HTML中Table標籤自己一直掌握的都不是很好,常常把td、th、tr搞混。雖然現在的開發很少使用原生的HTML,基本上都是用別人寫好的前端元件,但別人寫的table元件一般也是按照原生table的那些層次來設計的。 【推薦:HTML影片教學】
所以今天乾脆就好好總結一下!
| 說明 | 常用屬性 | |
|---|---|---|
| #表格最頂層標籤 | border:邊框寬度;width:表格寬度;align:表格資料的對齊方式;cellpadding:表示每個單元格中內容與邊框的距離,該值越大,表格給人的視覺感受越大;cellspacing表示每個相鄰單元格之間的距離 | |
| 表頭的父標籤 | ||
| 列名稱的父標籤,一般一個thead中只有一個tr,因為一般一個表只有一行列名 |
|
|
| 表示表格頭單元格,裡面的資料就是列名 | ||
| 表單資料部分的父標籤 | ||
| 數據單元格,具體的資料就是放在這個標籤中 | ||
| 表示表格頁尾 | # colspan表示列合併;rowspan表示行合併 |
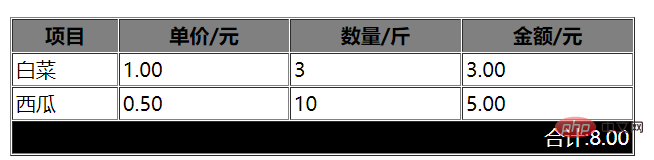
| 项目 | 单价/元 | 数量/斤 | 金额/元 |
|---|---|---|---|
| 白菜 | 1.00 | 3 | 3.00 |
| 西瓜 | 0.50 | 10 | 5.00 |
| 合计:8.00 |
 總結
總結
以上是解析Table標籤,不要再把td、th、tr搞混了!的詳細內容。更多資訊請關注PHP中文網其他相關文章!



