vue取得不到id屬性是因為將getElementById用在了「created()」鉤子函數中,而Vue尚未完成掛載;其解決方法就是將「created() {let serachBox = document. getElementById('searchBox');...}”程式碼遷移到“mounted()”鉤子函數中即可。

本教學操作環境:Windows10系統、vue3版、DELL G3電腦
vue取得不到id屬性怎麼辦?
#Vue中使用getElementById結果傳回元素為null ?
拿到這個需求,我第一個想法是透過element.getBoundingClientRect取得固定元素的尺寸,然後透過document.body.offsetHeight」取得可視區域的高度,最終動態計算主體區域的大小。
確定思路之後便開始動手coding,於是我在created中寫瞭如下程式碼:
//此处省去无关代码
created() {
let serachBox = document.getElementById('searchBox');
let searchRect = serachBox .getBoundingClientRect();
console.log('rect',searchRect );
let dffsetHeight = document.body.offsetHeight;
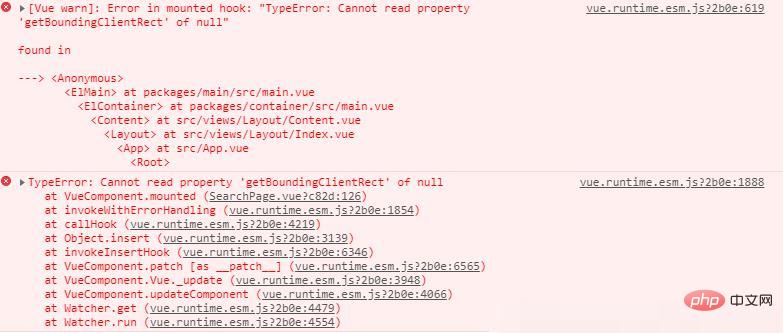
this.tHeight = ( dffsetHeight - searchRect .bottom - 100 );},#結果控制台直接報錯了,報錯如下
根據錯誤描述,我向上印了searchBox元素,這時控制台列印結果為null ,這就有點意思了。
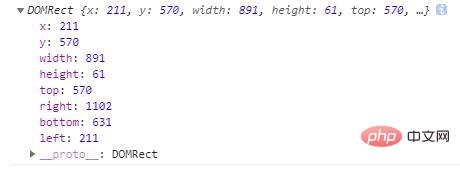
仔細一看原來是我將getElementById用在了created()鉤子函數中,這時Vue尚未完成掛載,也無法透過getElementById取得Dom元素,故而控制台列印null。找到原因之後我將上述程式碼遷移到mounted()鉤子函數中,這時控制台列印出正確結果。 
雖然問題找到了,但頁面的渲染結果卻無法滿足我的需求。還得繼續尋找辦法。
最終created()中結合this.$nextTick()實現業務需求最終程式碼如下:
created() {
this.$nextTick(function () {
let serachBox = document.getElementById('searchBox');
let searchRect = serachBox .getBoundingClientRect();
console.log('rect',searchRect );
let dffsetHeight = document.body.offsetHeight;
this.tHeight = ( dffsetHeight - searchRect .bottom - 100 );
})},本次bug主要是兩個面向導致。
一是習慣性的在created鉤子函數中處理業務邏輯
二主要還是對Vue的生命週期不夠熟悉,犯了迷糊。
推薦學習:《vue影片教學》
以上是vue取得不到id屬性怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!




