判斷步驟:1、取得全部checkbox元素,語法“$("input[type='checkbox']")”,會傳回一個jQuery物件;2、選取所有選取的元素,語法“$ (":checked")”,會傳回一個JQ物件;3、計算兩個物件的長度,並判斷兩個長度是否相等,語法“checkbox元素物件.length==選取元素物件.length”,如果相等則全選中,反之則未全部選中。

本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
jquery判斷checkbox是否全選中的方法:偵測checkbox多重選取元素個數和選取元素個數是否相等。
實作步驟:
步驟1:利用屬性值選擇器取得checkbox元素
$("input[type='checkbox']")會傳回一個包含全部checkbox元素的jQuery物件。
步驟2:利用:checked 選擇器選取所有選取的元素
$(":checked")會傳回一個包含所有選取元素的jQuery物件。
步驟3:利用length屬性計算兩個jQuery物件的長度,並判斷兩個長度是否相等
checkbox元素对象.length==选中元素对象.length
如果相等(返回值為true),則checkbox全選中
如果不相等(傳回值為false),則checkbox未全部選取
<strong></strong>

<strong></strong>
<strong></strong>
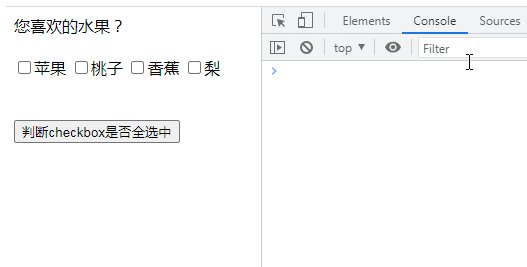
# #實作範例:判斷checkbox是否全選中<strong><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false"><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var len1=$("input[type=&#39;checkbox&#39;]").length;
var len2=$(":checked").length;
if(len1==len2){
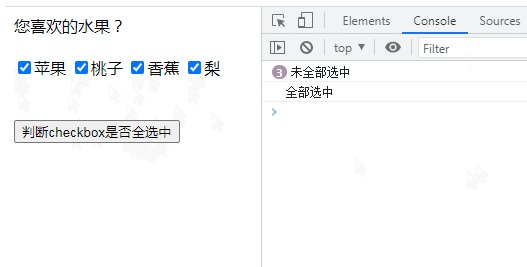
console.log("全部选中");
}else{
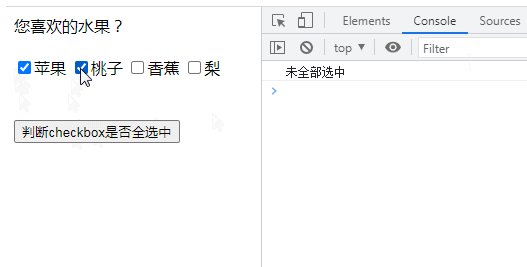
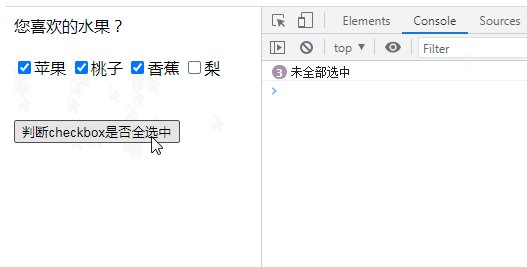
console.log("未全部选中");
}
});
});
</script>
</head>
<body>
<form action="" method="get">
您喜欢的水果?<br /><br />
<label><input name="Fruit" type="checkbox" value=""/>苹果 </label>
<label><input name="Fruit" type="checkbox" value="" />桃子 </label>
<label><input name="Fruit" type="checkbox" value="" />香蕉 </label>
<label><input name="Fruit" type="checkbox" value="" />梨 </label>
</form> <br><br>
<button>判断checkbox是否全选中</button>
</body>
</html></pre><div class="contentsignin">登入後複製</div></div></strong>
#擴充知識:屬性值選擇器
#$("[attribute|='value']")
#選擇指定屬性值等於給定字串或改字串為前綴(該字串後面跟著一個連字符“-”)的元素。
value: 一個屬性值<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">$(function(){
$(&#39;a[hreflang|="en"]&#39;).css("border","2px solid red");
//查找hreflang属性值是英语的所有链接。
});</pre><div class="contentsignin">登入後複製</div></div>
$("[attribute*='value']")
選擇指定屬性具有包含一個給定的子字串的元素。 (選擇給定的屬性是以包含某些值的元素) attribute: 一個屬性名 value: 一個屬性值,可以是一個不帶引號的一個單詞,或一個引號的字串。 $(function(){
$('input[name*="man"]').css("border","2px solid red");
//查找所有 input 的 name 属性中带有 'man' 的元素,并添加边框
});
$("[attribute~='value']")
選用指定屬性以空格分隔的值包含一個給定的元素。 attribute: 一個屬性名稱 value: 一個屬性值,可以是一個不帶引號的一個單詞,或一個引號的字串。
$(function(){
$('input[name~="man"]').css("border","2px solid red");
//查找所有属性中含有 'man' 这个单词的文本框,并且修改其文本值。
})
$("[attribute$='value']")
選擇指定屬性是以給定元素結尾的元素。這個元素比較是區分大小寫的。 attribute: 一個屬性名稱 value: 一個屬性值,可以是一個不帶引號的一個單詞,或一個引號的字串。
$(function(){
$('input[name$="letter"]').css("border","2px solid red");
//查找所有的属性名称以"letter"的结束,并把他们的文字输入。
})$(function(){
$('input[value="Hot Fuzz"]').next().text("Hot Fuzz");
//查找input 中 value 值等于 Hot Fuzz 的将其后面的元素添加文本。
})$(function(){
$('input[name!="newsletter"]').next().append("<b>;not newsletter</b>")
//查找input 中name 不等于 newletter 的下一个元素追加 文本。
注:主要含有这个字符串就行。
})$(function(){
$('input[name^="news"]').val("news here!");
//查找input 中 name 中含有new 这个字符串的 添加value 值。
})$(function(){
$('div[id]').css("color","red")
//给绑定id属性的div的文本颜色变成红色。
})$(function(){
$('input[id][name$="man"]').val('only this one')
//查找那些有id属性,并且name 属性以man结尾的输入框,并设置值。
})以上是jquery怎麼判斷checkbox是否全選中的詳細內容。更多資訊請關注PHP中文網其他相關文章!

