純css實現點擊圖片放大的方法:1、建立一個HTML範例檔;2、設定「
”;3.透過「function showBgImg(e) {...}」方法實現點擊圖片放大效果即可。

本教學操作環境:Windows10系統、HTML5&&CSS3版、DELL G3電腦
純css怎麼實現點擊圖片放大?
Css實戰訓練之圖片點擊放大
非常常見的一個功能了,一般網站上顯示的都是縮圖,等你點擊縮圖之後,會在一個彈框中顯示放大的圖片
那麼這個功能是怎麼實現的呢? 正好學習了下css的基礎知識,現在可以來實際的操作一把
首先對頁面的結構進行拆分:
根據上面的描述,我們先來實作一個基礎版本的,先寫HTML
<body>
<!-- 先来实现弹窗 -->
<div class='modal' id='modal'>
<img id='bgImg' / alt="純css怎麼實現點擊圖放大" >
</div>
<!-- 下面则是主页内容,先只给几个图片 -->
<div>
<img class='thum-img'
src='http://f.hiphotos.baidu.com/image/pic/item/80cb39dbb6fd5266cdb2ba16a718972bd4073612.jpg' />
</div>
</body>接著就是加入對應的樣式,要求modal預設是隱藏的,所以如下(為了可以較好的區分彈窗,所以加了背景色和邊框)
<style>
.modal {
display: none;
margin: auto;
width: 80%;
height: 80%;
background-color: rgb(0, 0, 0, 0.89);
z-index: 1;
border: 1px solid rgb(255,255,255,1);
}
.modal>img {
display: block;
margin: auto;
padding: 10%;
max-width: 60%;
max-height: 60%;
}
.thum-img {
width: 200px;
height: 200px;
margin: auto;
display: block;
padding: 40px;
}
</style>接下來就是點擊顯示大圖的邏輯了,借助js來實現,
<script>
var modal = document.getElementById('modal');
var bgImg = document.getElementById('bgImg');
var thumImg = document.getElementById('thumImg');
thumImg.onclick = function() {
modal.style.display = 'block';
bgImg.src = this.src;
}
bgImg.onclick = function() {
modal.style.display = 'none';
}
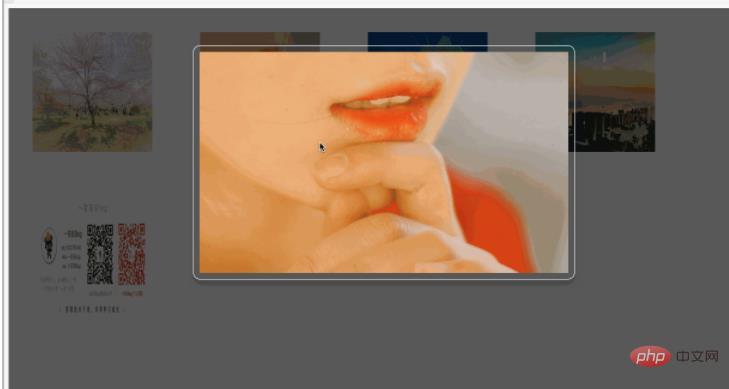
</script>將上面的實現,組裝成一個html之後,直接測試查看,演示效果如下

雖然說上面的實現了我們預期的結果,但是有幾點卻不太滿意
首先是希望是真的彈窗,不影響既有的佈局,則通常是設定position來做到, 如我們可以在modal外面再加一層,變成
<div style='position:fixed'>
<div class='modal' id='modal'>
<img id='bgImg' / alt="純css怎麼實現點擊圖放大" >
</div>
</div>其次就是彈窗的樣式太醜,我們可以藉助之前學習的邊框陰影來實現美觀的彈出效果,
修改後的css如下
.modal {
display: none;
margin: auto;
padding-top: 5%;
width: 50%;
height: 80%;
z-index: 1;
background-color: white;
}
.modal img {
display: block;
padding: 10px;
margin: auto;
max-width: 100%;
max-height: 100%;
box-shadow: 0 2px 6px rgb(0, 0, 0, 0.2), 0 10px 20px rgb(0, 0, 0, 0.2);
border-radius: 12px;
border: 1px solid white;
}接下來考慮加入動畫,加上一個放大的效果
@keyframes zoom {
from {transform: scale(0.1)}
to {transform: scale(1)}
}
.modal img {
animation-name: zoom;
animation-duration: 0.6s;
}接下來看示範效果如下

接下來就是需要把這個變成通用的方案,支持多重圖片的方式了,這個則主要是圖片點擊事件的修改了,將上面寫死的地方,稍微變通一下即可

IV. 原始碼
最後給出所有的原始碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小灰灰css学习笔记</title>
<style>
#modal {
display: none;
}
.modal {
margin: auto;
padding-top: 5%;
width: 50%;
height: 80%;
z-index: 1;
}
.modal img {
animation-name: zoom;
animation-duration: 0.6s;
display: block;
padding: 10px;
margin: auto;
max-width: 100%;
max-height: 100%;
box-shadow: 0 2px 6px rgb(0, 0, 0, 0.2), 0 10px 20px rgb(0, 0, 0, 0.2);
border-radius: 12px;
border: 1px solid white;
}
@keyframes zoom {
from {transform: scale(0.1)}
to {transform: scale(1)}
}
.thum-img {
float: left;
width: 200px;
height: 200px;
margin: auto;
display: block;
padding: 40px;
}
</style>
</head>
<body>
<!-- 先来实现弹窗 -->
<div style='position:fixed;width:100%;height:100%;background-color:rgb(0,0,0,0.65)' id='modal'>
<div class='modal' id='modalw'>
<img id='bgImg' / alt="純css怎麼實現點擊圖放大" >
</div>
</div>
<!-- 下面则是主页内容,先只给几个图片 -->
<div>
<img onclick='showBgImg(this)' class='thum-img'
src='http://f.hiphotos.baidu.com/image/pic/item/80cb39dbb6fd5266cdb2ba16a718972bd4073612.jpg' />
<img class='thum-img' src='http://a.hiphotos.baidu.com/image/pic/item/e61190ef76c6a7ef5e886d03f1faaf51f3de666d.jpg' onclick='showBgImg(this)'/ alt="純css怎麼實現點擊圖放大" >
<img class='thum-img' src='http://g.hiphotos.baidu.com/image/pic/item/730e0cf3d7ca7bcb747b4a5cb2096b63f624a845.jpg' onclick='showBgImg(this)'/ alt="純css怎麼實現點擊圖放大" >
<img class='thum-img' src='http://c.hiphotos.baidu.com/image/pic/item/b21c8701a18b87d6657856e70c0828381f30fd14.jpg' onclick='showBgImg(this)'/ alt="純css怎麼實現點擊圖放大" >
<img class='thum-img' src='https://raw.githubusercontent.com/liuyueyi/Source/master/img/info/blogInfoV2.png' onclick='showBgImg(this)'/ alt="純css怎麼實現點擊圖放大" >
</div>
<script>
var modal = document.getElementById('modal');
var bgImg = document.getElementById('bgImg');
function showBgImg(e) {
modal.style.display = 'block';
bgImg.src = e.src;
}
bgImg.onclick = function() {
modal.style.display = 'none';
}
</script>
</body>
</html>以上是純css怎麼實現點擊圖放大的詳細內容。更多資訊請關注PHP中文網其他相關文章!




