轉換步驟:1、利用JSON.parse()方法將json字串轉為數組,語法“JSON.parse(json字串)”;2、利用擴充運算子“...”將陣列元素將陣列元素一個個取出,並存入一個空物件「{}」即可,語法「{...陣列物件}」。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
JSON
JSON是一種特殊的字串格式,本質上是字串
像物件和數組,裡面的key和value如果是字串格式,都用雙引號包裹(必須是雙引號)
例:
var jsonStr = '{ "name": "cxh", "sex": "man" }'; 
es6將json字串轉為物件的方法
#在es6中,可以藉助數組,利用JSON.parse( )方法和擴充運算子「...」來將json字串轉為物件。
轉換步驟:
步驟1、利用JSON.parse()方法將json字串轉為陣列
JSON.parse() 方法將資料轉換為JavaScript 物件
var jsonStr = '[1,2,3,{"a":1}]';
var arr=JSON.parse(jsonStr);
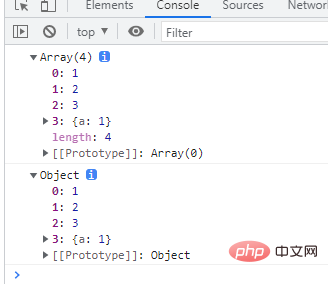
console.log(arr);步驟2:利用擴充運算子“...”將陣列轉為物件
擴充運算子「...」可以將陣列展開,將陣列元素一個個取出,然後存入一個空物件「{}」即可。
const obj = {...arr} ;
console.log(obj);
【相關推薦:javascript影片教學、程式設計影片】
以上是es6怎麼將json字串轉為對象的詳細內容。更多資訊請關注PHP中文網其他相關文章!