VScode怎麼運行和偵錯程式碼?教學分享
Linux環境下VSCode怎麼進行調?以下這篇文章跟大家分享VScode 偵錯教學課程,介紹一下tasks.json和launch.json的設定方法,希望對大家有幫助!

運行環境:
VSCode 1.68.1
wsl:ubuntu子系統

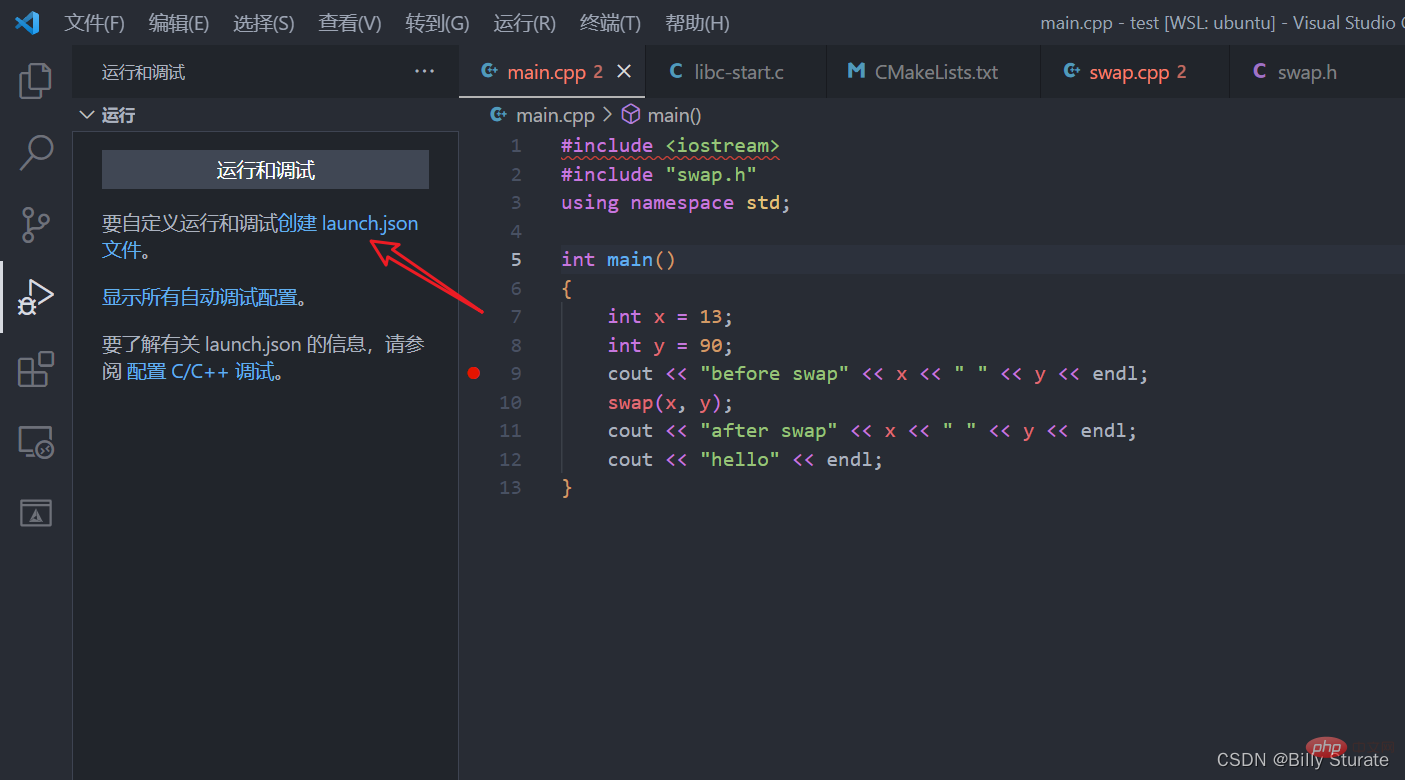
#廢話不多說,直接開整,先選擇左側工作列的第四個選項。 【推薦學習:vscode教學、程式設計教學】運行與偵錯,點選建立launch.json

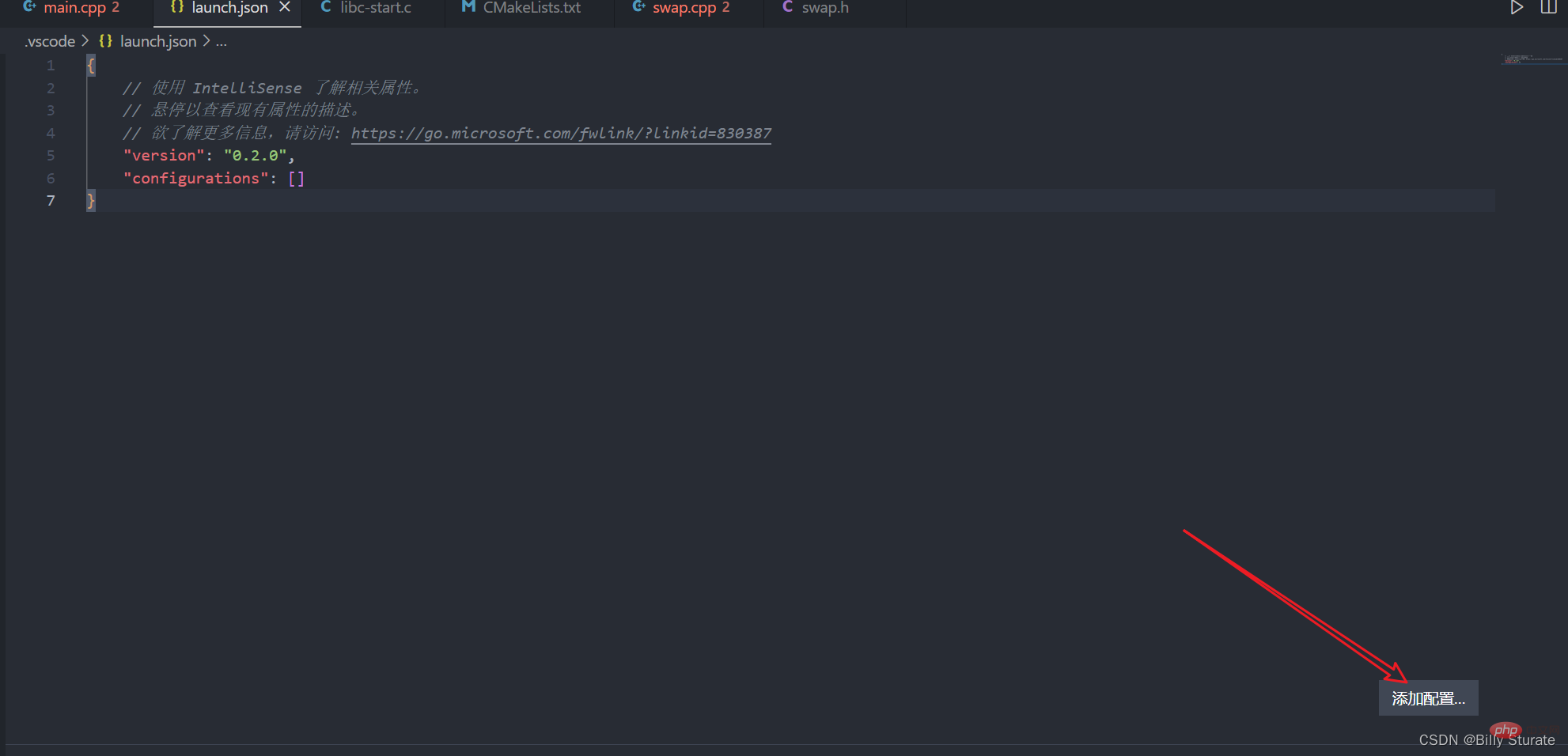
建立好的介面如上圖所示。點選右下角的新增設定
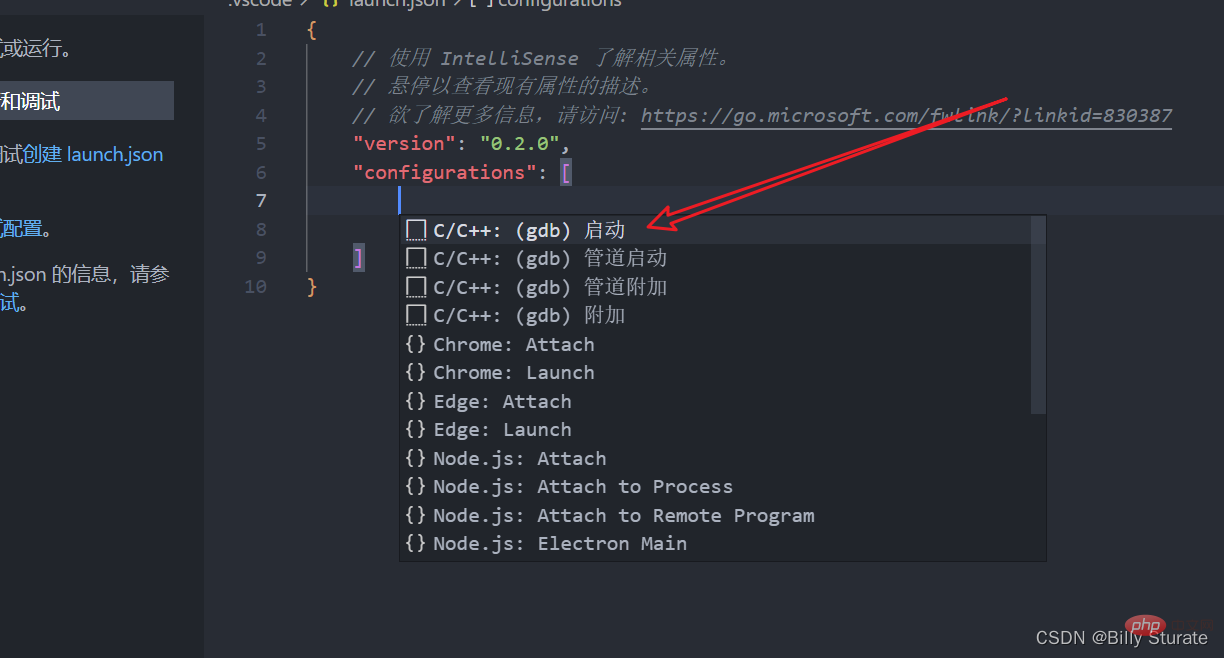
此時如上圖所示,選擇第一個c/c (gdb)啟動

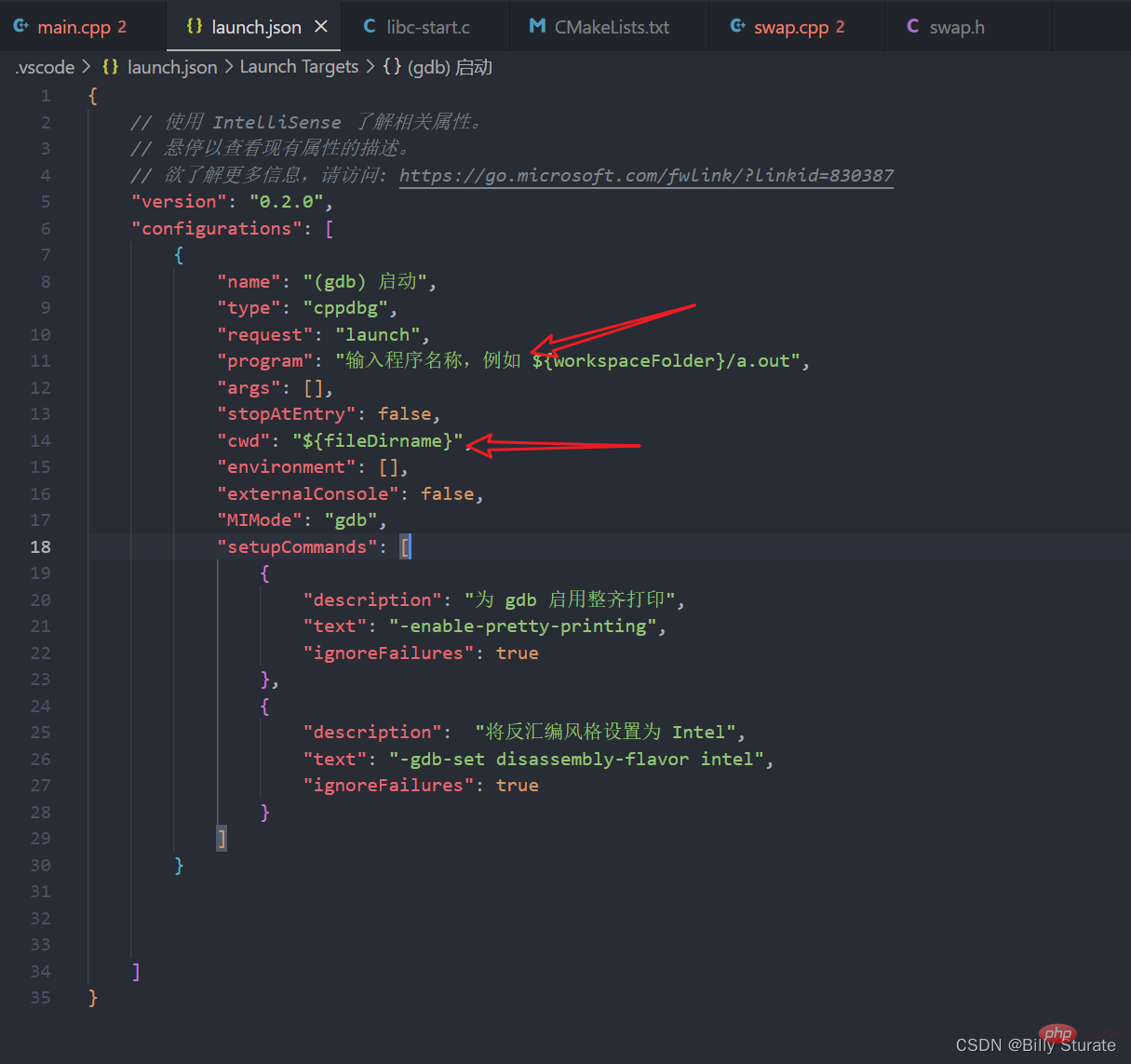
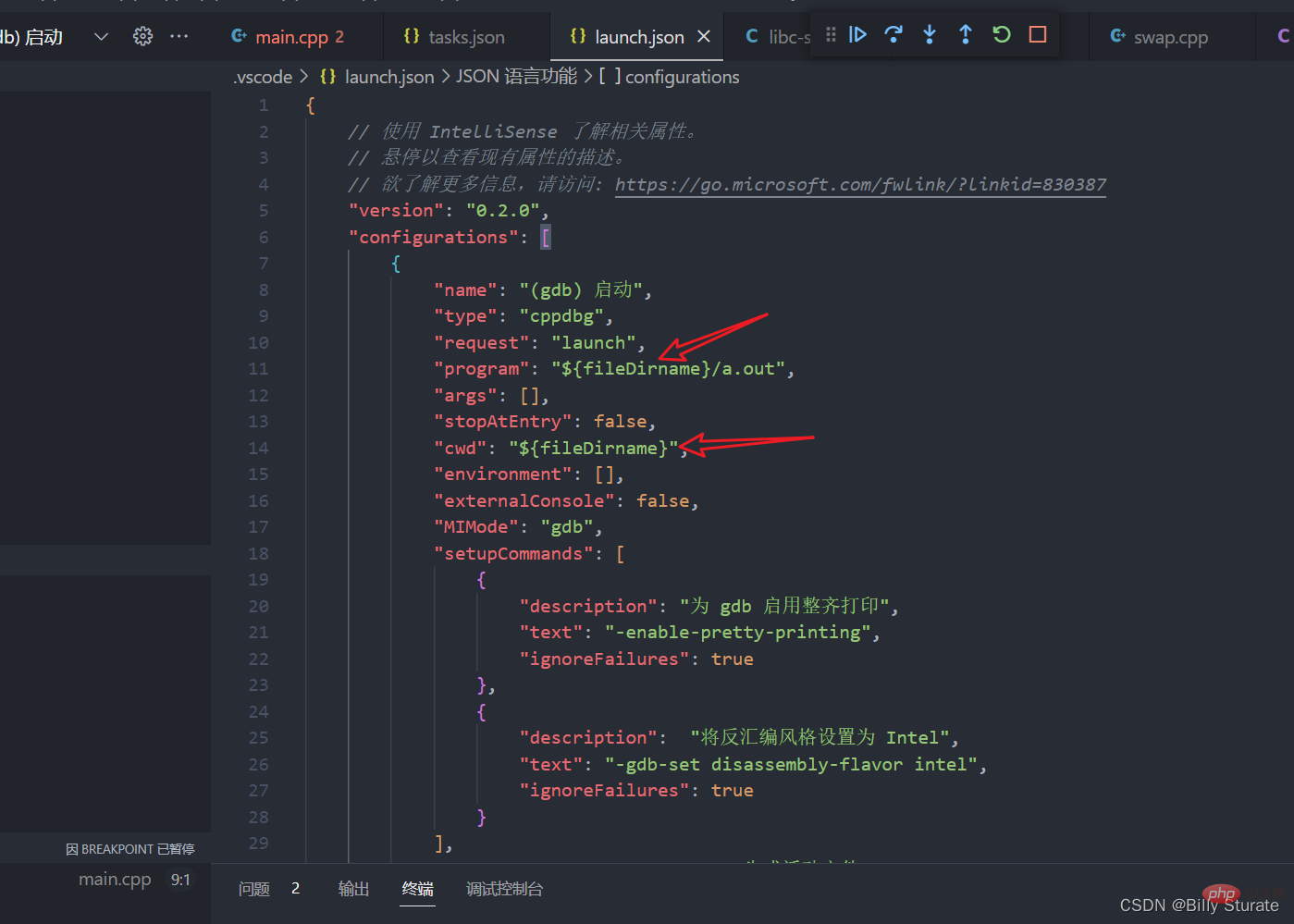
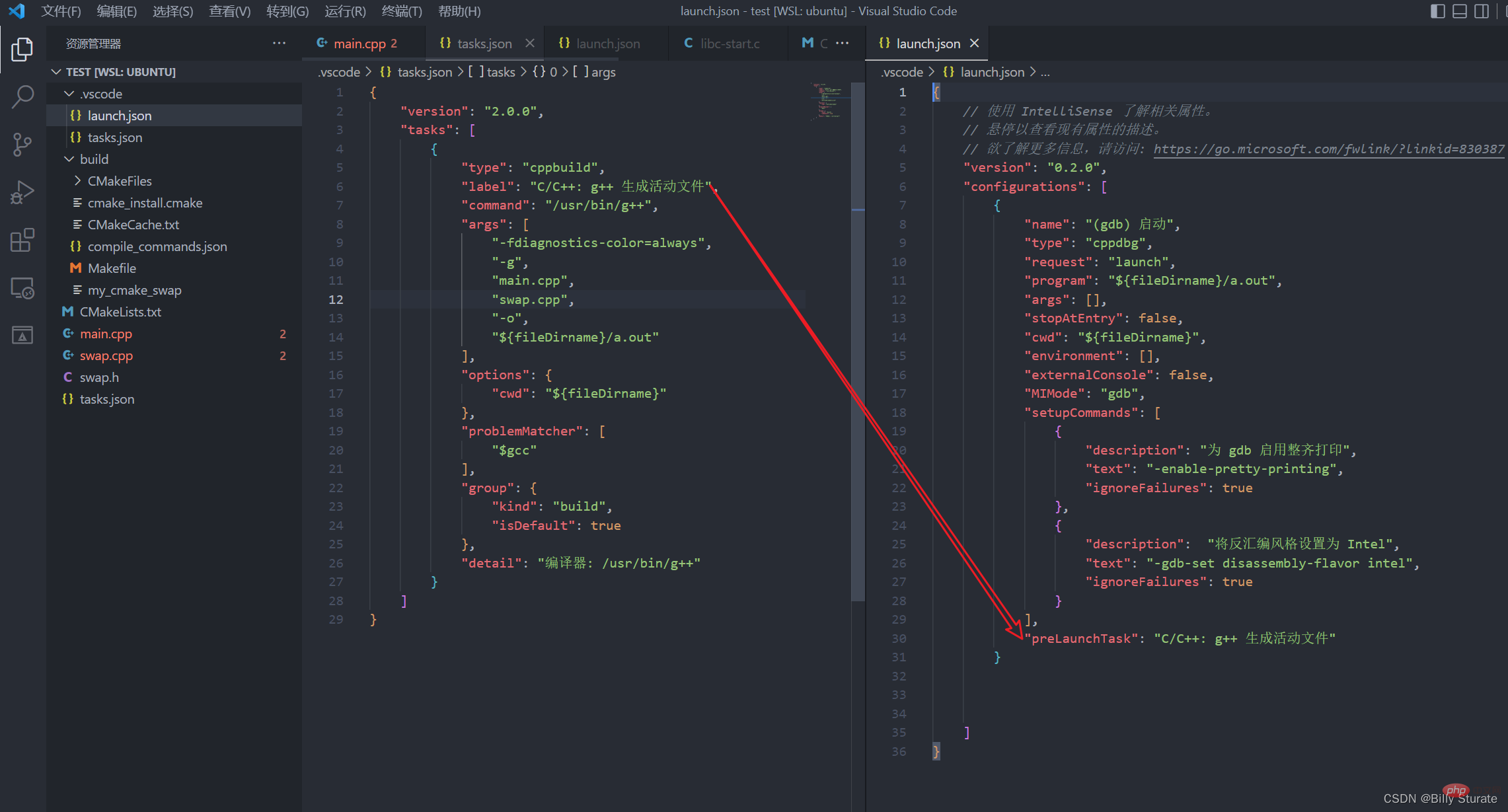
此時會產生如上圖所示程式碼,注意我畫箭頭的這兩個地方,那個cwd是我們目前檔案所在的工作目錄,把畫箭頭的這兩個地方改成一樣的

改完後如上圖所示,後面的a.out是我們一會兒要調試的可執行檔名稱,這裡用系統產生的也行,改成自己的也行,接下來我們開始配置tasks.json

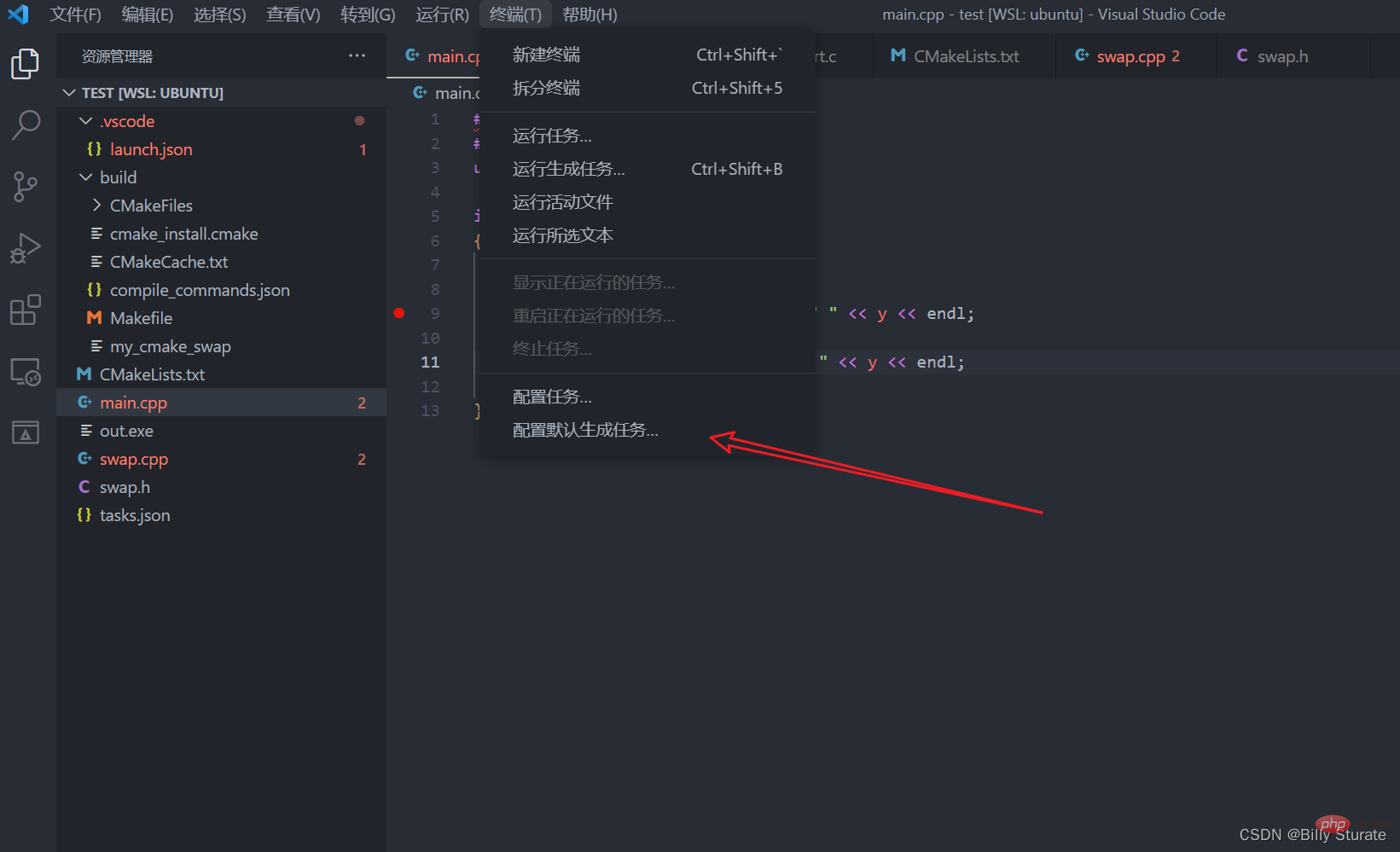
首先回到main.cpp,然後點擊上方選單列的終端,選擇最後一個配置默認生成任務

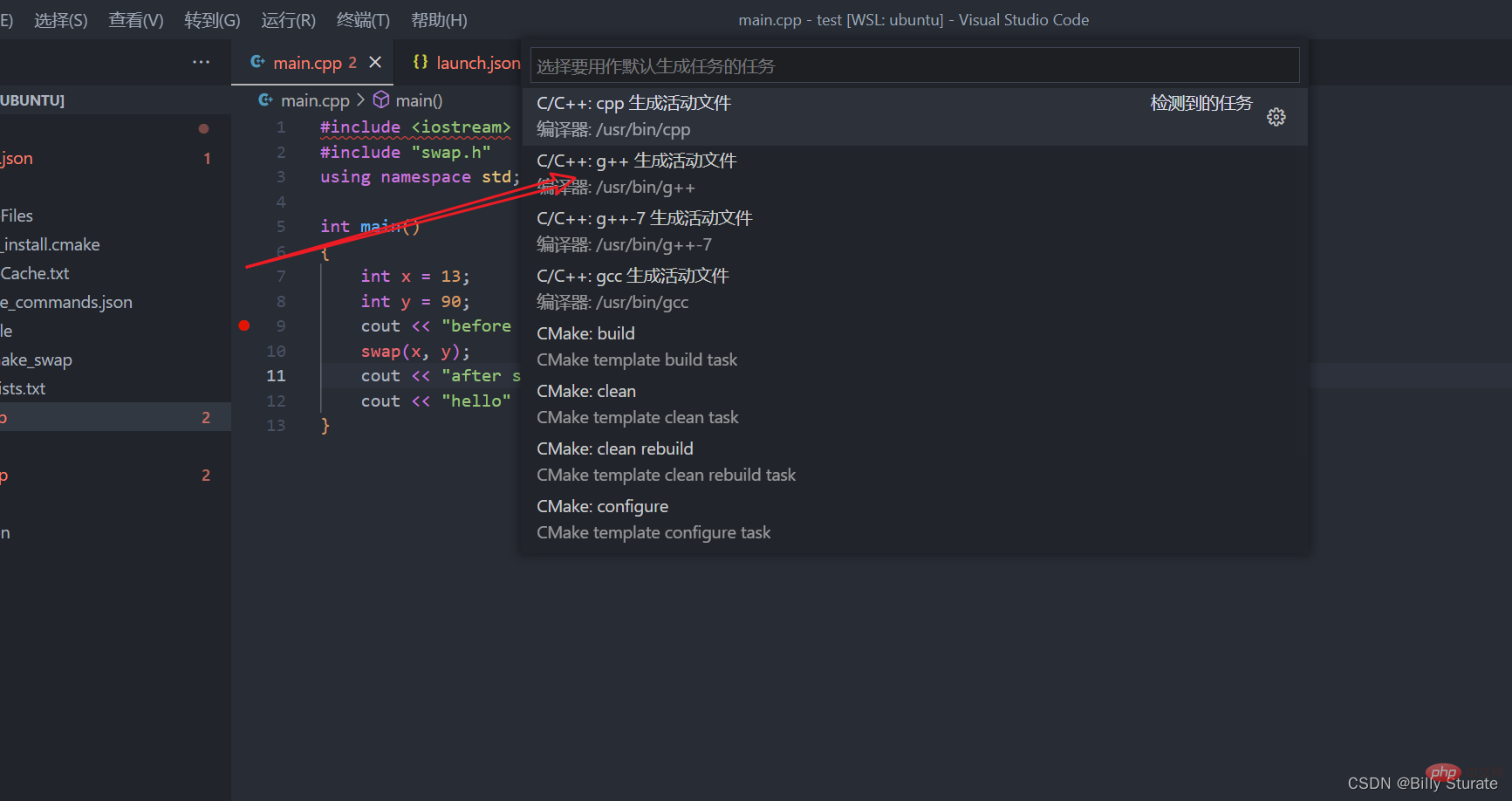
此時如上如所示,再選擇第二個c/c :g 產生活動檔案

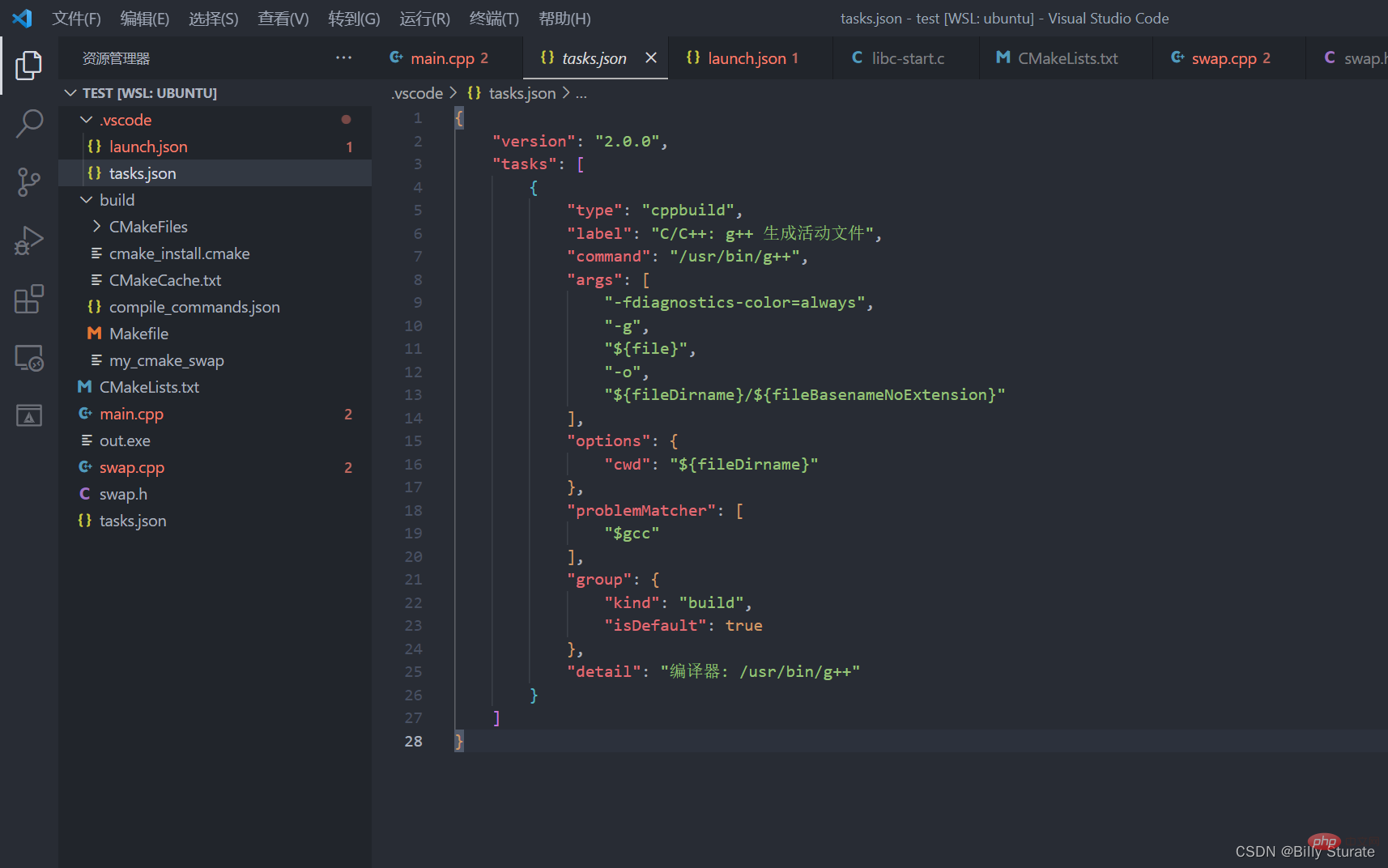
此時如上圖所示,生成tasks.json,接著我們打開launch.json做一個比較,我們先在launch.json後面加一行程式碼"preLaunchTask",這行程式碼意思就是在launch之前運行的任務名,這個名字一定要跟tasks.json中的任務名字寫一致,如下圖所示,tasks.json中的label要和launch.json中的preLaunchTask完全一致,因為在執行launch.json之前系統會根據這行程式碼先去執行tasks.json中的內容,可以簡單理解為tasks.json中的程式碼會幫我們用g /gcc編譯生成可執行文件,而launch.json中的程式碼是讓系統來調試我們的可執行檔。

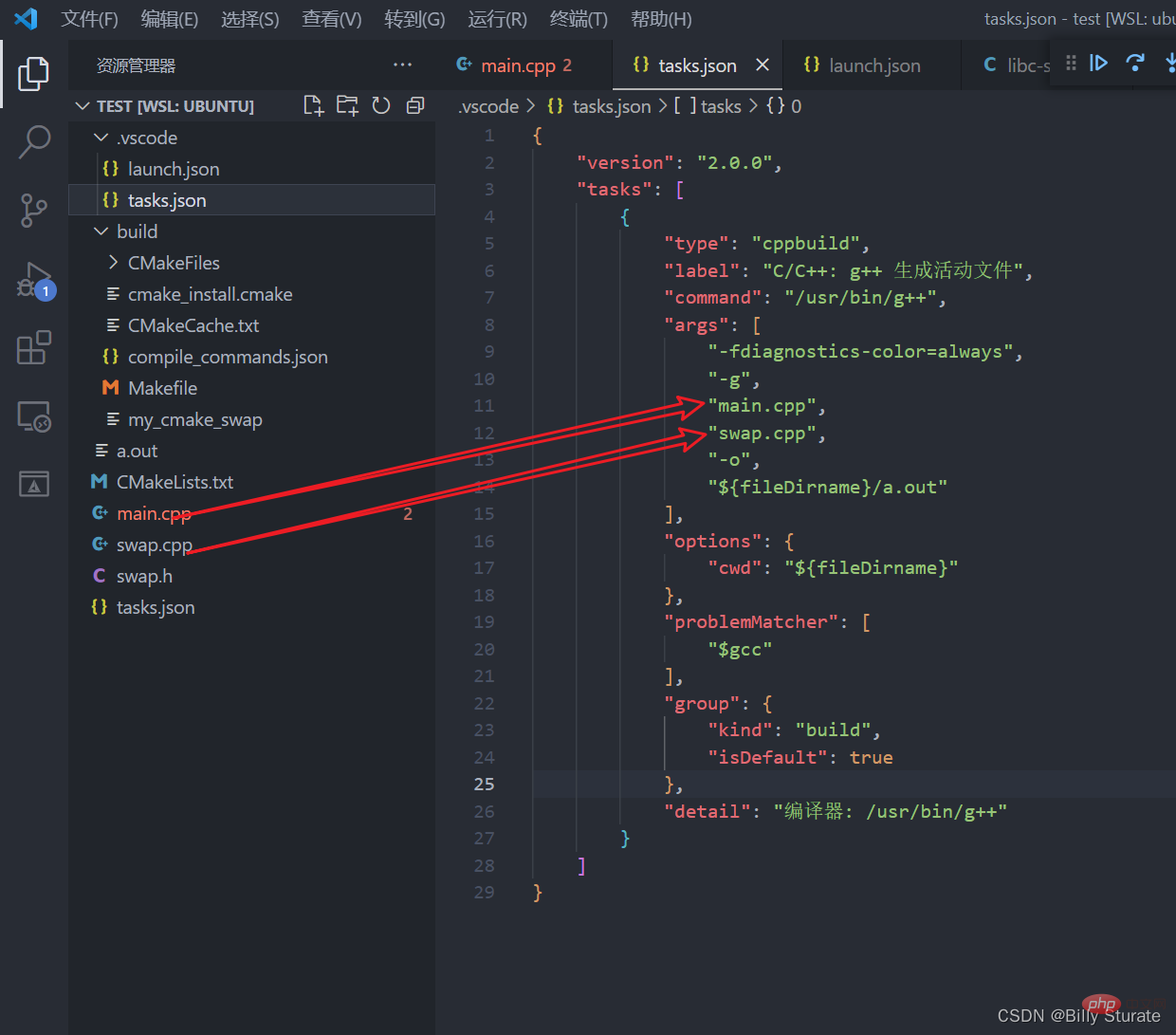
接下來看到tasks.json中的文件,如下圖所示,其中的command 配置, 是指定編譯器, 一般是gcc 或g 編譯器,接著下面的args是編譯器後的編譯選項,注意這個-g意思就是編譯出帶有調試信息的可執行文件,如果少了這個-g,生成的可執行文件就不能夠調試了,下面的main.cpp和swap.cpp是要編譯的檔名,-0參數指定產生可執行檔的名字,下一行就是產生可執行檔的位置在目前的工作目錄,名字叫a.out

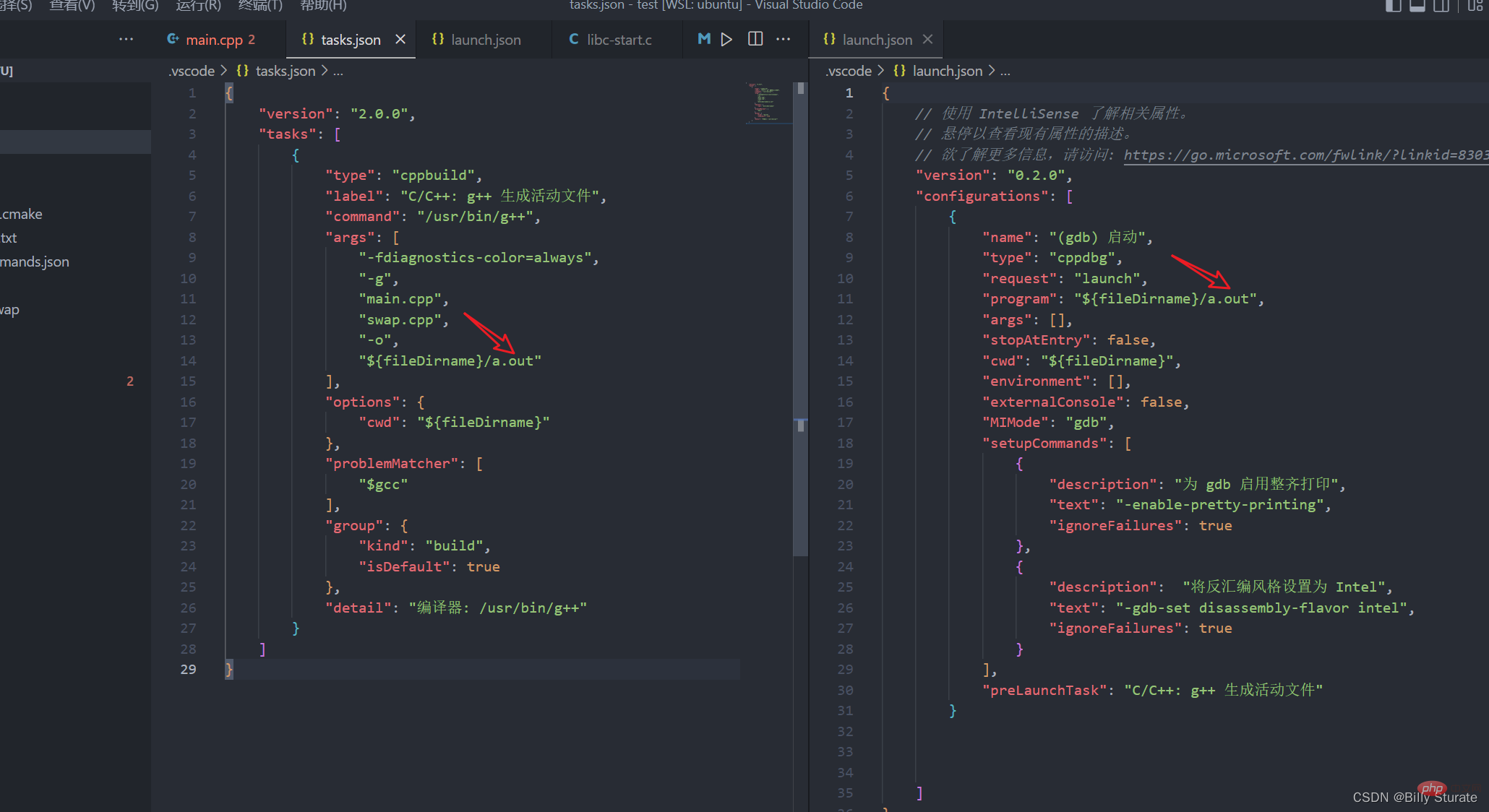
如下圖所示,大家注意,文中的畫箭頭部分,這兩個起的名字要一樣,左邊的是生成可執行檔叫a.out右邊的是調試的文件叫a. out,名字可以自己更換
所以tasks.json其實相當於幫我們完成了g -g main.cpp swap.cpp -o a.out的操作

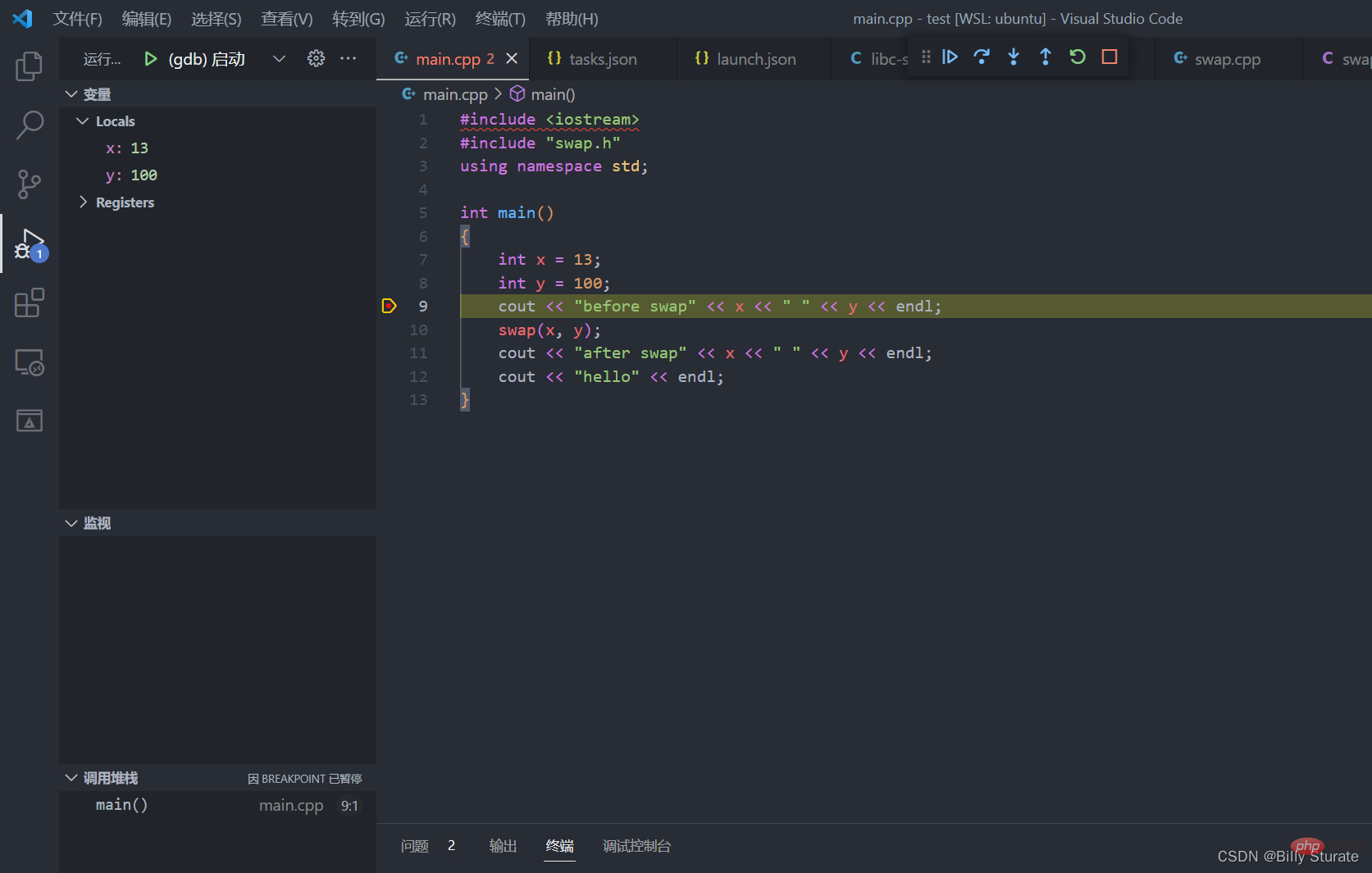
配置好上面的檔案後,回到main.cpp設定自己的斷點,然後按F5鍵進行調試,成功啦

更多關於VSCode的相關知識,請造訪:vscode基礎教學!
以上是VScode怎麼運行和偵錯程式碼?教學分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undress AI Tool
免費脫衣圖片

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 在VSCode中創建和管理多個項目工作區
May 29, 2025 pm 10:09 PM
在VSCode中創建和管理多個項目工作區
May 29, 2025 pm 10:09 PM
在VSCode中創建和管理多個項目工作區可以通過以下步驟實現:1.點擊左下角的"管理"按鈕,選擇"新建工作區",並決定保存位置。 2.給工作區起有意義的名字,如"WebDev"或"Backend"。 3.在資源管理器中切換項目。 4.使用.code-workspace文件配置多個項目和設置。 5.注意版本控制和依賴管理,確保每個項目有.gitignore和package.json文件。 6.定期清理無用文件,考慮使用遠程開發功
 VSCode 在多屏幕環境下的佈局設置與顯示問題解決
May 29, 2025 pm 10:12 PM
VSCode 在多屏幕環境下的佈局設置與顯示問題解決
May 29, 2025 pm 10:12 PM
在多屏幕環境下使用VSCode,可以通過調整窗口大小和位置、設置工作區、調整界面縮放、合理佈局工具窗口、更新軟件和擴展、優化性能、保存佈局配置來解決佈局和顯示問題,從而提升開發效率。
 如何更改VSCODE設置中的默認終端?
Jul 05, 2025 am 12:35 AM
如何更改VSCODE設置中的默認終端?
Jul 05, 2025 am 12:35 AM
在VSCode中更改默認終端的方法有三種:通過圖形界面設置、編輯settings.json文件和臨時切換。首先打開設置界面搜索“terminalintegratedshell”,選擇對應系統的終端路徑;其次高級用戶可編輯settings.json添加"terminal.integrated.shell.windows"或"terminal.integrated.shell.osx"字段並正確轉義路徑;最後可通過命令面板輸入“Terminal:SelectD
 修復vscode中的'預時等待調試器附加”
Jul 08, 2025 am 01:26 AM
修復vscode中的'預時等待調試器附加”
Jul 08, 2025 am 01:26 AM
出現“Timedoutwaitingforthedebuggertoattach”問題時,通常是調試流程中連接未正確建立。 1.檢查launch.json配置是否正確,確保request類型為launch或attach且無拼寫錯誤;2.確認調試程序是否等待調試器連接,可添加debugpy.wait_for_attach()等機制;3.檢查端口是否被佔用或防火牆限制,必要時更換端口或關閉佔用進程;4.在遠程或容器環境中確認端口映射和訪問權限配置正確;5.更新VSCode、插件及調試庫版本以解決潛在兼
 如何在VSCODE設置中設置環境變量?
Jul 10, 2025 pm 01:14 PM
如何在VSCODE設置中設置環境變量?
Jul 10, 2025 pm 01:14 PM
要在VSCode中設置調試環境變量,需在launch.json文件中使用"environment"數組配置。具體步驟如下:1.在launch.json的調試配置中添加"environment"數組,以鍵值對形式定義變量,如API_ENDPOINT和DEBUG_MODE;2.可通過.env文件加載變量,提升管理效率,並在launch.json中使用envFile指定文件路徑;3.若需覆蓋系統或終端已設變量,直接在launch.json中重新定義即可;4.注意
 如何在帶有VSCODE的Docker容器中調試?
Jul 10, 2025 pm 12:40 PM
如何在帶有VSCODE的Docker容器中調試?
Jul 10, 2025 pm 12:40 PM
在Docker容器裡用VSCode調試代碼的關鍵在於配置開發環境和連接方式。 1.準備一個帶開發工具的鏡像,安裝必要的依賴如debugpy或node,並使用官方devcontainers鏡像簡化配置;2.掛載源碼並開啟Remote-Containers插件,創建.devcontainer文件夾及配置文件,實現容器內開發;3.配置調試器,在launch.json中添加對應語言的調試設置,並在代碼中啟用監聽端口;4.解決常見問題,如暴露調試端口、確保host為0.0.0.0、利用postCreateC
 如何更改VSCODE設置中的活動條位置?
Jun 29, 2025 am 12:04 AM
如何更改VSCODE設置中的活動條位置?
Jun 29, 2025 am 12:04 AM
在VSCode中調整活動欄位置的方法有兩個:通過圖形化設置界面或手動編輯settings.json文件。 ①打開設置界面,搜索activitybarposition,選擇left或right即可;②編輯settings.json文件,添加"workbench.sideBar.location":"right"配置項實現移動。此外,若設置後未生效,需檢查是否隱藏了活動欄、是否存在擴展衝突或多顯示器環境問題。解決這些問題後,即可成功調整活動欄位置。
 如何在VSCODE中設置有條件的斷點?
Jul 01, 2025 am 12:30 AM
如何在VSCODE中設置有條件的斷點?
Jul 01, 2025 am 12:30 AM
要設置條件斷點,請先設置普通斷點並編輯其條件;使用日誌點可避免暫停程序;注意不同語言的支持差異。首先在VSCode中點擊行號旁設置普通斷點,或按F9;接著右鍵斷點選擇“編輯斷點”或“添加條件”;然後輸入條件表達式如i===10或username==='testuser';若需不暫停而輸出信息,可將斷點轉為日誌點並輸入消息如Valueofx:{x};請注意不同語言對條件斷點支持不同,部分環境可能存在變量訪問限制和表達式複雜度影響調試性能的情況。







