css3旋轉出現鋸齒的解決方法:1、在CSS3 transform屬性後加入「translateZ(0)」;2、利用元素外層容器的「overflow:hidden;」加上元素「margin:- 1px;」;3、在無需border時,將元素border屬性顏色設定成transparent或和背景色相同即可。

本教學操作環境:Windows10系統、css3版、DELL G3電腦
css3 旋轉出現鋸齒怎麼辦?
使用CSS3 transform rotate 出現鋸齒效果的解決辦法
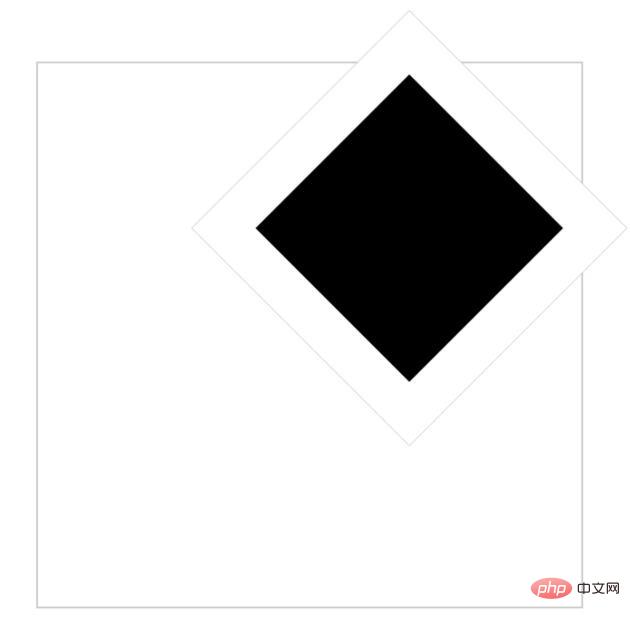
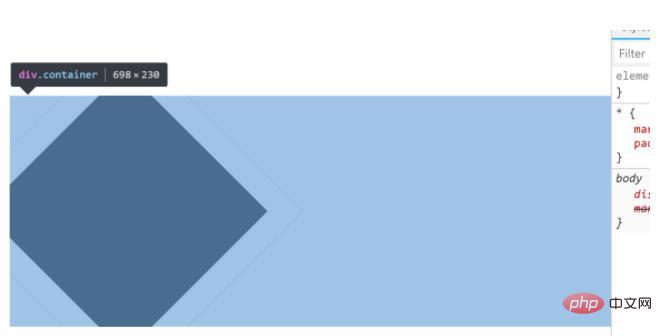
今天,有朋友在學習CSS3的時候碰到了點問題,transform rotate之後出現了一個和背景顏色同色的「邊框」 。剛看到的時候,也是很好奇,我還沒學的這麼仔細,都沒遇過這個問題。
解決:
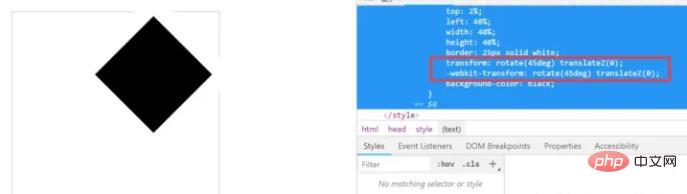
1. 在CSS3 transform屬性後加入translateZ(0)
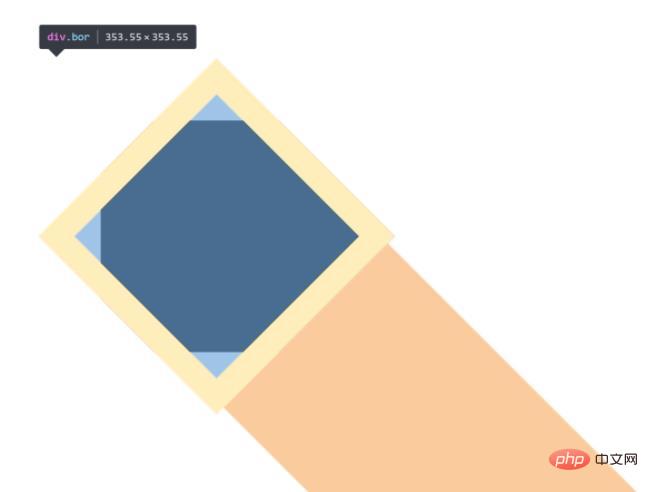
2. 手機上,利用元素外層容器的overflow:hidden; 加上元素margin:-1px;
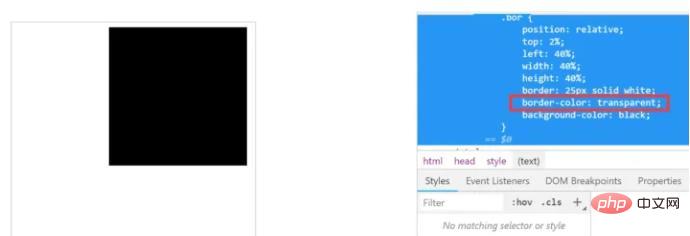
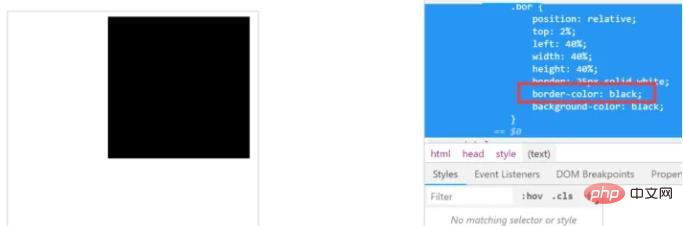
3. 無需border時,元素border屬性顏色設定為transparent 或和背景色相同

nbsp;html>分享图标


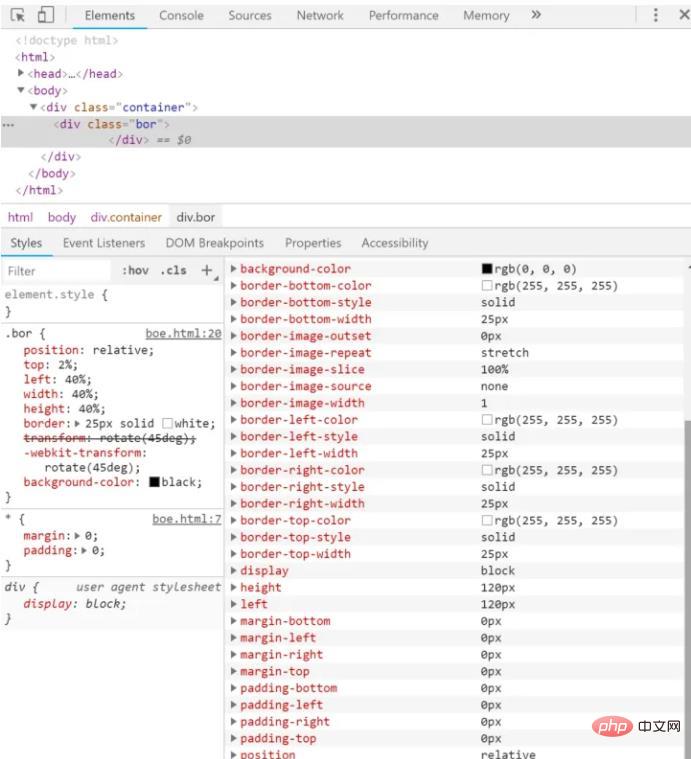
.container { position: relative; left: 100px; top: 300px; overflow: hidden; } .bor { margin: -1px; width: 200px; height: 200px; transform: rotate(45deg); -webkit-transform: rotate(45deg); border: 25px solid white; background-color: black; }




css影片教學》
以上是css3 旋轉出現鋸齒怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!




