在css中padding屬性表示間隙,padding屬性是用來定義元素邊框與元素內容之間的空間,即上下左右的內邊距;當元素的padding內邊距被清除時,所釋放的區域將會受到元素背景顏色的填滿;單獨使用padding屬性可以改變上下左右的填滿。

本教學操作環境:Windows10系統、CSS3版、DELL G3電腦
在css中什麼表示間隙?
<strong>padding</strong>
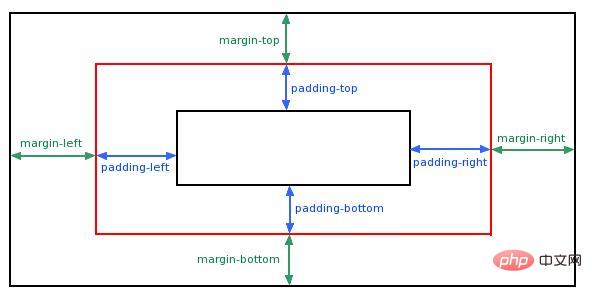
CSS 間隙屬性 (padding) 是用來設定元素內容到元素邊框的距離。
CSS padding(填滿)是一個簡寫屬性,定義元素邊框與元素內容之間的空間,也就是上下左右的內邊距。
padding(填滿)
當元素的 padding(填滿)內邊距被清除時,所釋放的區域將會受到元素背景顏色的填滿。
單獨使用 padding 屬性可以改變上下左右的填充。

可能的值
length 定義一個固定的填充(像素, pt, em,等)
% 使用百分比值定義一個填充
填充- 單邊內邊距屬性
在CSS中,它可以指定不同的側面不同的填充:
實例
padding-top:25px; padding-bottom:25px; padding-right:50px; padding-left:50px;
上內邊距是25px
右內邊距是50px
下內邊距是25px
左內邊距是50px
#填充-簡寫屬性
為了縮短程式碼,它可以在一個屬性中指定的所有填滿屬性。
這就是所謂的簡寫屬性。所有的填充屬性的簡寫屬性是 padding :
實例
padding:25px 50px;
Padding屬性,可以有一到四個值。
padding:25px 50px 75px 100px;
上填充為25px
右填充為50px
下填充為75px
左填充100px
padding:25px 50px 75px;
上填充為25px
左右填充為50px
下填充為75px
padding:25px 50px;
上下填充為25px
左右填充為50px
padding:25px;
所有的填充都是25px
推薦學習:《css影片教學》
以上是css中什麼表示間隙的詳細內容。更多資訊請關注PHP中文網其他相關文章!




