react native怎麼改變版本
react native更改版本的方法:1、進入React Native專案目錄,命令列輸入「react-native --version」;2、查看npm套件管理的React Native版本;3、開啟專案中的「package.json」文件,修改dependencies字段,把「react-native」版本修改為目標版本即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react native怎麼更改版本?
React Native 版本升降與降級
手動修改設定檔進行更新
1.查看本機React Native版本
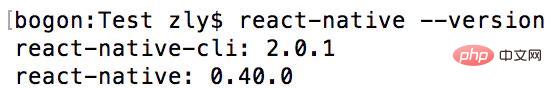
進入React Native專案目錄,命令列輸入
react-native --version

#2.查看npm套件管理的React Native版本
方法一、npm管理的React Native套件位址是:https://www.npmjs.com/package/react-native
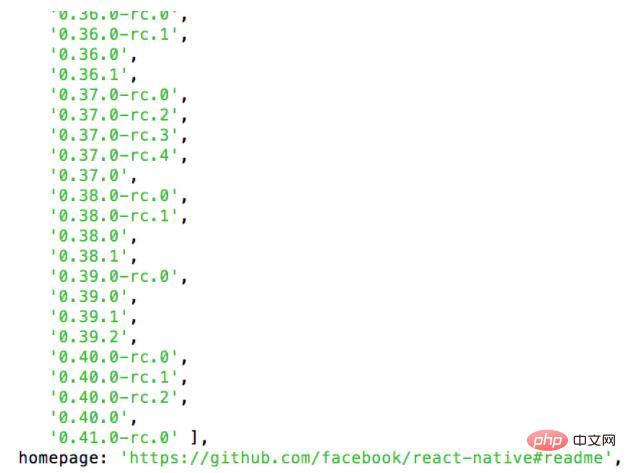
方法二、命令列輸入npm info react-native

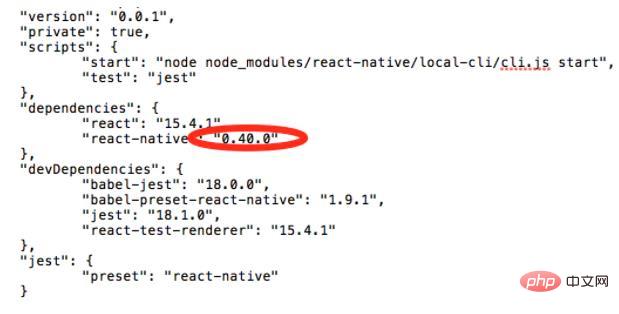
3.更改package.json配置
打開專案中的package.json文件,修改dependencies字段,把react-native版本修改為目標版本

4.切換專案主目錄
npm install

版本變更成功
在專案中執行npm intall --save指令來執行安裝react-native新版本
npm install --save react-native@版本号
更改專案templates
版本不同,建置專案範本也會改變。執行以下指令更新專案templates
react-native upgrade
推薦學習:《react影片教學》
以上是react native怎麼改變版本的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undress AI Tool
免費脫衣圖片

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 react native怎麼改變版本
Jan 19, 2023 pm 02:31 PM
react native怎麼改變版本
Jan 19, 2023 pm 02:31 PM
react native更改版本的方法:1、進入React Native專案目錄,命令列輸入「react-native --version」;2、查看npm套件管理的React Native版本;3、開啟專案中的「package.json」文件,修改dependencies字段,把「react-native」版本修改為目標版本即可。
 react native紅螢幕報錯怎麼辦
Jan 03, 2023 pm 02:37 PM
react native紅螢幕報錯怎麼辦
Jan 03, 2023 pm 02:37 PM
react native紅屏報錯的解決方法:1、在「android/app/src/main/」中建立資料夾assets;2、執行指令「react-native bundle --platform android --dev false --entry-file index.android.js...」;3、在專案中執行「react-native run-android」即可。
 react native更新失效怎麼辦
Jan 09, 2023 am 10:41 AM
react native更新失效怎麼辦
Jan 09, 2023 am 10:41 AM
react native更新失效的解決方法:1.直接把IPA包提交App Store審核,然後把IPA包upload到pushy平台;2、歸檔出的IPA包upload到pushy平台,然後把IPA包提交到iTunes connect;3 、透過Xcode編譯一個release模式的包到手機,然後用iTunes導出該IPA包,再upload該IPA到pushy平台即可。
 react native路由跳轉怎麼實現
Jan 06, 2023 am 10:26 AM
react native路由跳轉怎麼實現
Jan 06, 2023 am 10:26 AM
react native路由跳轉的實作方法:1、使用「yarn add react-navigation」指令安裝「react-navigation」;2、透過「yarn add react-native-gesture-handler」指令安裝「react-native-gesture- handler」組件;3、設定好初始路由,然後以類別的組件的形式匯出即可。
 react-native 運作不了怎麼辦
Dec 30, 2022 am 09:36 AM
react-native 運作不了怎麼辦
Dec 30, 2022 am 09:36 AM
react-native運作不了的解決辦法:1、開啟終端,cd到專案資料夾,然後輸入「npm install jpush-react-native jcore-react-native --save」;2、把專案裡面的「node_modules」文件夾刪除掉;3、關掉埠8081對應的進程,重新執行專案。
 react navigation報錯怎麼辦
Dec 30, 2022 am 10:35 AM
react navigation報錯怎麼辦
Dec 30, 2022 am 10:35 AM
react navigation報錯的解決方法:1、配置“Stack.Navigator initialRouteName="Home"”,然後重啟“yarn android”;2、刪除“android\app\build\outputs\apk\debug”目錄下的打包的apk文件,同時刪除模擬器或真機上原有的apk包,然後重新執行「yarn android」即可。
 react native怎麼設定頁面背景色
Jan 03, 2023 am 10:31 AM
react native怎麼設定頁面背景色
Jan 03, 2023 am 10:31 AM
react native設定頁面背景色的方法:1、透過「yarn add react-native-linear-gradient」安裝「react-native-linear-gradient」元件;2、透過在頁面設定「<LinearGradient colors={['# FFD801', '#FF8040', '#F75D59']} style= {...}”來實現背景色。
 react native 怎麼捕捉錯誤
Jan 04, 2023 am 10:46 AM
react native 怎麼捕捉錯誤
Jan 04, 2023 am 10:46 AM
react native捕捉錯誤的方法:1、開啟對應的react檔案;2、使用「require('ErrorUtils').setGlobalHandler(function(err) {...})」方法實作擷取錯誤,並給予使用者合理的提示。







