兩種方法:1、使用attr()修改name屬性的值,將其設為空字元即可,語法「$(selector).attr("name","");」。 2.使用prop()修改name屬性的值,將其設為空字元即可,語法「$(selector).prop("name","");」。

本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
HTML name屬性
#name主要是表單元素裡才有的屬性。
name 屬性規定 表單元素(範例input)的名稱。
name 屬性用於對提交到伺服器後的表單資料進行識別 或在客戶端透過 JavaScript 引用表單資料。
註解:只有設定了 name 屬性的表單元素才能在提交表單時傳遞它們的值。
jquery刪除name屬性值
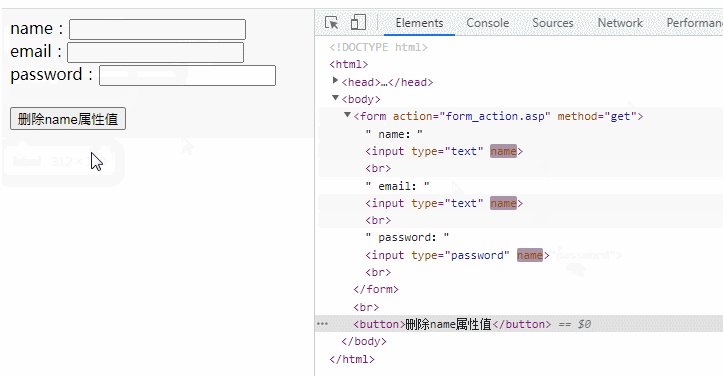
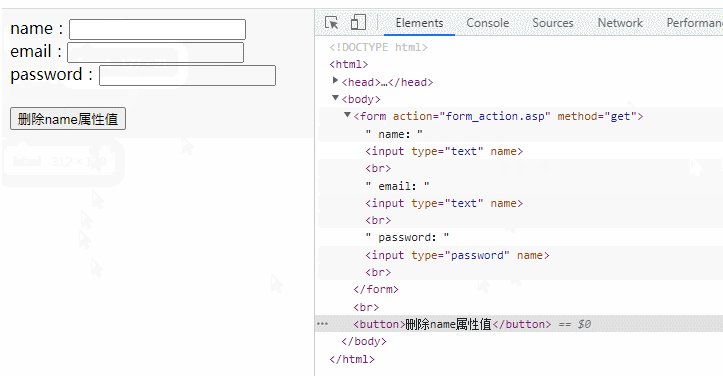
刪除name屬性值,可以理解為將name屬性值清空,也就是設定為空字元。
而jquery中提供了兩種設定屬性值的函數:
attr()
#prop()
方法1:使用attr()設定屬性值
#attr()語法:
//单个属性
$(selector).attr("属性名","新属性值");
//多个个属性
$(selector).attr({属性1:"新值",属性2:"新值"....});範例:修改name屬性的值,將其設為空字元
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").attr("name","");
});
});
</script>
</head>
<body>
<form action="form_action.asp" method="get">
<p>name:<input type="text" name="fullname" /></p>
<p>email:<input type="text" name="email" /></p>
</form>
<button>删除name属性值</button>
</body>
</html>#方法2:使用prop()設定屬性值
prop()語法:
//单个属性
$(selector).prop("属性名","新值");
//多个个属性
$(selector).prop({属性1:"新值",属性2:"新值"....});範例:修改name屬性的值,並將其設為空字元
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").prop("name","");
});
});
</script>
</head>
<body>
<form action="form_action.asp" method="get">
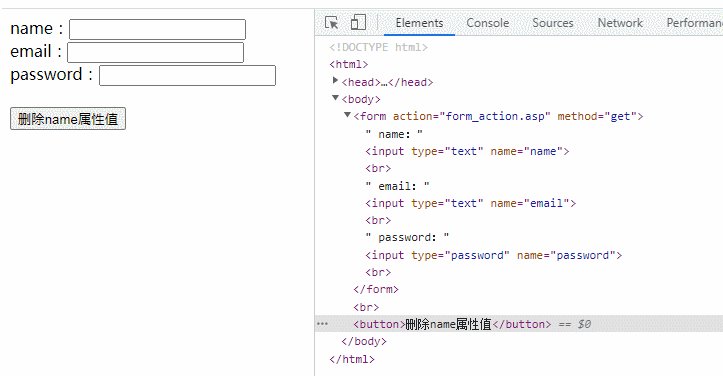
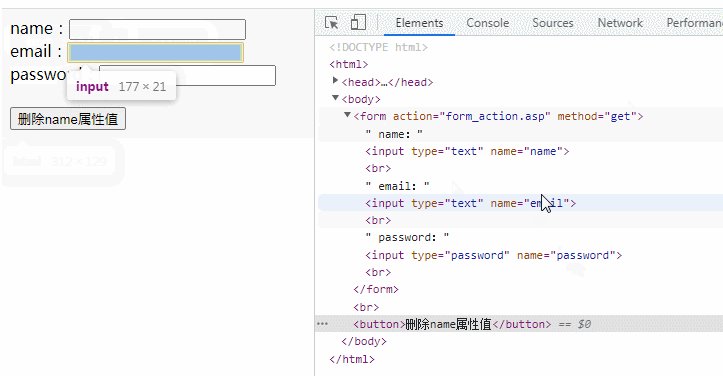
name:<input type="text" name="name" /><br />
email:<input type="text" name="email" /><br />
password:<input type="password" name="password" /><br />
</form><br />
<button>删除name属性值</button>
</body>
</html>
jquery prop ()和attr()區別:
attr()定義
attr() 方法設定或傳回被選取元素的屬性和值。
當方法用於傳回屬性值,則傳回第一個符合元素的值。
當方法用於設定屬性值,則為符合元素設定一個或多個屬性/值對。
prop()定義
prop() 方法設定或傳回被選元素的屬性和值。
當方法用於傳回屬性值時,則傳回第一個符合元素的值。
當方法用於設定屬性值時,則為符合元素集合設定一個或多個屬性/值對。
$('').attr()傳回的是html物件
$(' ').prop()傳回的是DOM物件
#prop()
方法操作radio(checkbox)之類的控件,讓其選取的時候,其控件選取的值也會隨之改變。即既可以控制其選中,也能控制其取消選中;
類似於$("...").attr("checked");傳回的是true或false
如果有對應的屬性,傳回的是該屬性,如果沒有則傳回空字串
attr():
##方法運算adio(checkbox)之類的控件,讓其選中的時候,其控件選中的值不會隨之改變。即只能控制其選中,無法控制其取消選中;
$("...").attr("checked");返回的是'checked'或者undefined
attr和prop的使用情境:
#1 .新增屬性名稱該屬性就會生效應該使用prop();2.是有true,false兩個屬性使用prop();(如'checked','selected','disabled'等)3.其他則使用attr();官方推薦使用:
以上是jquery怎麼刪除name屬性值的詳細內容。更多資訊請關注PHP中文網其他相關文章!


