Atom怎麼進行同步設定、特效打字?下面這篇文章就來給大家推薦幾款實用小插件,看看它們有什麼效果吧,希望對大家有幫助!

Atom 是 Github 專為程式設計師推出的跨平台文字編輯器。具有簡潔和直覺的圖形使用者介面,並且有很多有趣的特點:支援 CSS,HTML,JavaScript 等網頁程式語言。它支援宏,自動完成分割畫面功能,整合了檔案管理器。 【相關推薦:atom使用教學】
Atom 是一款不錯的編輯器,也許沒 VS Code 好用,但絕不遜色。
推薦幾個 Atom 基礎外掛。
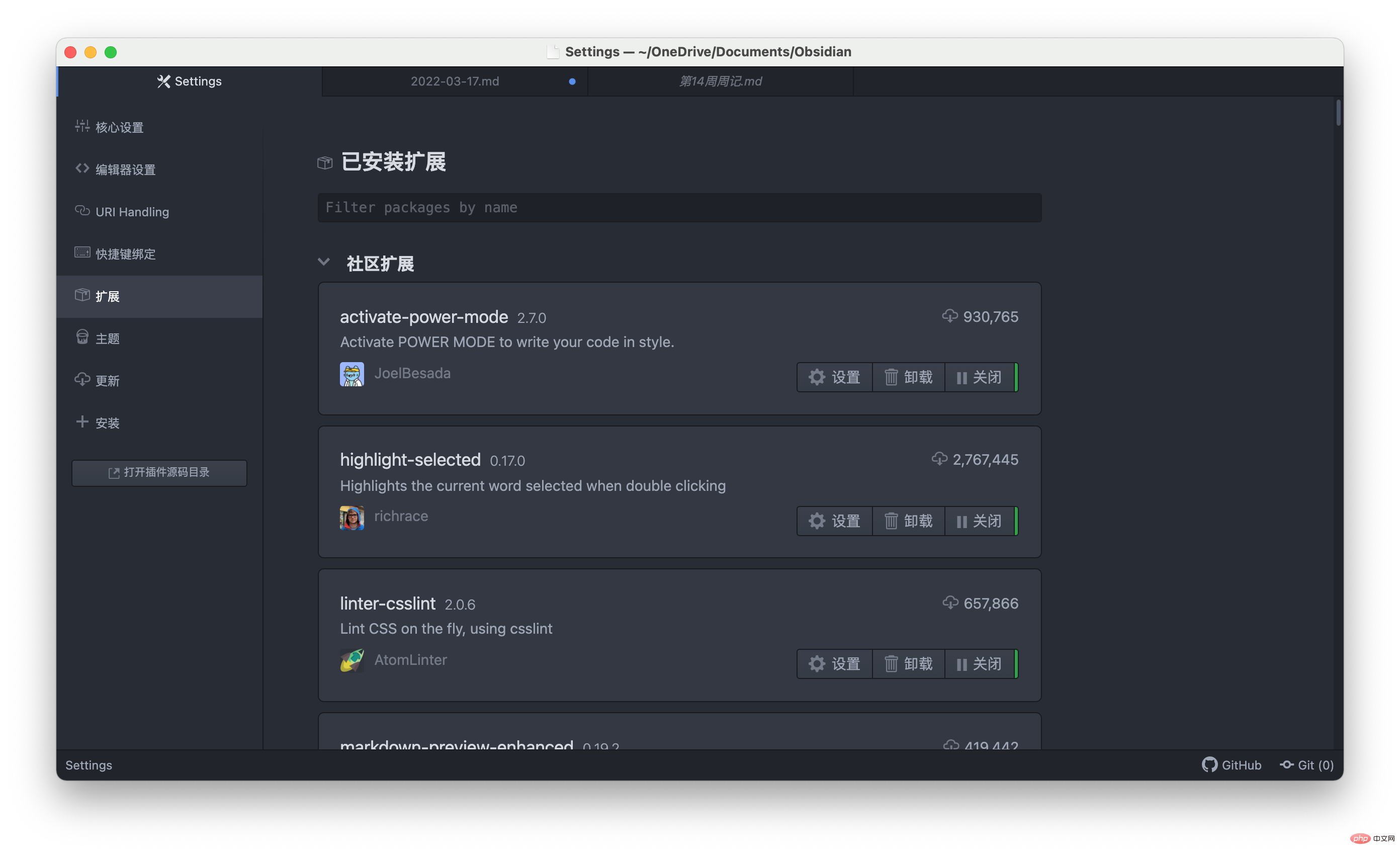
#這個看名字就知道了,選單列漢化,安裝好之後就變成中文了。

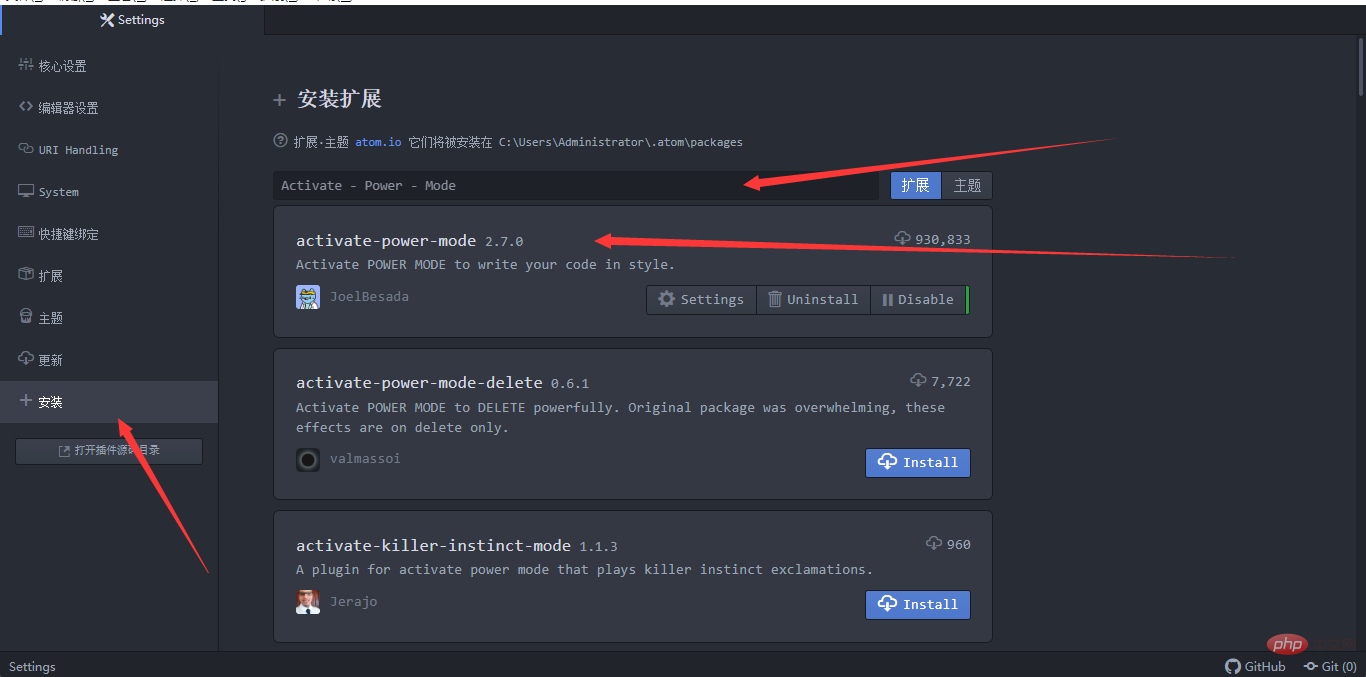
#開啟設定=》安裝,然後搜尋:Activate - Power - Mode

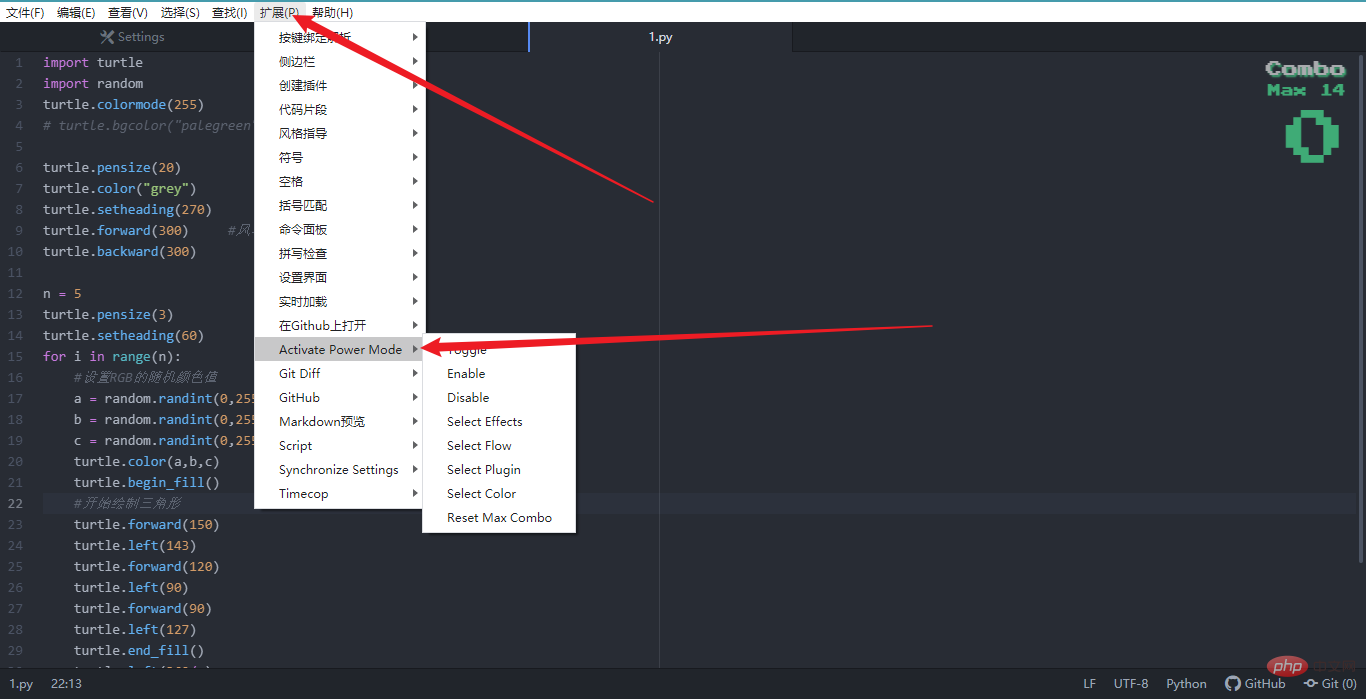
安裝好之後,在擴充列可以選擇不同的模式

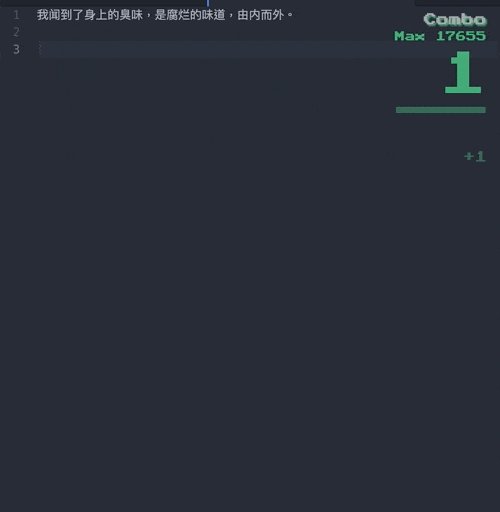
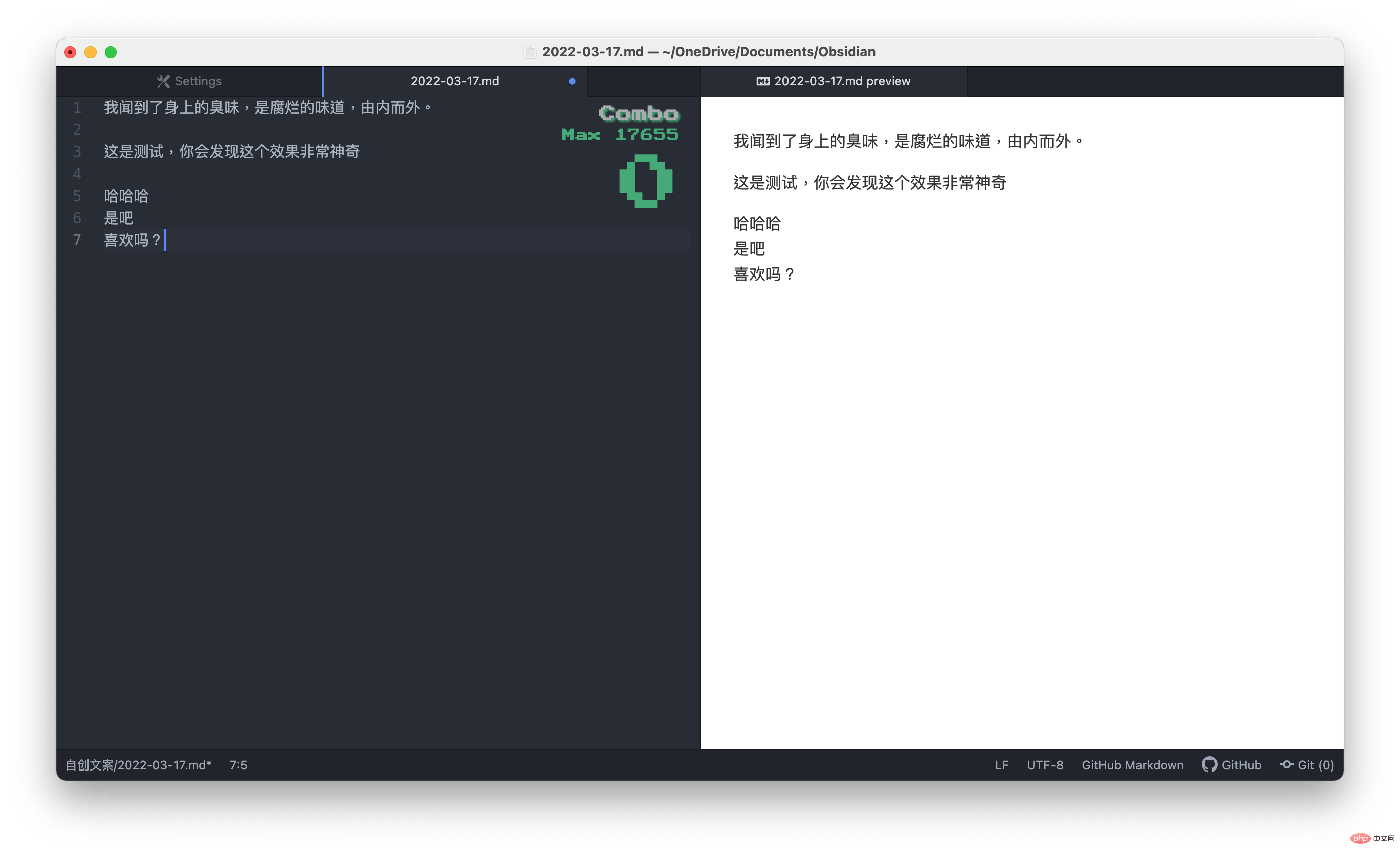
#這是我最喜歡,也是因為它才接觸Atom 的,雖然VS Code 也有同樣的插件,但沒有Atom 下那麼順口。它的作用就是在你碼字的時候會有非常酷的特效。內建好幾種效果,可以都試試看。

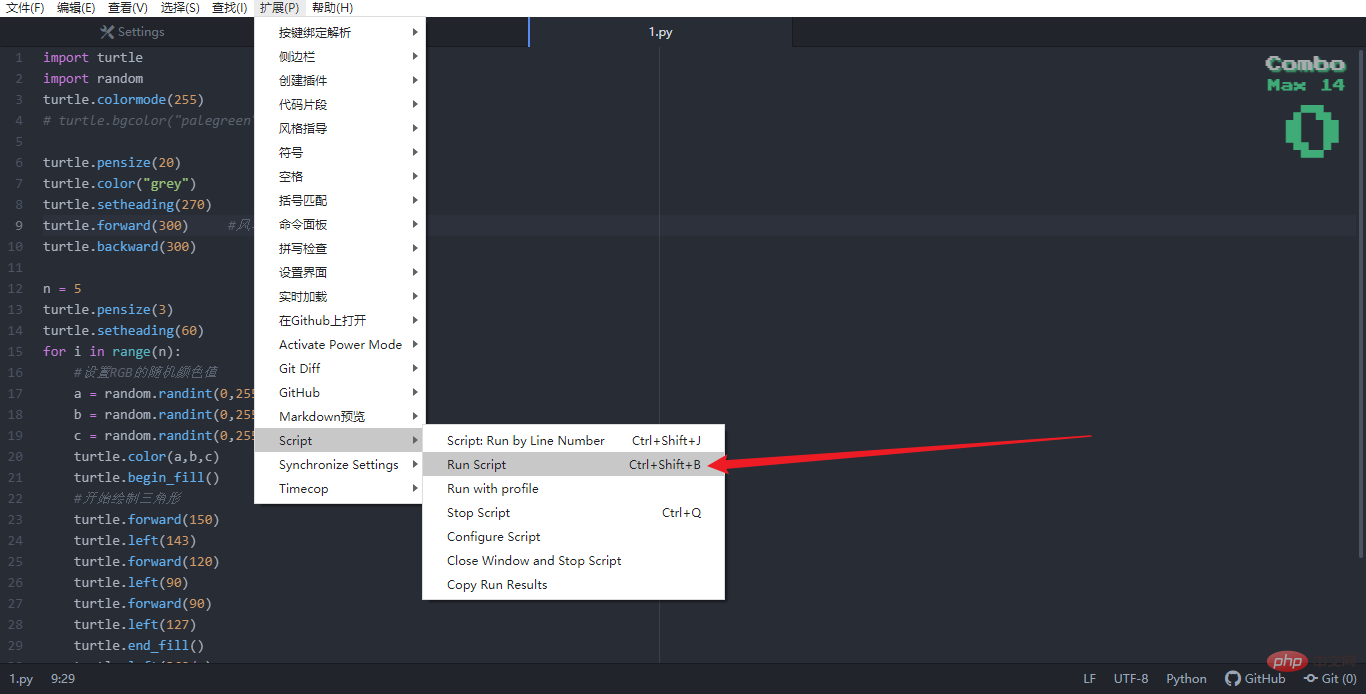
如描述一樣,可以直接在Atom 中運行程式碼,這裡需要說明,運行Python 也許會報錯,只需要在首行聲明UTF-8 就沒事了。
# -*- coding: utf-8 -*-

碼字必備。 Markdown 即時預覽,最重要的是可以同步捲動,幾乎是最好用的 Markdown 外掛。

透過 GitHub 同步設定。
這個我細講一下如何配置。
先去GitHub 建立一個Personal Access Token
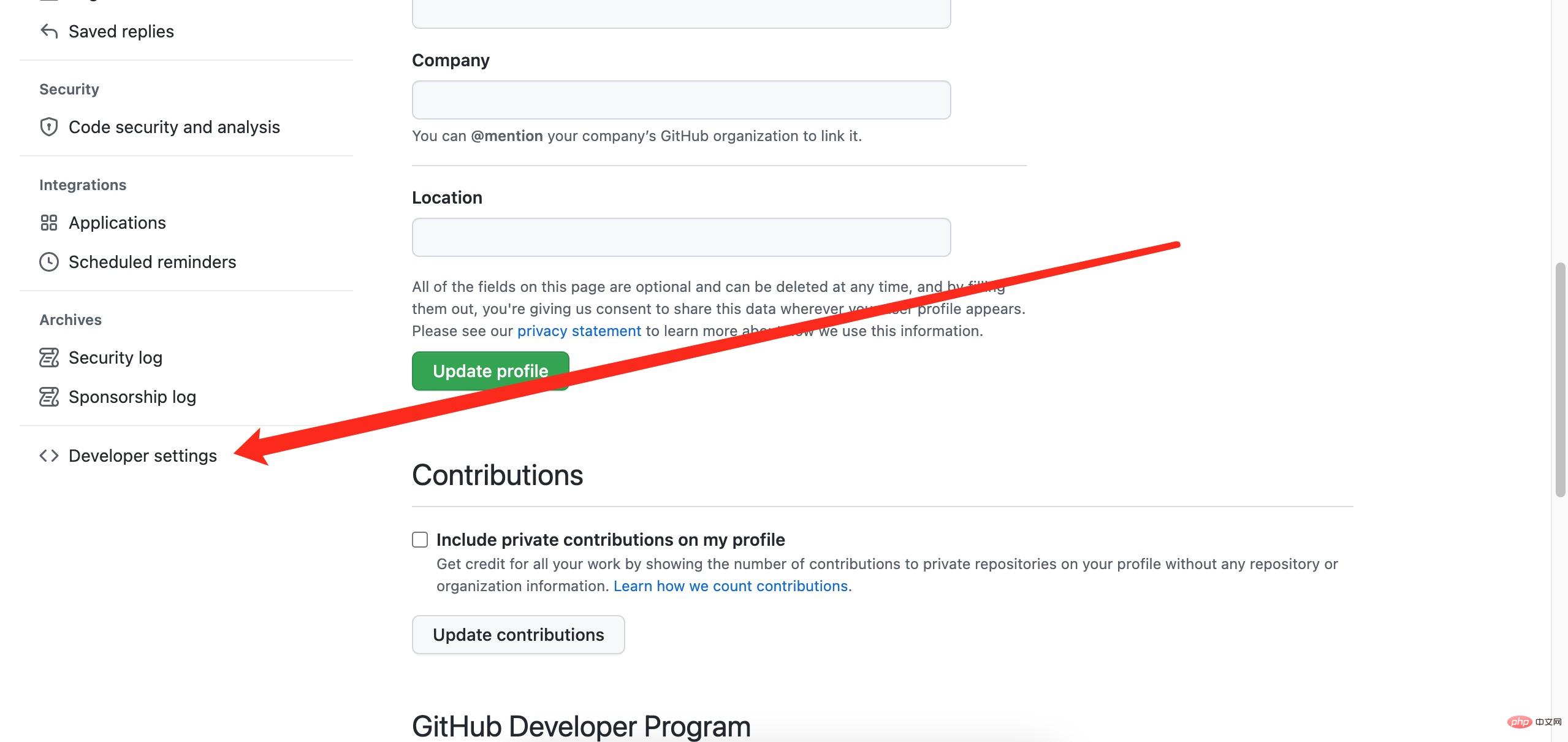
登入GitHub 開啟設定➡️ Developer setting

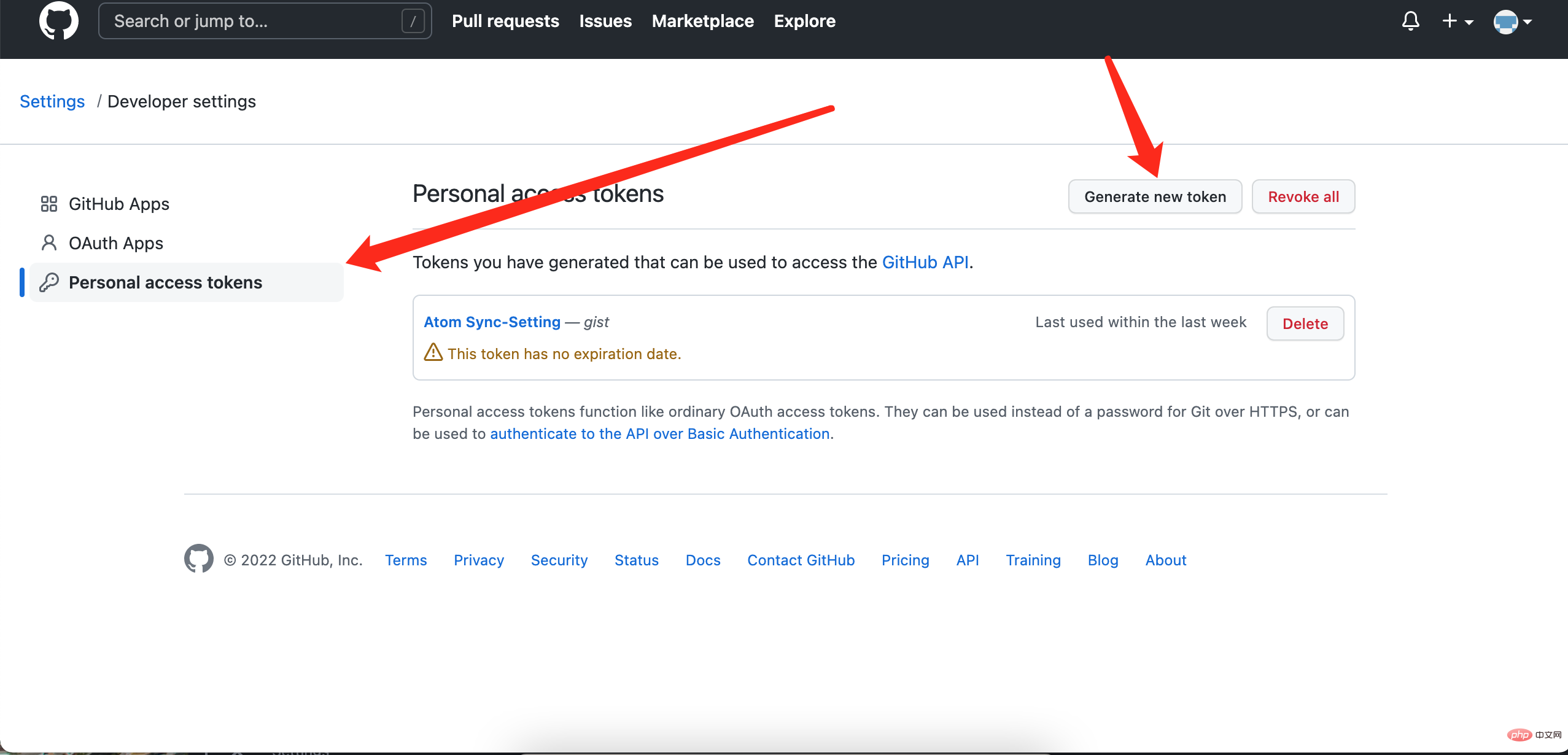
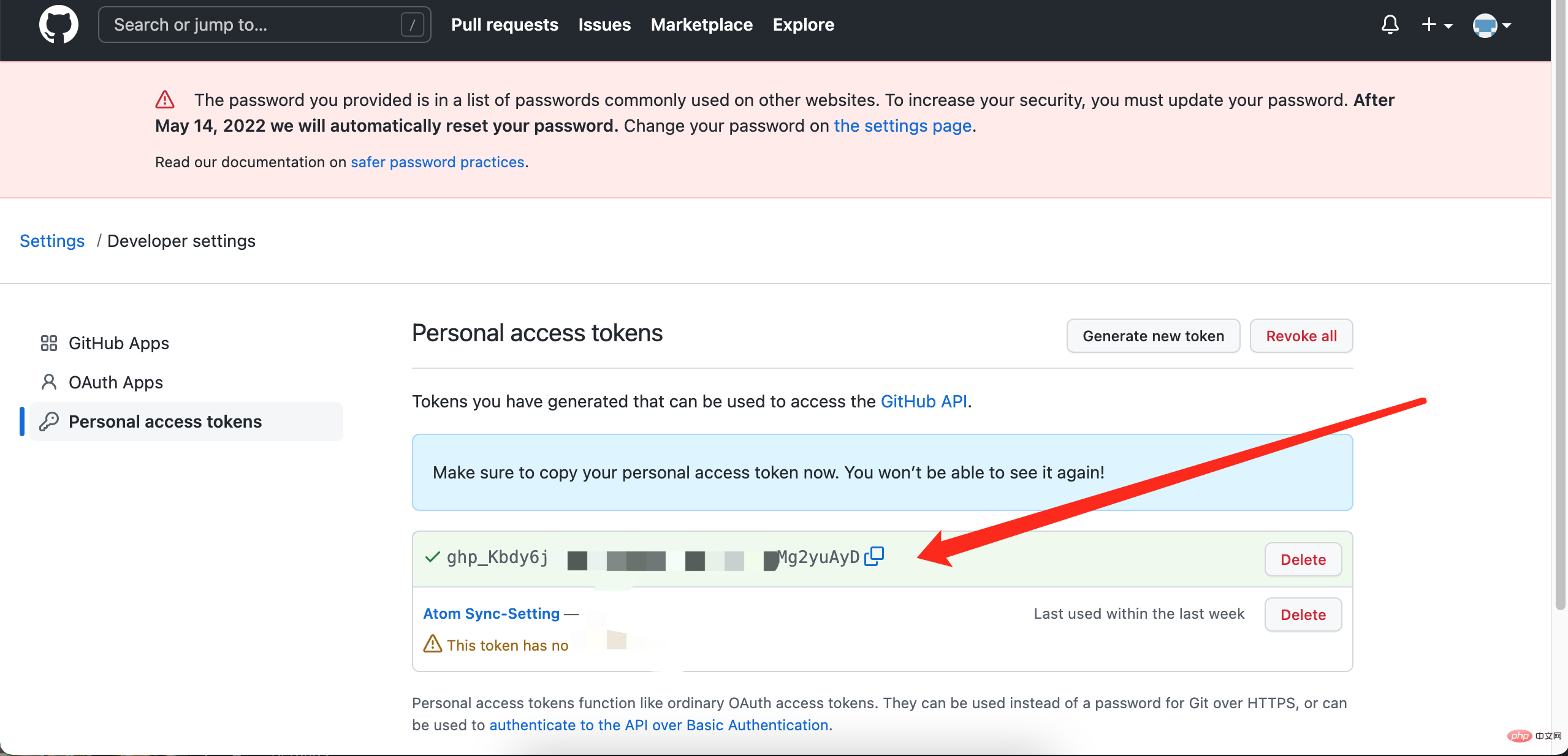
#點擊Personal access token ➡️ Generate new token

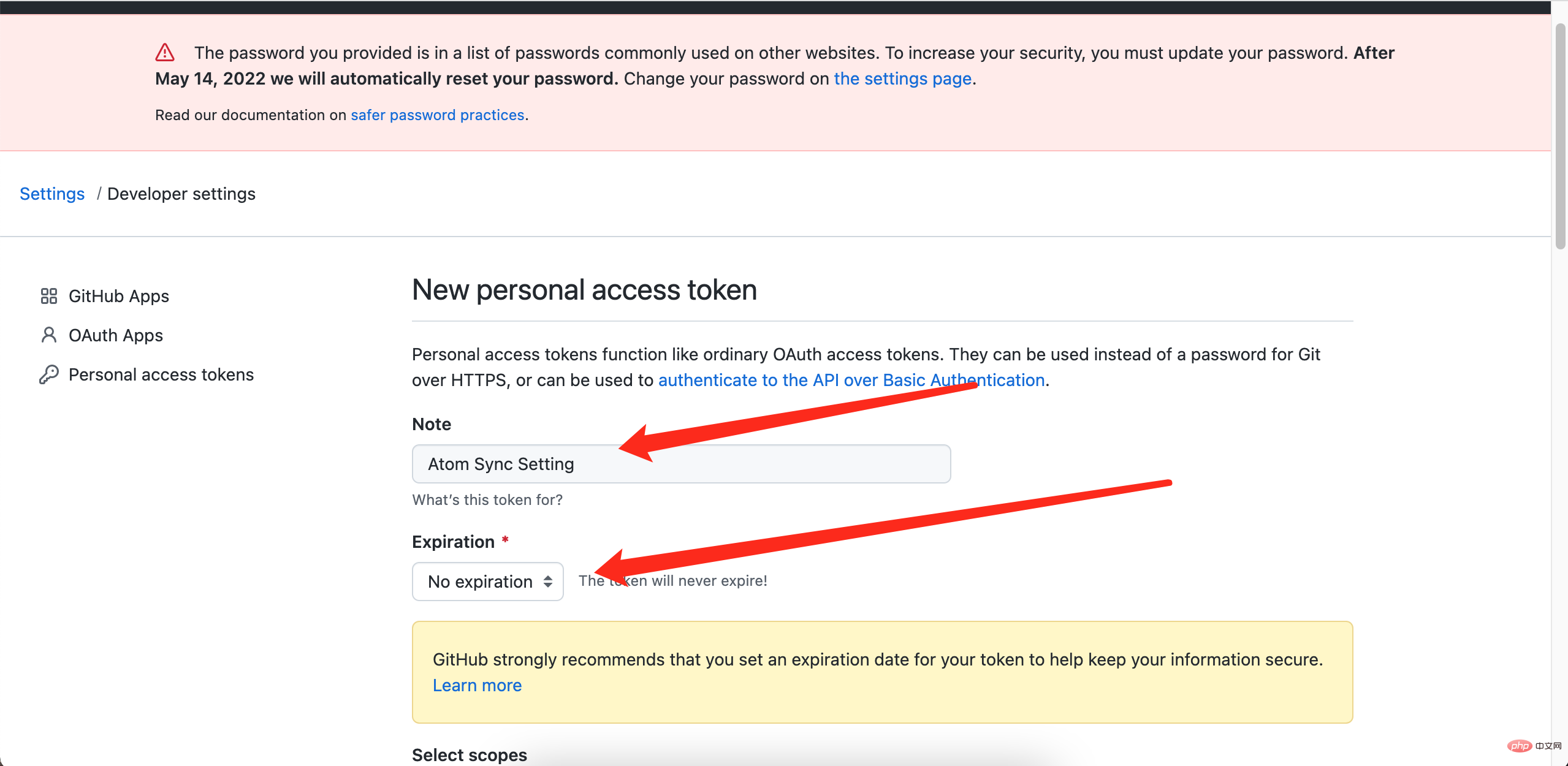
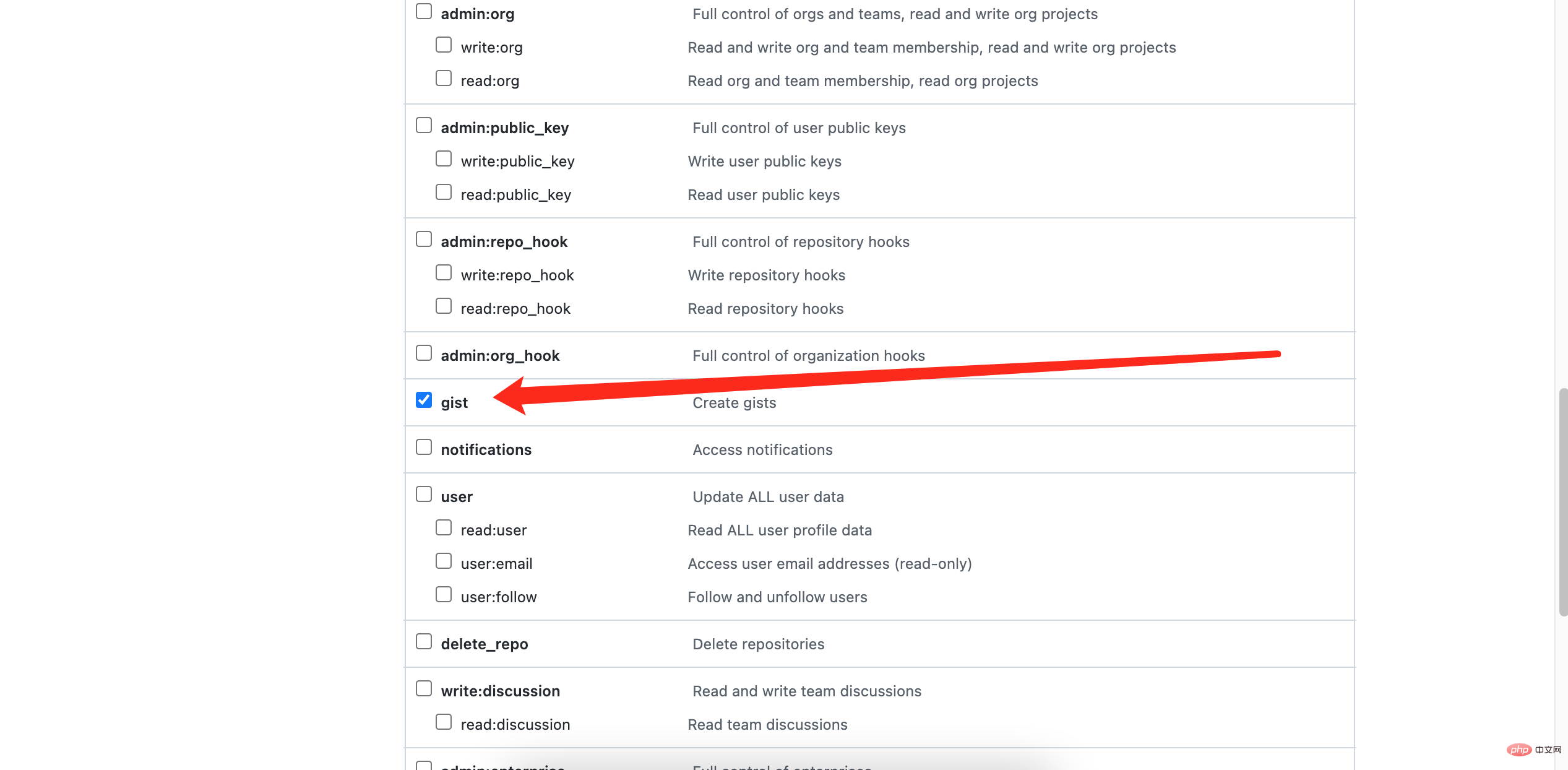
#設定名稱、時間、gist

勾選gist

新完成,出現了token,只出現一次,複製下來。

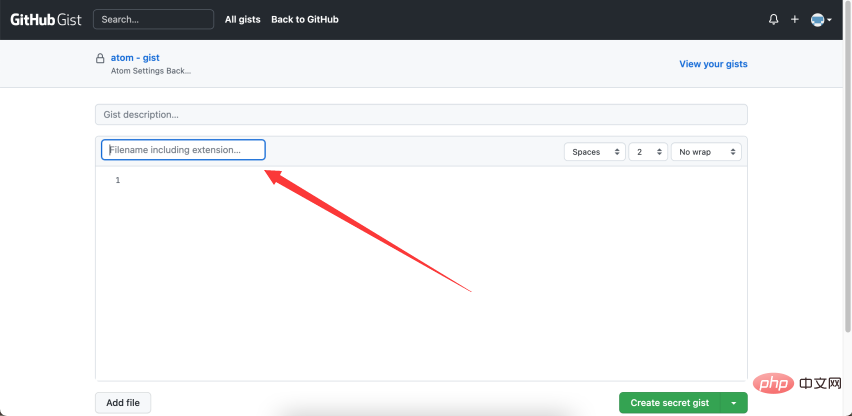
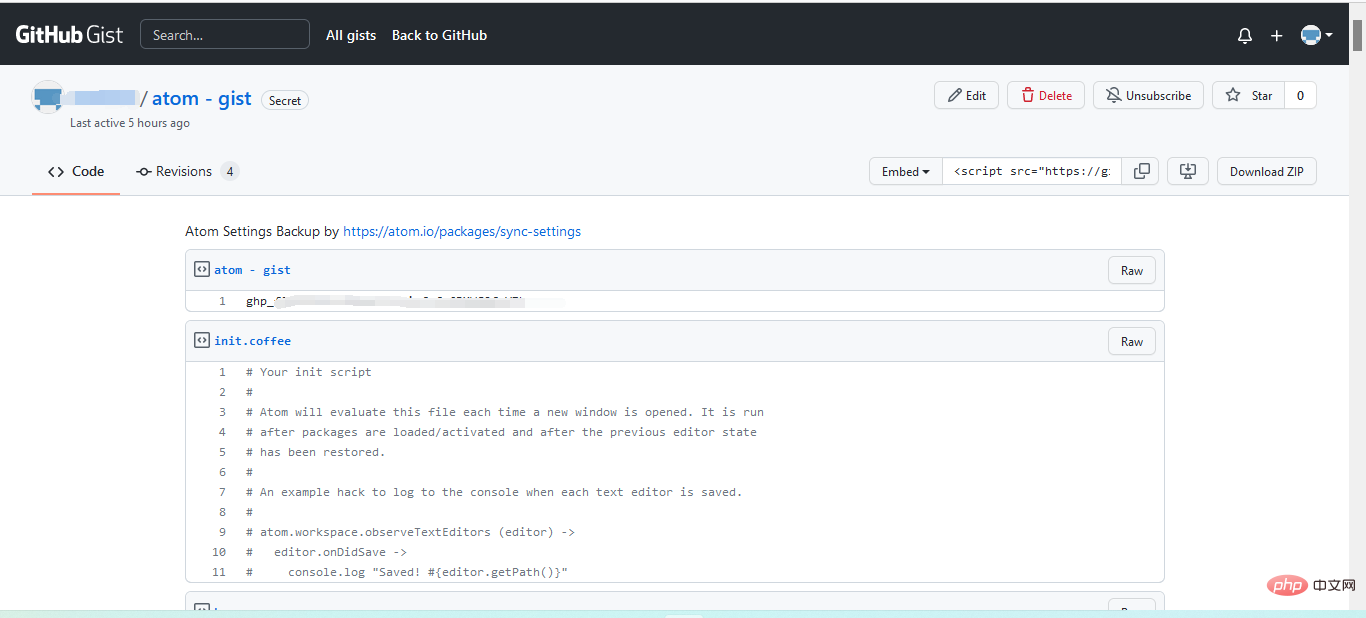
到gist.github.com,新建gist,檔案名稱(箭頭處)寫入剛剛的token,下面隨便輸入一個字符,然後點擊新建就可以了

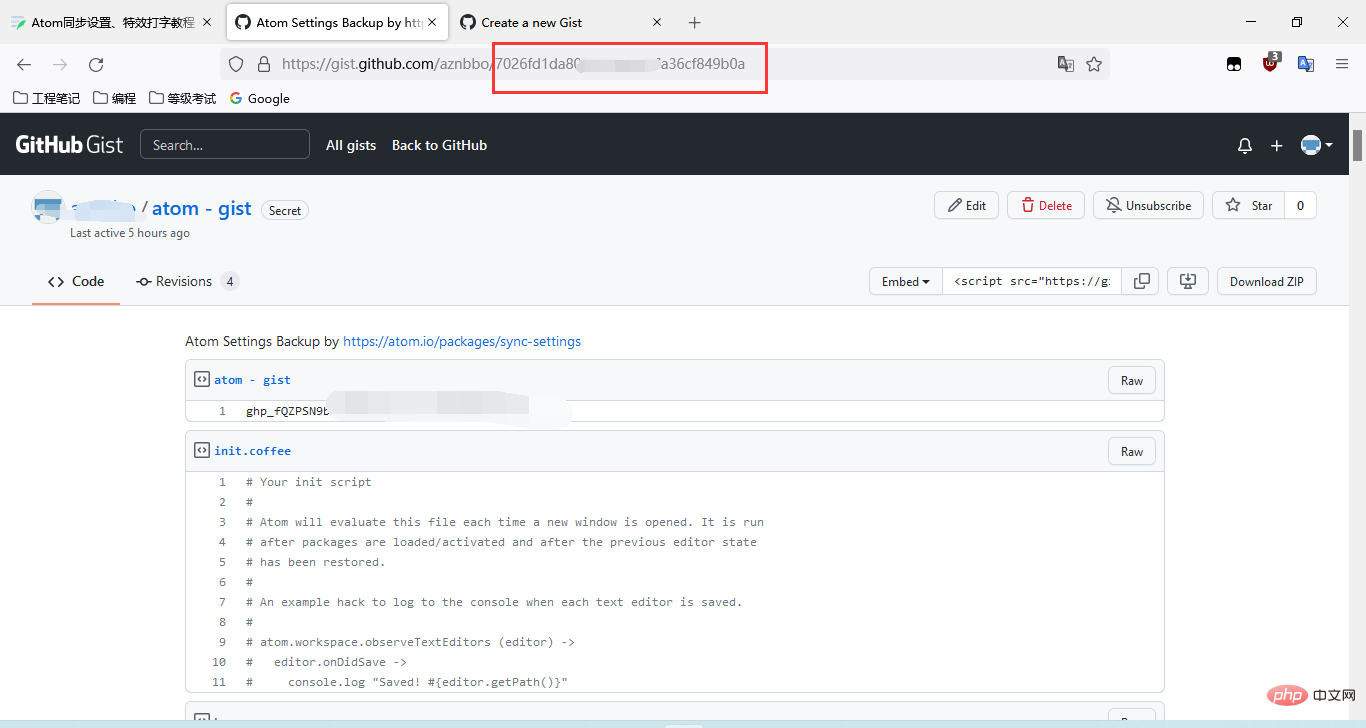
新完成把網址列最後的一串文字複製下來,填入Atom 外掛的gist 欄位

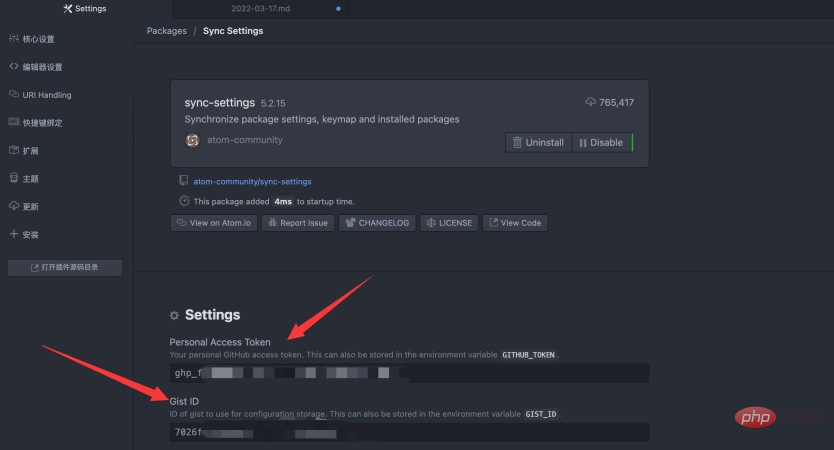
把剛剛的 Personal Access Token 和網址列中的 Gist ID 分別填入 Sync Setting 外掛程式設定欄位就好了。

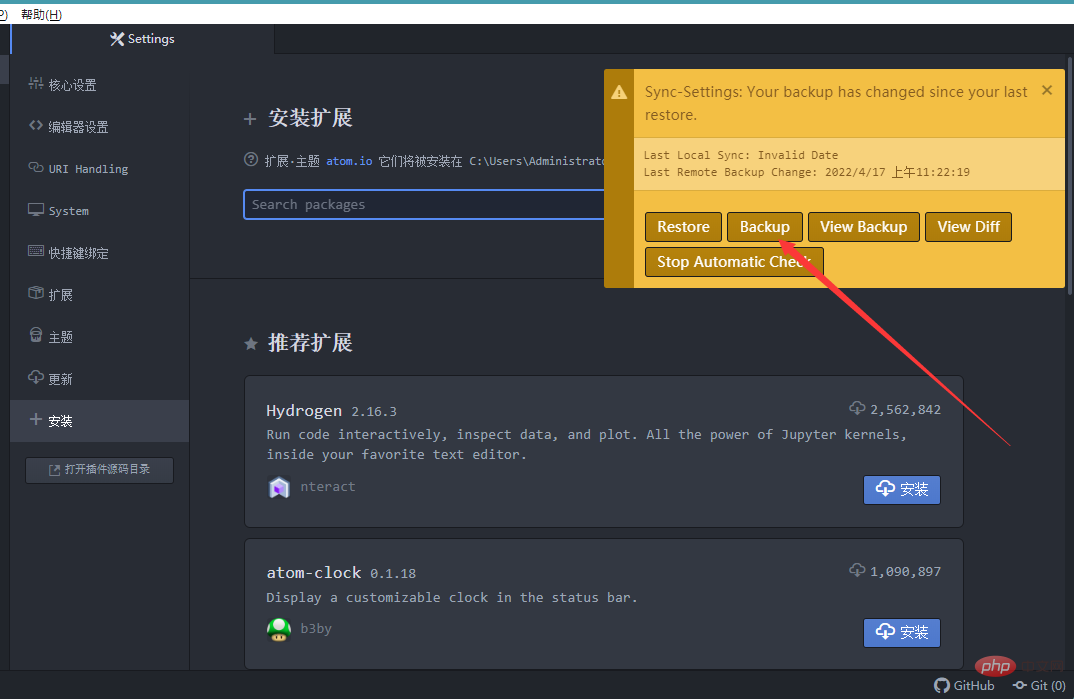
然後每次開啟 Atom 就會黃窗提示你備份,點選 Backup 就可以自動備份了。

備份資訊存在你GitHub 的Gist 中

這樣就算換電腦,把原來的兩串密鑰分別填入就可以自動同步了。
以上幾個外掛相對來說比較基礎,適合新手玩玩,慢慢成長也許會自行找到更多適合自己的插件。
【相關推薦:《atom教學》】
以上是Atom基礎外掛推薦:實現同步、特效打字的詳細內容。更多資訊請關注PHP中文網其他相關文章!




