css改單元格行高的方法:1、新建一個html檔;2、使用table標籤建立一個表格;3、設定table標籤的class為mycss;4、在css標籤內,透過class設定table表格的樣式;5、在css標籤內,透過修改「line-height」屬性值即可修改儲存格行高。

本教學操作環境:Windows10系統、CSS3版、DELL G3電腦
css怎麼改儲存格行高?
css設定table單元格的行高:
新一個html文件,命名為test.html,用於講解css如何設定table單元格的行高。

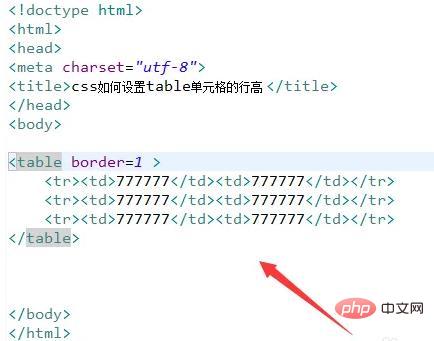
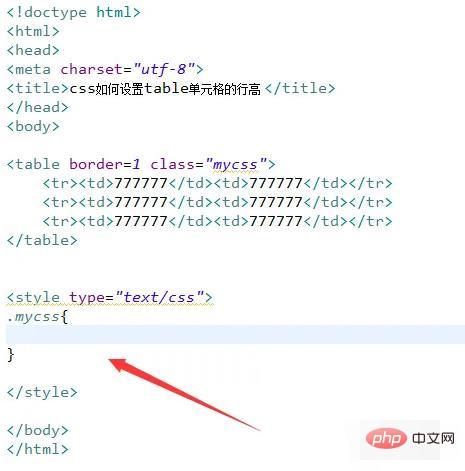
在test.html檔案內,使用table標籤建立一個表格。

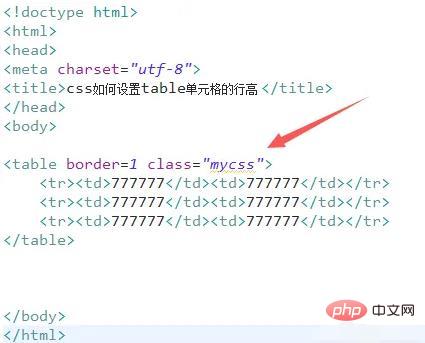
在test.html檔案內,設定table標籤的class為mycss。

在css標籤內,透過class設定table表格的樣式。

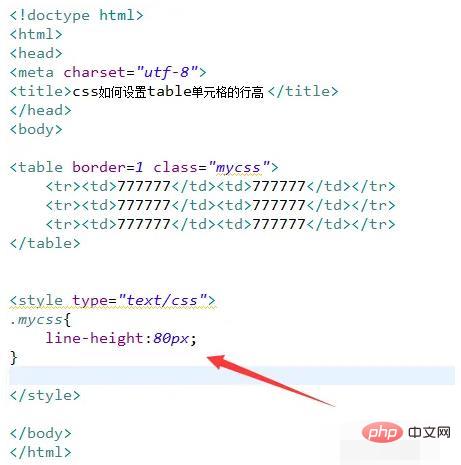
在css標籤內,將line-height屬性設定為80px,即將儲存格的行高設定為80px。

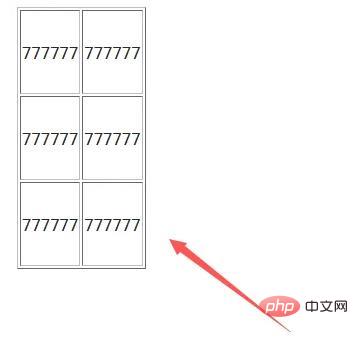
在瀏覽器中開啟test.html文件,查看實現的效果。

推薦學習:《css影片教學》
以上是css怎麼改單元格行高的詳細內容。更多資訊請關注PHP中文網其他相關文章!




