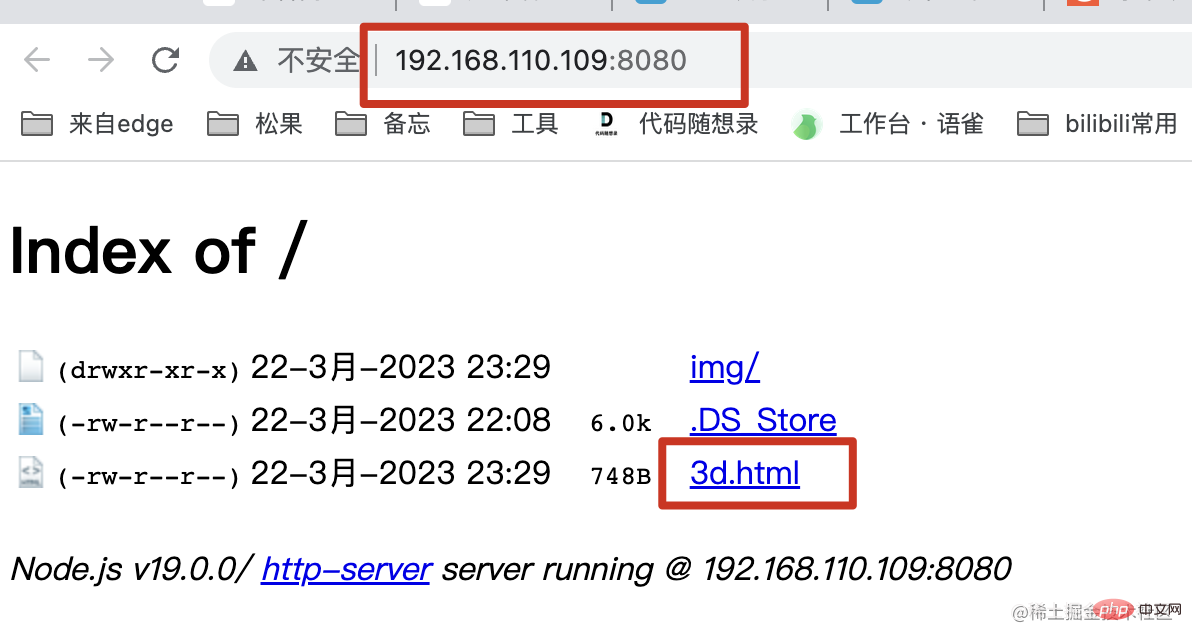
cmd 點擊,跳轉瀏覽器如下頁面,就可以存取對應的html 頁面了。 (這樣訪問,就可以載入出本地的圖片資源了)

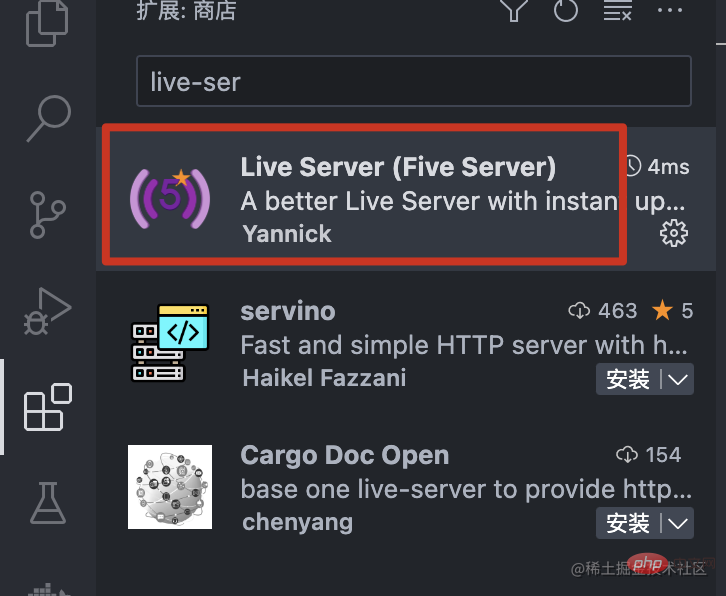
方法二:
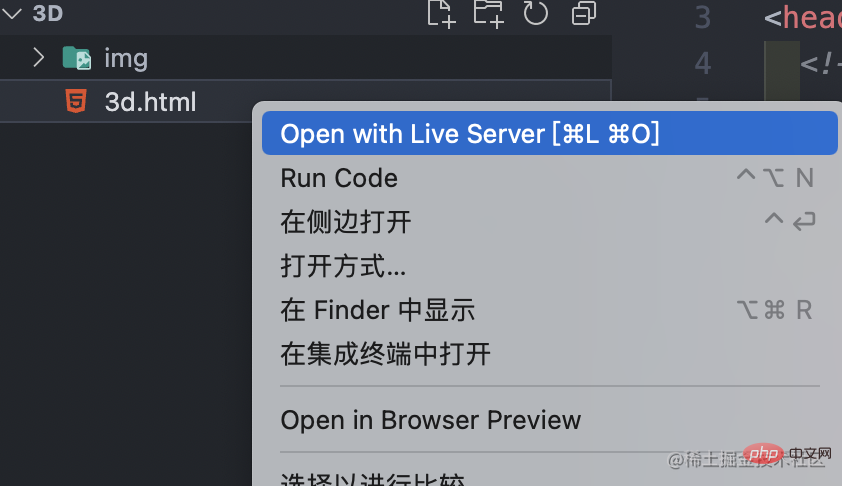
#透過vscode 的live server 擴充功能運行檔案




以上是聊前端怎麼實現360度全景效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!