怎麼在atom中加入自訂快捷鍵?這篇文章給大家以language-markdown為例,介紹實現markdown多層次標題快速設定的方法,希望對大家有幫助!

在使用Markdown寫入學習筆記的時候,一開始選擇markdownpad 2作為編輯器,但是markdownpad對latex公式,以及貼圖的使用十分不友好,但存在著一些友好的快捷鍵,如ctrl 1快速添加1級標題,也設置了一個toolbar能夠快速的進行對文本加粗,插入網址超鏈接等操作,比較適合新手。但markdownpad 2對latex等數學公式、貼入圖片等方面使用效果不好。
atom是一款非常好的markdown編輯器,(下載網址),支援多種程式語言格式,同時開源,有很多的第三方package以及theme來使得編輯器更加的人性化。 【相關推薦:atom使用教學】
其中的language-markdown是atom必裝的markdown增強函式庫,其中設定了一系列的快捷,如:

但atom中卻沒有快速新增markdown標題的快速鍵。為了解決這個問題,需要自訂快捷鍵。 (PS:截至到發博,未見有其他類似教程)現在是我整個分析和操作的思路,如果看官沒有時間,建議直接下載我修改好的文件,覆蓋覆蓋language-markdown目錄下的同名文件夾,並重啟atom即可:CSDN下載連結
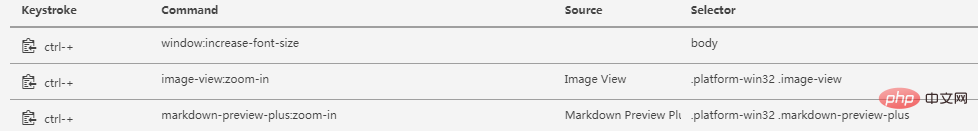
atom中的快捷鍵功能非常強大, 同一個快捷鍵,在atom的不同視窗上實現的功能是不一樣的,同時也支援自訂。在atom的settings-keybindings中進行查看

#可以發現ctrl 就對應著好3條功能,從sorce上在不同的view裡確實是實現了不同的功能,按照界面的提示,我們複製在markdown-preview-plus中的快捷鍵語法,如下:
'.platform-win32 .markdown-preview-plus': 'ctrl-+': 'markdown-preview-plus:zoom-in'
對比一下在keybindings的描述:
我們可以發現,atom快捷鍵設定的語法特點是:
'Selector': 'keystroke': 'Command'
keystroke是我們要設定的快速鍵,Command是快速鍵執行的指令,而source指示的是該快捷鍵在哪個package中,而Selector是選擇器,可以認為跟CSS選擇器差不多,都是定位元素位置,在atom大概是辨識監控快速鍵發生的上下文位置把。重點分析Command,感覺這個好像是引用了套件中的一個函數。
查看language-markdown設定的一個快速鍵:
'atom-text-editor[data-grammar="text md"]': '*': 'markdown:strong-emphasis'
在package中,搜尋strong-emphasis的關鍵字,發現在lib檔案的'main.js`中有多處符合記錄,並發現有以下的內容(189-202行):
addCommands () {
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:indent-list-item', (event) => this.indentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:outdent-list-item', (event) => this.outdentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:emphasis', (event) => this.emphasizeSelection(event, '_')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strong-emphasis', (event) => this.emphasizeSelection(event, '**')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strike-through', (event) => this.emphasizeSelection(event, '~~')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:link', (event) => this.linkSelection(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:image', (event) => this.linkSelection(event, true)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:toggle-task', (event) => this.toggleTask(event)))
if (atom.inDevMode()) {
this.subscriptions.add(atom.commands.add('atom-workspace', 'markdown:compile-grammar-and-reload', () => this.compileGrammar()))
}
},這段程式碼出現了問題描述中所展示的language-markdown包的快捷鍵描述的Command#,並發現strong-emphasis是呼叫了js中的 emphasizeSelection函數。由於strong-emphasis實現了文字的加粗顯示功能,而在markdown中的文字加粗顯示其實就是在要加粗的文字前後加上**,而markdown設定標題其實就是在文字前後加多個#。故可以分析emphasizeSelection函數來達到我們的目的,emphasizeSelection函數如下:
emphasizeSelection (event, token) {
let didSomeWrapping = false
if (atom.config.get('language-markdown.emphasisShortcuts')) {
const editor = atom.workspace.getActiveTextEditor()
if (!editor) return
const ranges = this.getSelectedBufferRangesReversed(editor)
for (const range of ranges) {
const text = editor.getTextInBufferRange(range)
/*
Skip texts that contain a line-break, or are empty.
Multi-line emphasis is not supported 'anyway'.
If afterwards not a single selection has been wrapped, cancel the event
and insert the character as normal.
If two cursors were found, but only one of them was a selection, and the
other a normal cursor, then the normal cursor is ignored, and the single
selection will be wrapped.
*/
if (text.length !== 0 && text.indexOf('\n') === -1) {
const wrappedText = this.wrapText(text, token)
editor.setTextInBufferRange(range, wrappedText)
didSomeWrapping = true
}
}
}
if (!didSomeWrapping) {
event.abortKeyBinding()
}
return
},從原始程式碼中,我們分析得知,在判斷一系列條件下:當有選取文字,且為單行時,就在text前後加token,而token正是addcommand函數中設定的**。 但由於markdown設定標題,是文字前後各有一個空格,然後再加上#: # header1 #。 所以我們可以對這個函數進行非常簡單的修改,也就是在呼叫的this.wrapText(text, token)時,直接在text然後加上空格符號就行了,如複製一份emphasizeSelection程式碼,並命名為addwords:
addwords (event, token) {
let didSomeWrapping = false
if (atom.config.get('language-markdown.emphasisShortcuts')) {
const editor = atom.workspace.getActiveTextEditor()
if (!editor) return
const ranges = this.getSelectedBufferRangesReversed(editor)
for (const range of ranges) {
const text = editor.getTextInBufferRange(range)
/*
Skip texts that contain a line-break, or are empty.
Multi-line emphasis is not supported 'anyway'.
If afterwards not a single selection has been wrapped, cancel the event
and insert the character as normal.
If two cursors were found, but only one of them was a selection, and the
other a normal cursor, then the normal cursor is ignored, and the single
selection will be wrapped.
*/
if (text.length !== 0 && text.indexOf('\n') === -1) {
//2021年2月4日 14:55:26,这里需要在text文本上前后加空格,不然,不能正常的设定1-3级标题
const wrappedText = this.wrapText(" "+text+" ", token)
editor.setTextInBufferRange(range, wrappedText)
didSomeWrapping = true
}
}
}
if (!didSomeWrapping) {
event.abortKeyBinding()
}
return
}在addCommands中中添加三行关于 addwords的设定,即可完成快捷键Command的设定,当选中文本调用'markdown:header1',便会自动将文本设定为一级标题,修改后的addCommands:
addCommands () {
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:indent-list-item', (event) => this.indentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:outdent-list-item', (event) => this.outdentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:emphasis', (event) => this.emphasizeSelection(event, '_')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strong-emphasis', (event) => this.emphasizeSelection(event, '**')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strike-through', (event) => this.emphasizeSelection(event, '~~')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:link', (event) => this.linkSelection(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:image', (event) => this.linkSelection(event, true)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:toggle-task', (event) => this.toggleTask(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header1', (event) => this.addwords(event, '#')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header2', (event) => this.addwords(event, '##')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header3', (event) => this.addwords(event, '###')))
if (atom.inDevMode()) {
this.subscriptions.add(atom.commands.add('atom-workspace', 'markdown:compile-grammar-and-reload', () => this.compileGrammar()))
}
},现在已经完成快捷键的设定了,然后就可以用我们在分析keybindings分析得的快捷键语法,在keymap文件中设定快捷键,如:
'atom-text-editor[data-grammar="text md"]': 'ctrl-1': 'markdown:header1' 'ctrl-2': 'markdown:header2' 'ctrl-3': 'markdown:header3'
ctrl+数字的方法跟markdownpad2中的快捷键保持一致,但要注意这里只设计到三级标题,可以应对大部分的写作情况。当然,也可分析源码,自定义其他的功能函数,来实现更为复杂的命令。
另外一种设定快捷键的方式,是直接改写透過操作實例,看看怎麼在atom中新增自訂快捷鍵配置文件。在atom中,快捷键的自定义设定在keymaps.cson文件中设定,分析language-markdown发现,其存在keymaps中的文件夹,其中有一个cson文件,打开文件,发现果然是有关快捷键的设定:
'.platform-darwin atom-workspace': 'cmd-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-win32 atom-workspace': 'shift-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-linux atom-workspace': 'shift-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-darwin atom-text-editor[data-grammar="text md"]': 'cmd-shift-x': 'markdown:toggle-task''.platform-win32 atom-text-editor[data-grammar="text md"]': 'ctrl-shift-x': 'markdown:toggle-task''.platform-linux atom-text-editor[data-grammar="text md"]': 'ctrl-shift-x': 'markdown:toggle-task''atom-text-editor[data-grammar="text md"]': 'tab': 'markdown:indent-list-item' 'shift-tab': 'markdown:outdent-list-item' '_': 'markdown:emphasis' '*': 'markdown:strong-emphasis' '~': 'markdown:strike-through' '@': 'markdown:link' '!': 'markdown:image'
我们将上述的三条ctrl+数字的命令粘贴在这里,重启atom后,发现成功添加了快捷键,在markdown测试也正常:
 经过对比发现,在keymaps文件中重载快捷键,其Source为user,而在language-markdown中的cson中修改,其Source显示为language-markdown。显然后者看起来更统一,符合强迫症患者的需求…
经过对比发现,在keymaps文件中重载快捷键,其Source为user,而在language-markdown中的cson中修改,其Source显示为language-markdown。显然后者看起来更统一,符合强迫症患者的需求…
【相关推荐:《atom教程》】
以上是透過操作實例,看看怎麼在atom中新增自訂快捷鍵的詳細內容。更多資訊請關注PHP中文網其他相關文章!
