如何在遠端伺服器上進行編碼呢?首選vscode! ! ! 當然,還有很多其他選擇,例如sublime、ultraedit等等,這裡我們用非常流行的vscode來連接ubuntu伺服器來做講解!

#百度搜尋vscode(注意不是visual studio),進入vscode官網進行下載。 【推薦學習:vscode教學、程式設計教學】

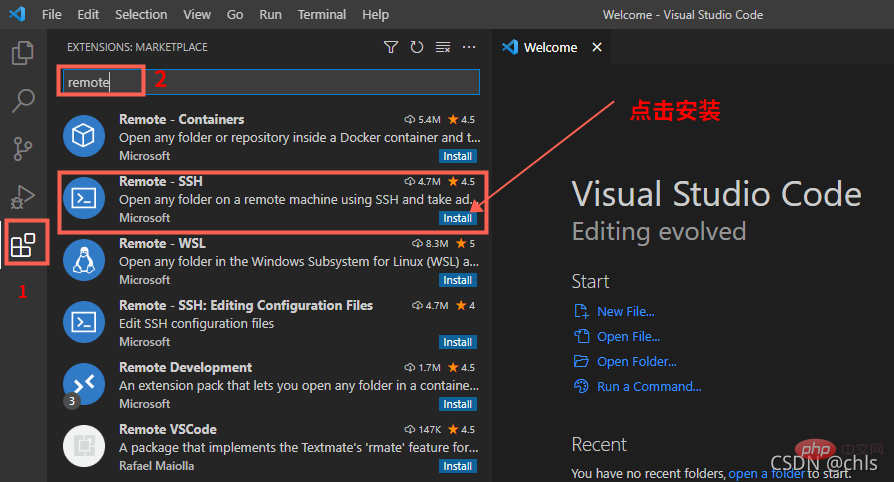
根據你的作業系統選擇對應的版本進行下載和安裝。安裝完成之後,啟動vscode,選擇左側Extensions 選項卡,在輸入框搜尋remote ,選擇安裝Remote-SSH外掛程式。

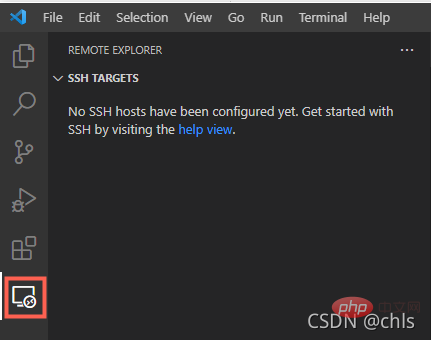
安裝完成之後會在左側新增一個選項卡Remote Explorer,如下圖所示:

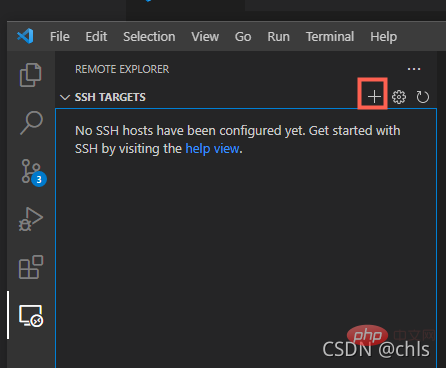
點選此選項卡,會進入SSH TARGETS的添加,如下圖所示:

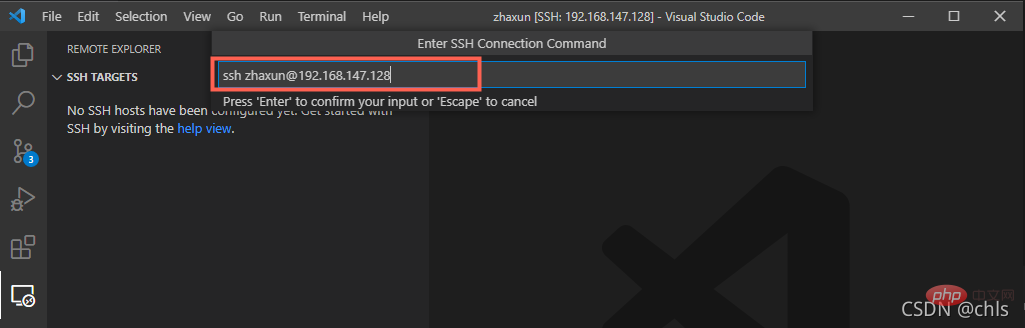
點選新增按鈕,輸入遠端伺服器的位址,帳號和ip依照自己的狀況進行修改,如下圖所示:


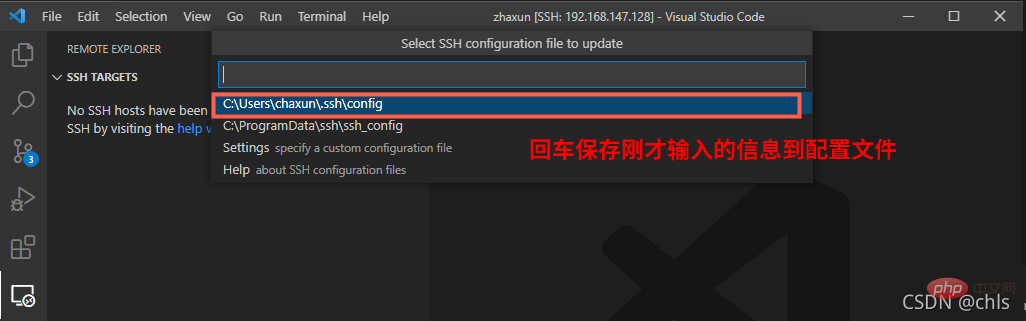
# 已儲存之後,將剛才的連接資訊儲存於 C:\Users\chaxun\.ssh\config 。

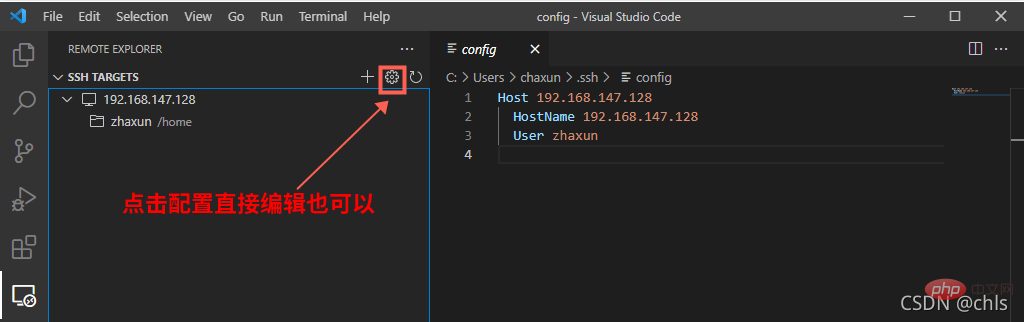
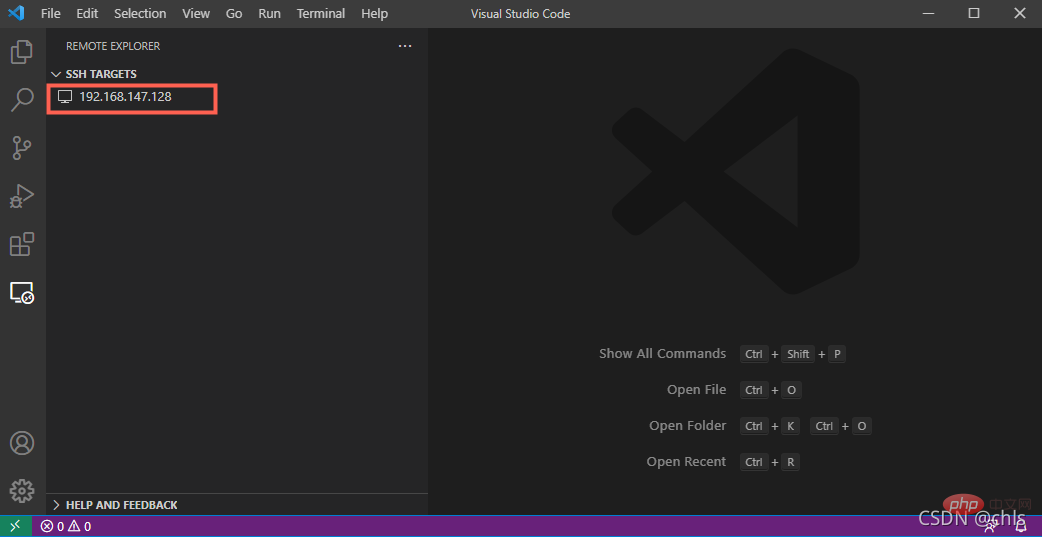
此時就可以在SSH TARGETS中看到新增的遠端伺服器位址了:

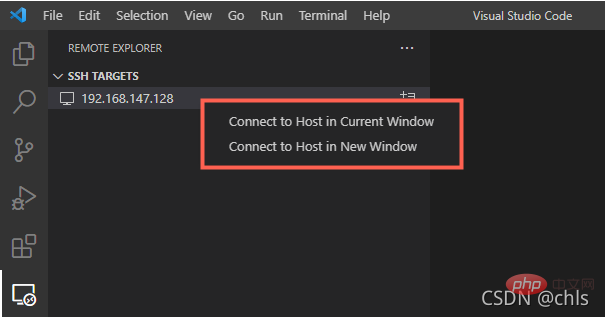
以滑鼠右鍵選擇遠端伺服器,點選Connect to Host in Current Window:

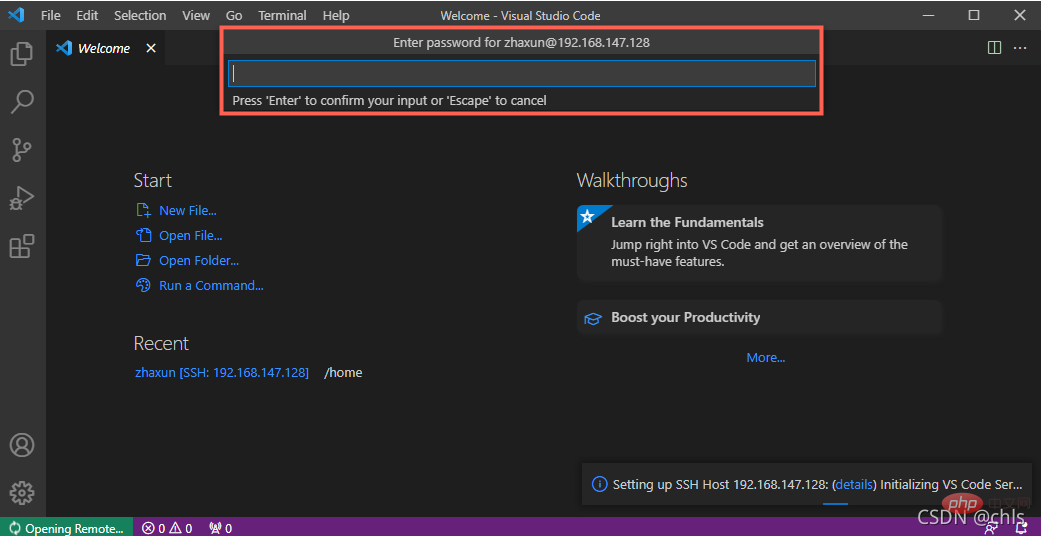
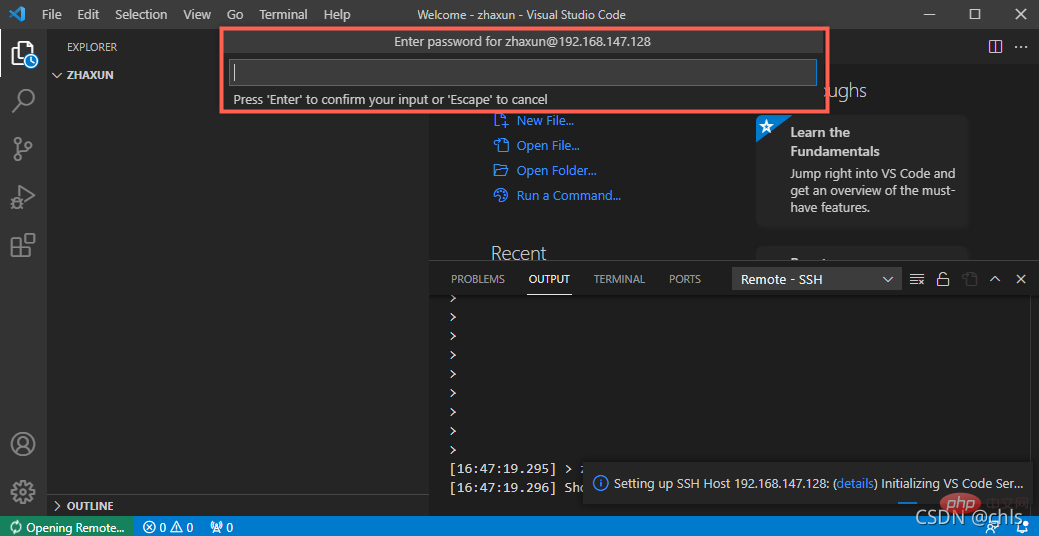
如果遠端伺服器能夠連線成功,此時會需要你輸入密碼:



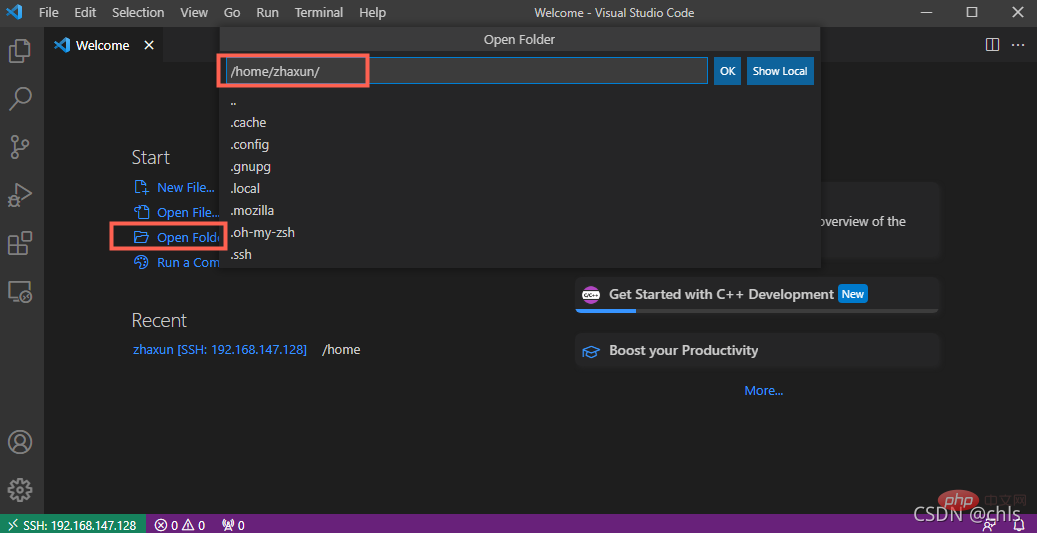
例如我點選Open Folder,這裡就會讓你選擇開啟的檔案目錄:############## ## 點選ok按鈕開啟###### /home/zhaxun ######之後,再需要輸入密碼:###

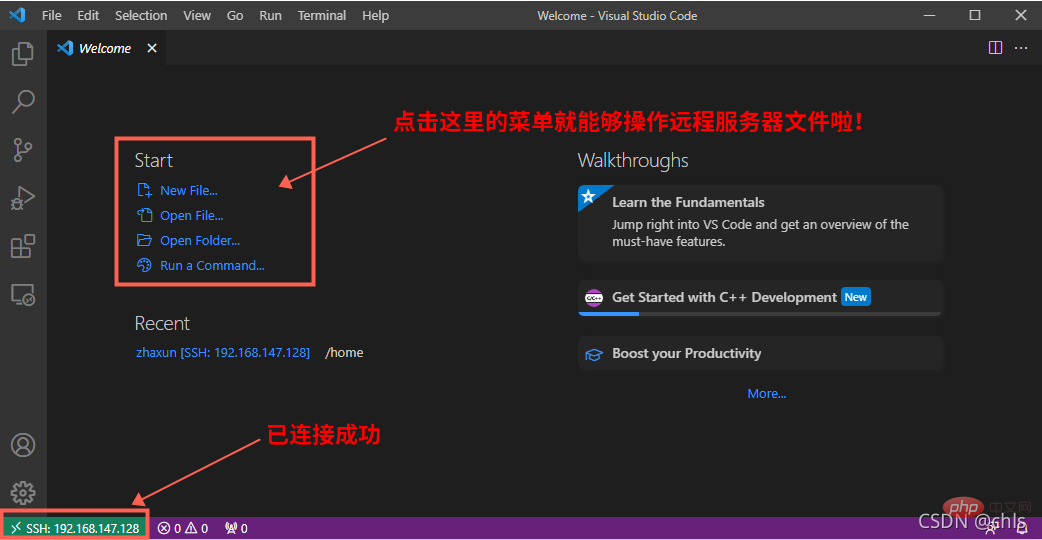
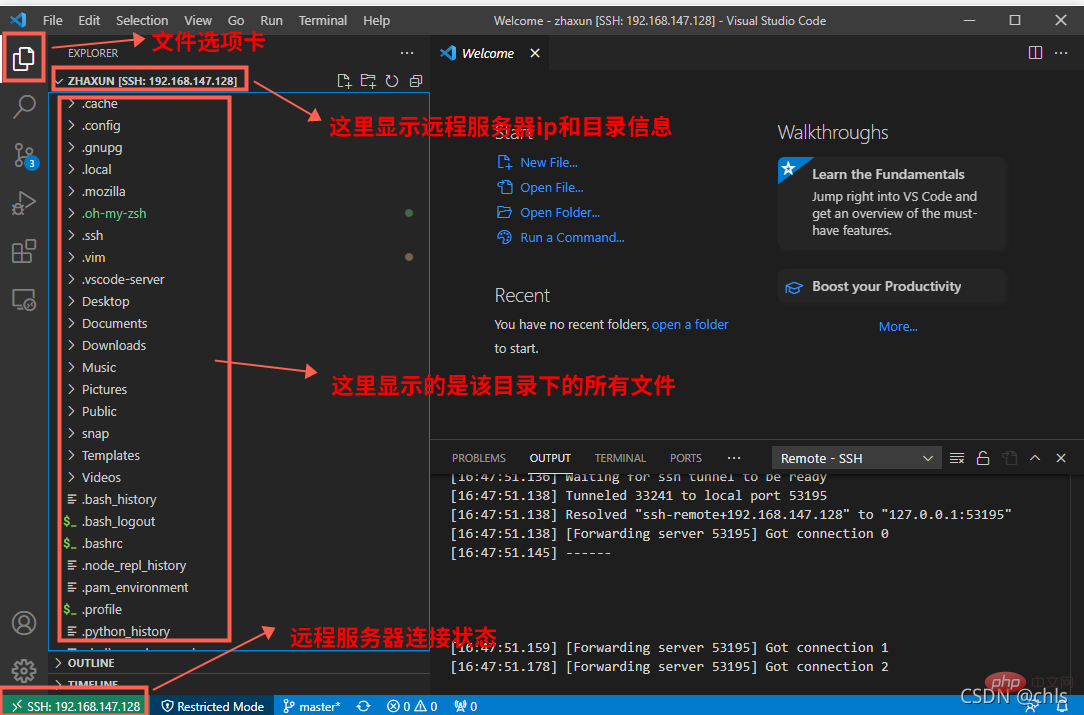
如果上述步驟都成功了,那麼就會在檔案標籤中看到所有遠端伺服器目錄下的所有檔案了:

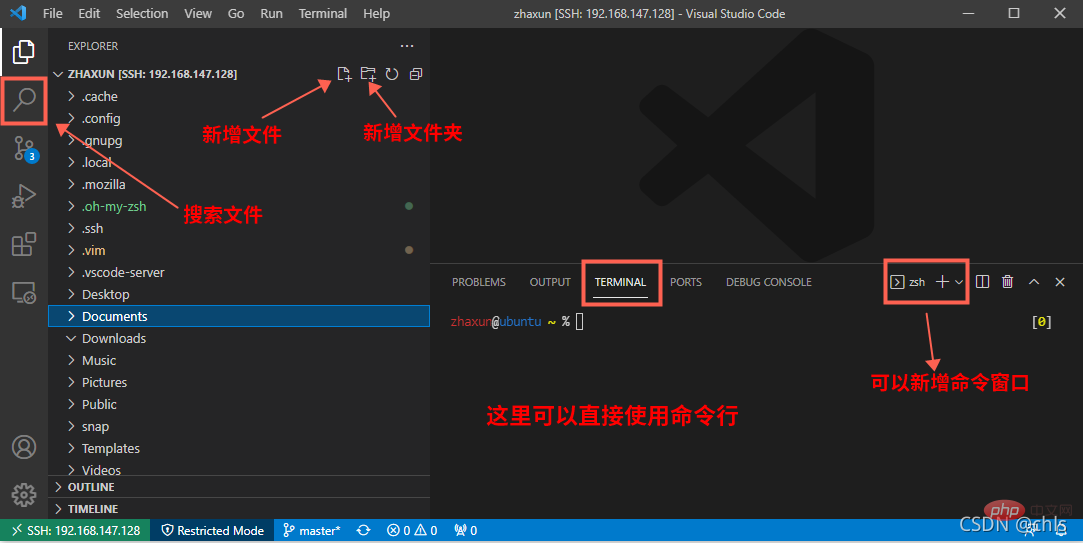
# 此時,以您可以像操作本機檔案一樣進行檔案的增刪改查等作業囉!

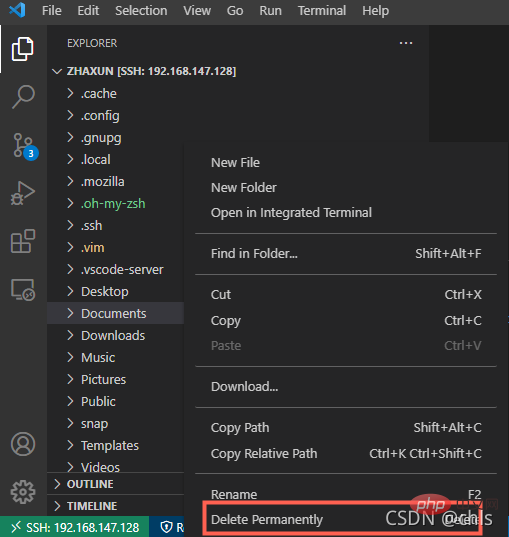
刪除文件,且重新命名等作業可在右鍵選單中找到:

在terminal中使用shell指令進行操作!
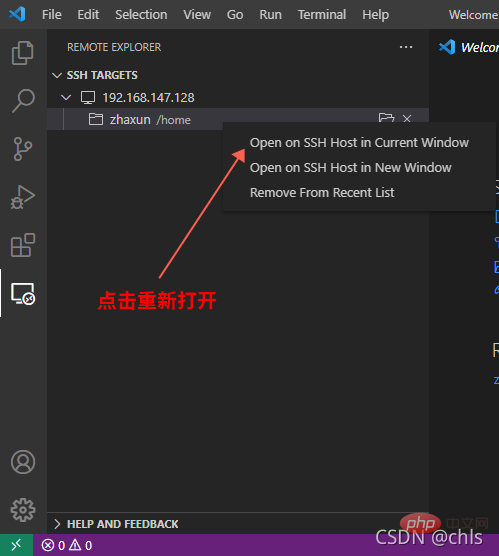
下次還想開啟遠端伺服器怎麼辦?這些資訊都會儲存在Remote Explorer中,如下圖所示,此時只需要右鍵再次開啟即可!

至此,咱們vscode連接遠端伺服器的詳細流程就講解到這!
更多關於VSCode的相關知識,請造訪:vscode基礎教學!
以上是手把手教你使用vscode連接遠端伺服器的詳細內容。更多資訊請關注PHP中文網其他相關文章!



