css能讓文字旋轉,其實現文字旋轉的方法:1、新建一個html檔案;2、使用span標籤建立一行文字;3、為span標籤新增一個class屬性,用於樣式的定義;4、在css標籤內,透過class定義span標籤的樣式,設定它為區塊級元素;5、使用transform屬性,利用rotate設定span旋轉指定角度即可。

本教學操作環境:Windows10系統、CSS3版、DELL G3電腦
css能讓文字旋轉麼?
css3中對span元素進行旋轉:
新建一個html文件,命名為test.html,用於講解css3中如何對span元素進行旋轉。

在test.html檔案內,使用span標籤建立一行文字。

在test.html檔案內,為span標籤新增一個class屬性,用於樣式的定義。

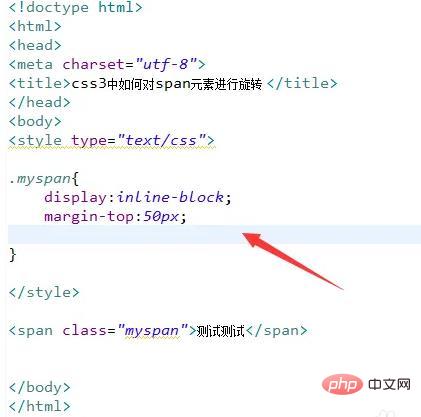
在css標籤內,透過class定義span標籤的樣式 ,設定它為區塊級元素(inline-block),距離頂部50px。

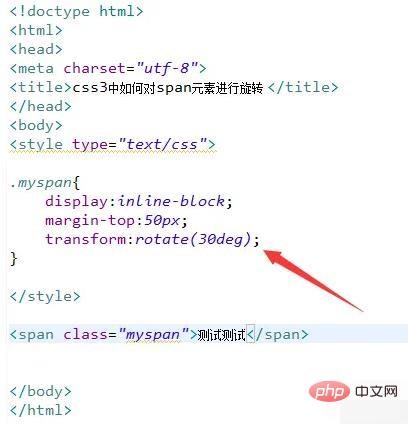
在css標籤內,再使用transform屬性,利用rotate設定span旋轉30度。

在瀏覽器中開啟test.html文件,查看實現的效果。

#推薦學習:《css影片教學》
以上是css能讓文字旋轉麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




