3種修改方法:1.利用attr()修改class屬性的值即可,語法「元素物件.attr("class","新類別名稱");」。 2.利用prop()修改class屬性的值即可,語法「元素物件.prop("class","新類別名稱");」。 3.利用removeClass()和addClass(),語法「元素物件.removeClass("舊類別名稱").addClass("新類別名稱");」。

本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
jquery改變classname(類別名稱)的方法
#方法1:利用attr()修改
attr()可以設定元素的屬性和值
只需要修改class屬性的值即可,語法:
$(selector).attr("class","新类名");範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
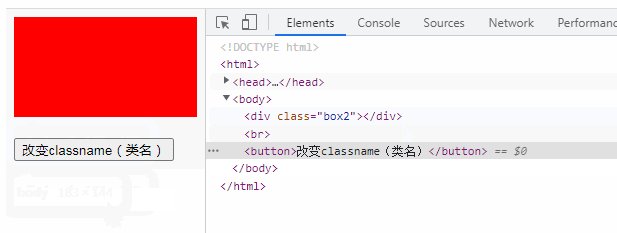
$("div").attr("class", "box2");
});
});
</script>
<style>
.box1 {
height: 150px;
background-color: #AFEEEE;
}
.box2 {
height: 100px;
background-color: red;
}
</style>
</head>
<body>
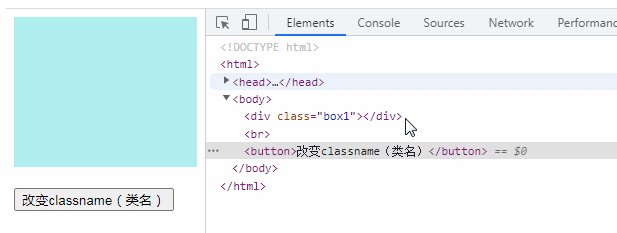
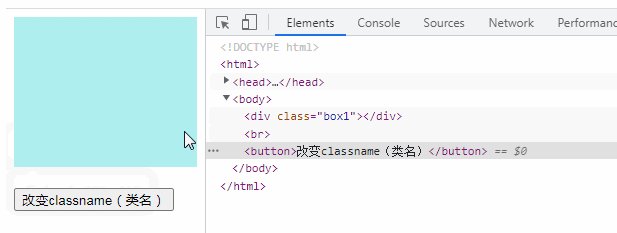
<div class="box1"></div>
<br>
<button>改变classname(类名)</button>
</body>
</html>
方法2:利用prop()修改
attr()可以設定元素的屬性和值
只需要修改class屬性的值即可,修改語法:
$(selector).prop("属性名","新类名");範例
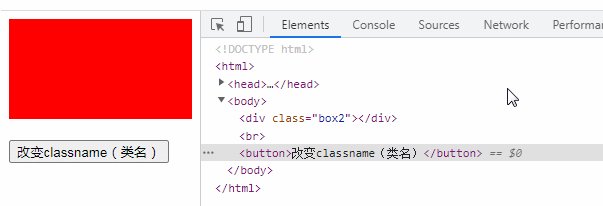
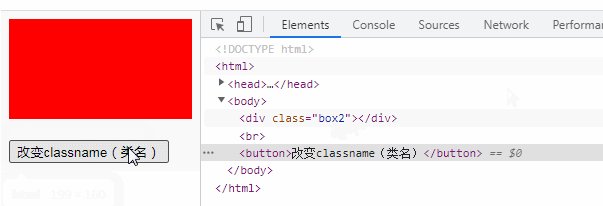
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
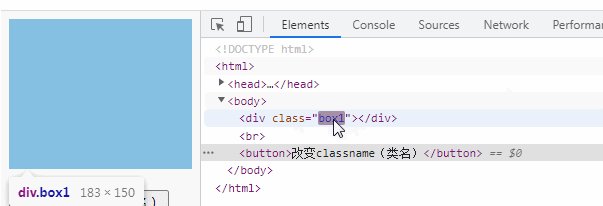
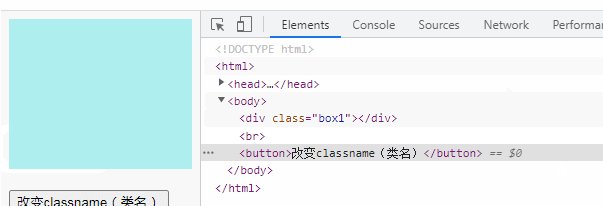
$("div").prop("class","box1");
});
});
</script>
<style>
.box1 {
height: 150px;
background-color: #AFEEEE;
}
.box2 {
height: 100px;
background-color: red;
}
</style>
</head>
<body>
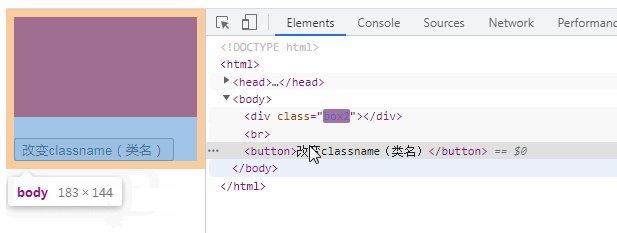
<div class="box2"></div>
<br>
<button>改变classname(类名)</button>
</body>
</html>
#方法3:利用removeClass()和addClass()修改
使用removeClass()刪除舊的class
使用addClass()新增新的class
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function(){
$("p").removeClass("intro1").addClass("intro2");
});
});
</script>
<style>
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
color: peru;
background-color: aquamarine;
}
</style>
</head>
<body>
<p class="intro1">测试段落</p>
<button>改变classname(类名)</button>
</body>
</html>以上是jquery怎麼改變classname(類別名稱)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

