css以一點為定點旋轉的方法:1、新建一個HTML檔案;2、透過img引入圖片;3、給img標籤新增css屬性為「@keyframes rotate{0%{transform: rotate (0deg);}100%{transform: rotate(360deg);}}」即可實現以一個點為定點旋轉。

本教學操作環境:Windows10系統、CSS3版、DELL G3電腦
css怎麼實作以一個點為定點旋轉?
css實作圖片旋轉,並設定旋轉點
#先做一點技術上的知識普及:
旋轉div 元素:
div
{
transform:rotate(7deg);
-ms-transform:rotate(7deg); /* IE 9 */
-moz-transform:rotate(7deg); /* Firefox */
-webkit-transform:rotate(7deg); /* Safari 和 Chrome */
-o-transform:rotate(7deg); /* Opera */
}transform 屬性向元素套用2D 或3D 轉換。此屬性允許我們對元素進行旋轉、縮放、移動或傾斜。
transform: none|transform-functions;
| 值 | #描述 |
|---|---|
| none | 定義不進行轉換。 |
| matrix(n,n,n,n,n ,n) | 定義2D 轉換,使用六個值的矩陣。 |
| matrix3d(n,n,n,n,n ,n,n,n,n,n,n,n,n,n,n,n) | 定義3D轉換,使用16 個值的4x4 矩陣。 |
| translate(x,y) | 定義 2D 轉換。 |
| translate3d(x,y,z) | 定義 3D 轉換。 |
| translateX(x) | 定義轉換,只是用 X 軸的值。 |
| translateY(y) | 定義轉換,只是用 Y 軸的值。 |
| translateZ(z) | 定義 3D 轉換,只是用 Z 軸的值。 |
| scale(x,y) | 定義 2D 縮放轉換。 |
| scale3d(x,y,z) | 定義 3D 縮放轉換。 |
| scaleX(x) | 透過設定 X 軸的值來定義縮放轉換。 |
| scaleY(y) | 透過設定 Y 軸的值來定義縮放轉換。 |
| scaleZ(z) | 透過設定 Z 軸的值來定義 3D 縮放轉換。 |
| rotate(angle) | 定義 2D 旋轉,在參數中規定角度。 |
| rotate3d(x,y,z,angle) | 定義3D 旋轉。 |
| rotateX(angle) | 定義沿著 X 軸的 3D 旋轉。 |
| rotateY(angle) | 定義沿著 Y 軸的 3D 旋轉。 |
| rotateZ(angle) | 定義沿著 Z 軸的 3D 旋轉。 |
| skew(x-angle,y-angle) | 定義沿著X 和Y 軸的2D 傾斜轉換。 |
| skewX(angle) | 定義沿著 X 軸的 2D 傾斜轉換。 |
| skewY(angle) | 定義沿著 Y 軸的 2D 傾斜轉換。 |
| perspective(n) | 為 3D 轉換元素定義透視視圖。 |
然後大家在做的時候大多遇到的問題時,這個起始點,也就是旋轉點的問題。我想讓他這樣轉,他為什麼就不聽話?
這就要說說,transform origin了
設定旋轉元素的基點位置:
div
{
transform: rotate(45deg);
transform-origin:20% 40%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:20% 40%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari 和 Chrome */
-webkit-transform-origin:20% 40%; /* Safari 和 Chrome */
-moz-transform: rotate(45deg); /* Firefox */
-moz-transform-origin:20% 40%; /* Firefox */
-o-transform: rotate(45deg); /* Opera */
-o-transform-origin:20% 40%; /* Opera */
}transform-origin 屬性可讓您改變被轉換元素的位置。
2D 轉換元素能夠改變元素 x 和 y 軸。 3D 轉換元素還能改變其 Z 軸。
為了更能理解 transform-origin 屬性。
Safari/Chrome 使用者:為了更好地理解 transform-origin 屬性用於 3D 轉換的情況。
註解:此屬性必須與 transform 屬性一同使用。
transform-origin: x-axis y-axis z-axis;
| 值 | #描述 |
|---|---|
定義視圖被置於X 軸的何處。可能的值:
|
|
| #定義視圖被置於Y 軸的何處。可能的值: |
top
|
|
|
最后,给大家呢演示一个实例demo:
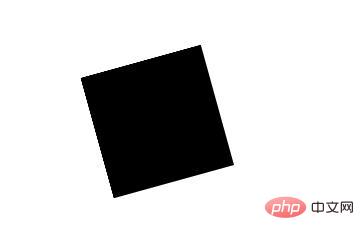
原始图片为一个黑色正方形,我们希望它根据左上角的顶点进行旋转:
图片:

源码:
nbsp;html>
<meta>
<title></title>
<style>
img{
margin-top: 200px;
margin-left: 500px;
width: 100px;
height: 100px;
display: block;
animation: rotate 6s linear infinite;
transform-origin:0 0;
}
@keyframes rotate{
0%{
transform: rotate(0deg);
}
100%{
transform: rotate(360deg);
}
}
</style>
<img alt="css怎麼實現以一個點為定點旋轉" >
效果展示:

你自行复制代码吧。。。!!!
推荐学习:《css视频教程》
以上是css怎麼實現以一個點為定點旋轉的詳細內容。更多資訊請關注PHP中文網其他相關文章!




