##@charset "UTF-8";.markdown-body{font-family:-apple-system,system-ui,Segoe UI,Roboto,Ubuntu,Cantarell,Noto Sans,sans-serif , BlinkMacSystemFont,Helvetica Neue,PingFang SC,Hiragino Sans GB,Microsoft YaHei,Arial;color:#00325e}.markdown-body ::selection{background-color:#00325e;color:#fff}.markdown-body blockquote{padding :#fff}.markdown-body blockquote{padding : 10px 20px;背景顏色:#fffaf0;盒子陰影:0 3px 10px 0 rgba(255,172,194,.24);邊框:1px 實心#f3ca8e;過渡:全部.2s;邊框:1em 0;邊框半徑:5px }.mark:5px -body blockquote p{font-size:14px;line-height:25px;color:#795548}.markdown-body blockquote p:last-child{margin:0}.markdown-body blockquote:hover{border-顏色:# ff9800;背景顏色:#fff8e0;box-shadow:0 6px 10px -5px rgba(225,173,98,.3803921569)}.markdown-body 區塊引用程式碼{color:#ff502c}.markdown-body prexmarkdown-body 實心 prex #8cc0f3;box-shadow:0 3px 10px 0 rgba(255,198,198,.28);border-radius:5px;transition:all .2s;overflow-x:auto;white-space:pre-wrap}.markdown -body pre :hover{border-color:#6d9dce}.markdown-body pre>code{padding:10px 20px;color:#00325e;background:#f0f8ff;font-size:12px;line-height:1.6;display:塊}. markdown-body程式碼{背景:#f6fbff;顏色:#0b5393;padding:2px 4px;border-radius:4px;font-size:12px}.markdown-body p{font-size:14px;line-height :28px; text-align:justify;margin-bottom:17px;color:#595959}.markdown-body a{color:#00325e;text-decoration:none}.markdown-body a:after{content:url(data :image/ png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAYAAACNMs 9AAAAAXNSR0IArs4c6QAAAQdJREFUKFNt0DtLA0EUBeBzZle0Eks7rcUfEfBRCha7NorYa6NtLA0EUBeBzZle0Eks7rcUfEfBRCha7NorYa6NtLA0EUBeBzZle0Eks7rcUfEfBRCha7NorYa6NmVJygyi4HwwwwwwwelwwwFii34FG; Oh0P8c8mZm uJrEN4BJFTeP/MUVe3bnocfALwkOlo1zS7iZAzf6Cx7oXgbaqjxiDEWCcVaGyxQ8pSWo9XhqhoQ/xUFbaKjhe5V CmR7GyxQ8pSWo9XhqhoQ/x它X7z8O8MzsWBucifMx0dDGE1kmm458KDVukAlnNdDz/exEeW3dNkbfsYC0xtmgDWP6ELLZ0/F6BJu/UoFQN5AkoeUjeJPvx6 i5SjahAAAtA6g-m-B4m-Mr.ElFTS. 1px} .markdown -body表{max-width:100%;border-collapse:collapse;border-spacing:0;box-shadow:0 3px 10px 0 rgba(255,238,172,.24);transition:all .2s}.markdown-主體表:懸停{box-shadow:0 3px 10px 0 rgba(185,169,103,.24)}.markdown-主體表tr th{邊框:1px實體#8cc0f3;背景顏色:#f0f8ff;填充:12px 15px}.mark表tr td{邊框:1px 實心rgba(243,202,142,.4);padding:12px 15px}.markdown-body 表tbody tr{transition:all .2s}.markdown-bodytbody tr:hover 表 td{border-顏色: #f3ca8e;背景顏色:#fff8e0;z-index:1}.markdown-body img{max-width:100%}.markdown-body h1{font-size:20px;margin-top:30px;margin -bottom: 10px;padding-left:30px;position:relative}.markdown-body h1>code{font-size:20px}.markdown-body h1:before{content:"?";display:block;font-size :18px;寬度:18px;高度:18px;左:0;位置:絕對}.markdown-body h2{字體大小:18px;上邊距:30px;下邊距:10px;左內邊距:28px;位置:relative}.markdown -body h2>code{font-size:18px}.markdown-body h2:before{content:"?";display:block;font-size:16px;width:16px;height:16px;left :0;position: absolute}.markdown-body h3{font-size:16px;margin-top:30px;margin-bottom:10px;padding-left:26px;position:relative}.markdown-body h3>code{font -size:16px} .markdown-body h3:before{內容:"?";display:block;font-size:14px;width:14px;height:14px;left:0;position:absolute}.markdown-body h4 {font-size: 14px;margin-top:30px;margin-bottom:10px;padding-left:24px;position:relative}.markdown-body h4>程式碼{font-size:14px}.markdown-body h4:之前{內容:「? 」;顯示:塊;字體大小:12px;寬度:12px;高度:12px;左:0;位置:絕對}.markdown-body h5{字體大小:12px;邊距頂部:30px ;margin-bottom:10px} .markdown-body h5>程式碼{font-size:12px}.markdown-body h6{font-size:10px;margin-top:30px;margin-bottom:10px}.markdown-body h6 >code{font-size: 10px}.markdown-body h1,.markdown-body h2{color:#ff502c}.markdown-body hr{height:4px;border:none;margin-top:32px;margin-bottom: 32px;背景大小:4px 1px ;背景影像:線性漸層(270deg,#6d9dce,#8cc0f3 25%,透明50%)}.markdown-body hr:nth-child(2n){背景影像:線性-gradient(270deg,#ff9800,#fff8e0 25 %,透明50%)}.markdown-body ul{padding-inline-start:20px}.markdown-body ul li{list-style-type:"?"}. markdown-body ul li li{list-style- type:"◻️"}.markdown-body ul li li li{list-style-type:"▫️"}.markdown-body ol{padding-inline-start:20px} .markdown-body ol ::marker{color: #ff9800}.markdown-body ol,.markdown-body ul{line-height:2em}.markdown-body li{padding-inline-start:1ch}.markdown-body li.task-list-item{list-style :none;padding-inline-start:0}.markdown-body li input{padding-right:2px}.markdown-body li input[type=checkbox i]{外觀:無}.markdown-body li input:before{ content:"?";display:block;width:13px;height:13px}.markdown-body li input:checked:before{content:"✅"}@media (max -width:720px){.markdown-body h1 {font-size:24px}.markdown-body h2{font-size:20px}.markdown-body h3{font-size:18px}}
#這篇文章為大家帶來了關於前端的相關知識,其中主要給大家聊聊一個奇怪的水平滾動題,有興趣的朋友下面一起來看看吧,歡迎大家收藏學習!
今天改一個前端同學的樣式程式碼,發現了一個奇怪的問題.
#大概是這樣:

我的視窗寬度是1920px,滾動容器寬度1903px,然後還出現了水平滾動條,匪夷所思。由於檔案嵌套太深,查找起來非常耗時,因此就求助於全域函數,是誰觸發了滾動條的操作。於是就有了以下程式碼
function findScroller(element) {
element.onscroll = function() { console.log(element)}
Array.from(element.children).forEach(findScroller);
}
findScroller(document.body);登入後複製
列印出的物件是 ,
這不是標準答案
非常難過,一個技能不行就要求助第二個方式 —— 刪程式碼。一行一行的刪,然後將他轉換為基礎元素,例如自訂的模型,直接替換成一個div,然後加入樣式,再刪除無用的程式碼,這樣就做出來了一個簡易模型。
經過觀察發現, 如果元素沒有超高,那麼元素也不會出現橫向滾動的問題,如果元素超高,則就會同時出現垂直和水平兩個滾動條。
更迷惑了。
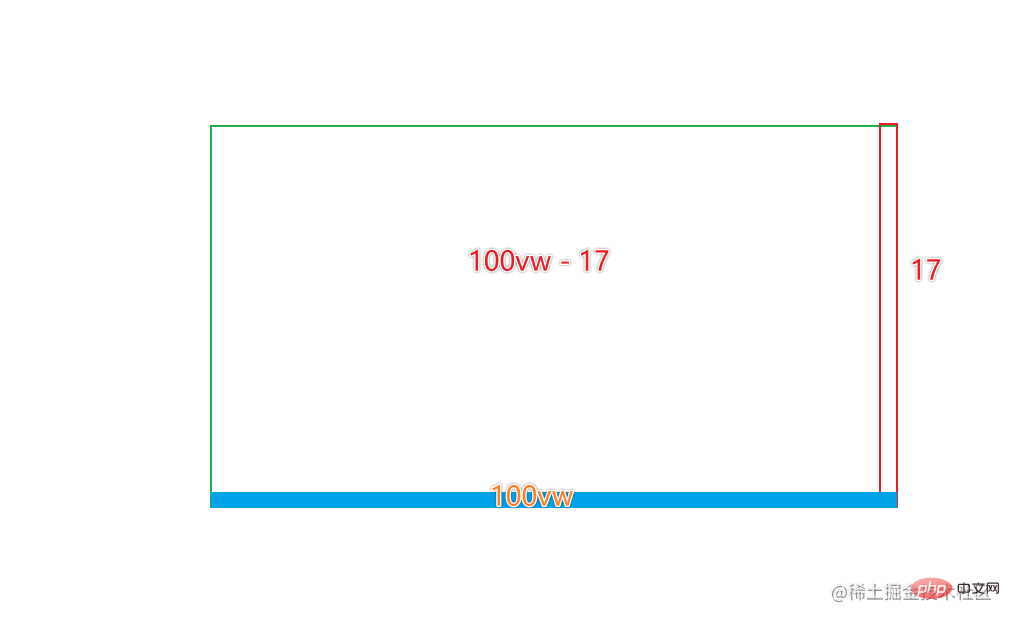
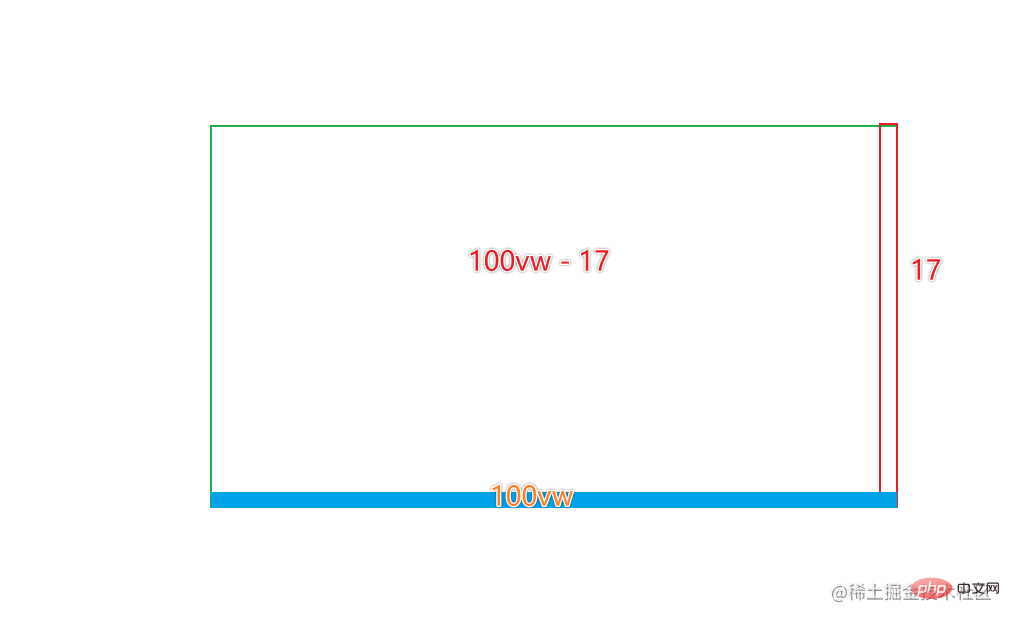
所以,我倒過來分析,發現,這個超高元素的寬度雖然沒有超過視窗寬度,為1903px,但是,PC下瀏覽器滾動條預設寬度為 17px,且此垂直捲軸是在body下的, 和上文的列印物件吻合。由此可知:

- 當容器出現捲軸後, 產生滾動條元素的可用水平寬度 = 原始寬度- 17px。
- 一定有子元素設定的寬度> 原始寬度- 17px ,且為有效像素單位px,em ,rem, vw等
- 子元素設定的寬度 = 原始寬度
這麼一來就可知, 如果有body下的子元素的寬度設定為1920px或100vw 或等於100wv的任一項,即可出現,此出現橫向捲軸的現象。
經過老師傅的一頓操作,終於發現了一個設定樣式不合理的問題。由此我簡化了模型程式碼如下:
nbsp;html>
<meta>
<meta>
<meta>
<title>超宽导致元素溢出滚动条</title>
<style>
body,
html {
margin: 0;
padding: 0;
}
.menu-bar {
height: 50px;
border: 1px solid;
box-sizing: border-box;
}
.incorrect {
width: 100vw;
}
.oversize {
height: 100vh;
}
</style>
<div> </div>
<div></div>
登入後複製
由此, 寫程式碼時需要不斷分析,css樣式一定要有跡可循,切不可隨意添加。導致異常出現時費心費力。
推薦學習:《web前端開發》