react安裝依賴的方法:1、透過「npm install -g create-react-app」安裝react腳手架;2、新React專案;3、透過「cd d:\reactDemo\ my-new- app」進入新建的專案檔案路徑;4、透過「cnpm install --save react-router-dom」指令安裝所需依賴即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
React專案建置及依賴安裝
一、前提
首先保證node.js已安裝完成...
安裝完成後,打開cmd命令列,輸入node -v 和npm -v 來查看版本號,如果顯示則安裝完成。
二、安裝react腳手架
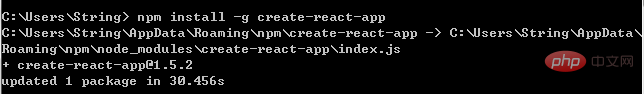
在cmd命令列中輸入: npm install -g create-react- app 等待其安裝



# 建立專案預設安裝在使用者目錄下,想更換目錄可以參考以下指令:
在cmd指令列中輸入:
在cmd指令列中輸入:
在cmd指令列中輸入:
在cmd指令列中輸入:
在cmd指令列中輸入:
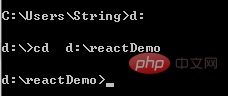
在cmd指令列中輸入: d: (選擇D磁碟)
在cmd命令列中輸入:cd d:\reactDemo (進入D磁碟中的指定資料夾)
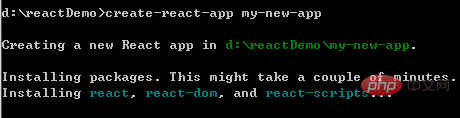
## 執行新專案指令:create-react-app my-new-app (「my-new-app」是你的專案根目錄資料夾名稱)
##
繼續等待較長時間....記得...莫慌莫慌
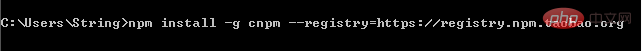
##########################四、安裝淘寶cnpm指令############### npm取得有些耗時間,這裡建議大家使用淘寶團隊的cnpm############ 在cmd指令行中輸入: npm install -g cnpm --registry=https://registry.npm.taobao.org############ ##################### ##################### ####################」 # 輸入cnpm -v輸入是否正常 沒報錯,說明已經安裝成功了############ ##################五、安裝所需要的依賴套件############### 在cmd命令列中輸入: cd d:\reactDemo\ my-new-app (進入你新建的專案檔案路徑)#### ######## ################ 續cmd如下:############ npm init (然後一路回車)### ######### cnpm install --save react react-dom ( 使用淘寶cnpm指令在該目錄下導入react和react-dom)############### save react-router-dom (使用淘寶cnpm指令 react路由,以後會用到)############ 繼續waiting......############## 繼續waiting......########### ####六、啟動專案############### 確認cmd目錄在你的專案根目錄路徑下:d:\reactDemo\ my-new-app##### ####### 啟動專案:npm start 啟動後會自動彈出localhost:3000的網頁視窗############ 想關閉專案的話,直接關閉CMD視窗就可以,或使用Ctrl C ,輸入Y後退出######### 推薦學習:《###react影片教學###》###
以上是react 怎麼安裝依賴的詳細內容。更多資訊請關注PHP中文網其他相關文章!




