在jquery中,可以利用index()方法來判斷指定tr元素是第幾行,該方法可以傳回指定元素相對於其他指定元素的index位置,只需將傳回的index位置數加一,得到的就是指定tr的行數,語法為「$("table tr").click(function() {var col = $(this).index() 1;...});」。

本文操作環境:windows10系統、jquery3.6.1版、Dell G3電腦。
index() 方法傳回指定元素相對於其他指定元素的 index 位置。
這些元素可透過 jQuery 選擇器或 DOM 元素來指定。
註解:如果找不到元素,index() 將會傳回 -1。
第一個符合元素的 index,相對於同胞元素
獲得第一個匹配元素相對於其同胞元素的 index 位置。
語法
$(selector).index()
元素的 index,相對於選擇器
獲得元素相對於選擇器的 index 位置。
此元素可以透過 DOM 元素或 jQuery 選擇器來指定。
語法
$(selector).index(element)
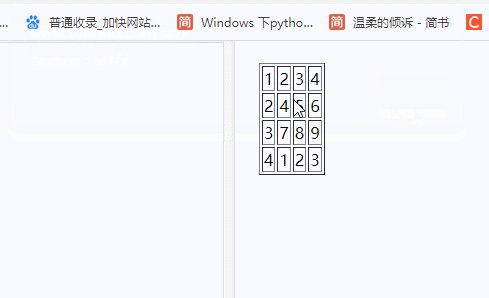
範例如下:
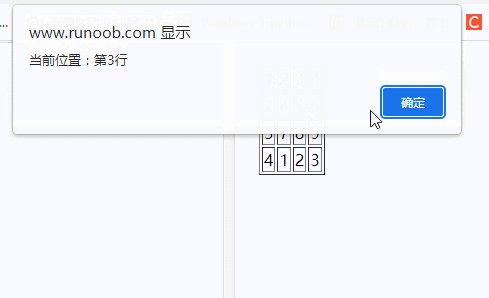
輸出結果:

以上是jquery怎麼判斷tr是第幾行的詳細內容。更多資訊請關注PHP中文網其他相關文章!



