解決步驟:1、在功能表列中依序點選“File”-“settings”-“Languages & Frameworks”-“JavaScript”,將版本改為“ECMAScript 6”;2、在選單列中依序點選“File”-“Default Settings”-“Languages & Frameworks”-“JavaScript”,將版本改為ES6即可。

本教學操作環境:windows7系統、ECMAScript 6&&IntelliJ IDEA 2022版、Dell G3電腦。
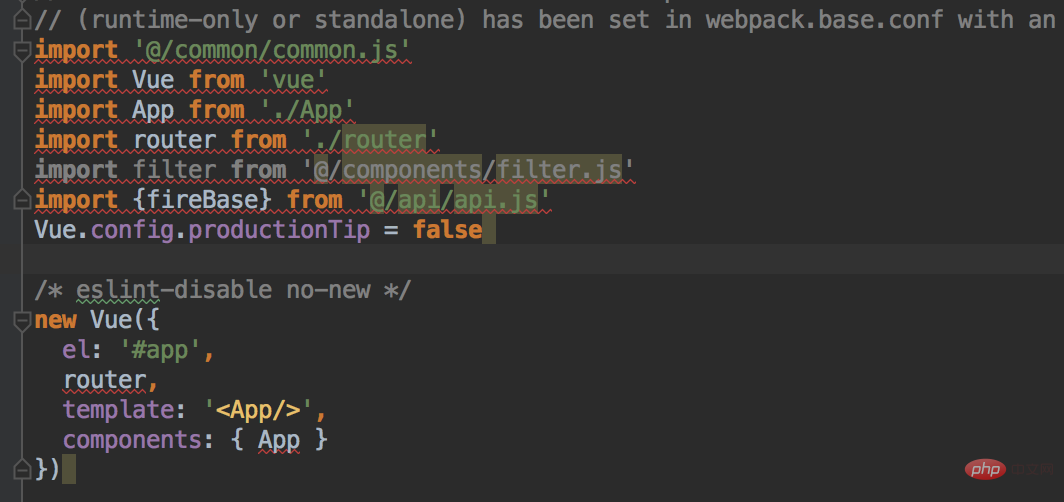
一個vuejs專案再idea中顯示js語法錯誤

#排查了一下錯誤原因,原來是因為IDEA在js語法校驗時預設的是ES5(ECMAScript 5),就需要在IDEA設定中修改為ES6。
idea中es6語法不支援的解決方法
#有兩處設定javascript版本處,都改為es6
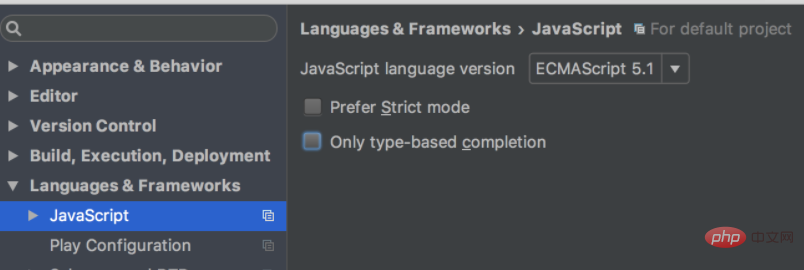
第一處:
1、在idea選單欄,依序點選「File」-「settings」
2、在設定介面,依序點選「Languages & Frameworks」-「JavaScript」
在右側將「JavaScript language version」選項的值變更為「ECMAScript 6」---JavaScript版本修改為ES6
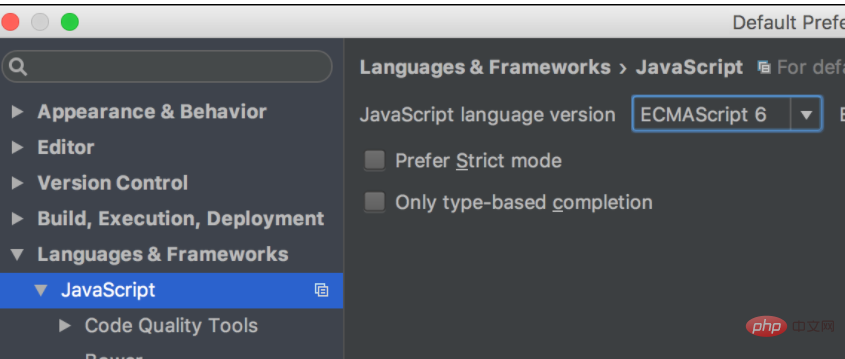
第二處
在idea選單欄,依序點擊“File”-“Default Settings”->“Languages & Frameworks” ->“JavaScript ”,將版本修改為ES6即可。


以上是idea中es6語法不支援怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!