在之前的文章《CSS中什麼是層級選擇器?怎麼用? 》中,我們學習了4種層級選擇器,下面我們聊聊偽選擇器,它們提供了更複雜的功能,但非直接對應HTML文檔應以的元素。偽選擇器主要分為兩種:偽元素和偽類。下面我們先詳細聊聊偽元素選擇器。

偽元素選擇器
CSS中偽元素選擇器 的是在指定CSS選擇器增加關鍵字。用來描述某個指定元素的特定部分設定樣式。 【推薦學習:css影片教學】
透過偽元素,開發者不需要藉助元素的 ID 或 class 屬性就可以對被選擇元素的特定部分定義樣式。例如透過偽元素您可以設定段落中第一個字母的樣式,或在元素之前、之後插入一些內容等等。
在 CSS1 和 CSS2 中,偽元素的使用與偽類相同,都是使一個冒號:與選擇器連結。但在 CSS3 中,將偽元素單冒號的使用方法改為使用雙冒號::,以此來區分偽類和偽元素。因此,建議在使用偽元素時使用雙冒號而不是單冒號。
語法結構如下所示:
/* CSS3 语法 */
选择器::伪元素 {
属性 : 属性值;
}
/* CSS2 过时语法 (仅用来支持 IE8) */
选择器:伪元素 {
属性 : 属性值;
}登入後複製
現在應該都採用兩個冒號的方式,除非你還相容於IE8。
注意:一個選擇器中只能使用一個偽元素,而且偽元素必須緊跟在選擇器之後。依照最新的 W3C 規範,在定義偽元素時您應該使用雙冒號::而不是單一冒號:,以便區分偽類和偽元素。但由於舊版的 W3C 規範並未對此進行特別區分,因此目前絕大多數的瀏覽器都同時支援使用單冒號和雙冒號兩種方式來定義偽元素。
CSS 中提供了一系列的偽元素,如下表所示:
| 偽元素 | ##範例 | 範例描述 |
::after | p::after | 在每個 元素之後插入內容
|
::before | p::before | #在每個 元素之前插入內容
|
::first-letter | p::first-letter | 符合每個 元素中內容的首字母
|
::first-line | p::first-line | 符合每個 元素中內容的首行
|
##:: selection
| p::selection |
符合使用者選擇的元素部分 |
|
::placeholder
| input::placeholder |
符合每個表單輸入框(例如)的placeholder 屬性 |
|
::before和::after伪元素
::before 伪元素 的作用是作为定位的HTML元素的第一个子级元素,::after ** 伪元素** 的作用是作为定位的 HTML元素的最后一个子级元素。
如下示例代码展示了::before和::after伪元素的用法:
nbsp;html>
<meta>
<meta>
<meta>
<title>::before和::after伪元素</title>
<style>
p::before {
content: "♥";
}
p::after {
content: "♥";
}
</style>
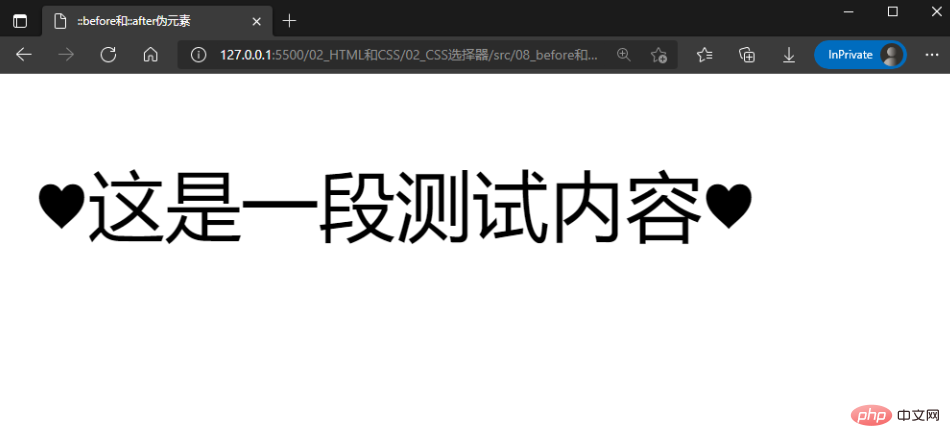
<p>这是一段测试内容</p>
登入後複製
代码运行结果如下图所示:

如上述示例代码所示,::before伪元素和::after伪元素通常会配合content属性来为该元素增加装饰内容。
content属性用于在元素的::before伪元素和::after伪元素中插入内容。该属性具有的值如下所示:
::first-letter和::first-line伪元素
::first-letter和::first-line伪元素分别匹配文本的第一个字和第一行的样式内容。示例代码如下:
nbsp;html>
<meta>
<meta>
<meta>
<title>::first-letter和::first-line伪元素</title>
<style>
/* 匹配第一行 */
p::first-line {
background-color: lightcoral;
}
/* 匹配第一个字 */
p::first-letter {
font-size: 130%;
}
</style>
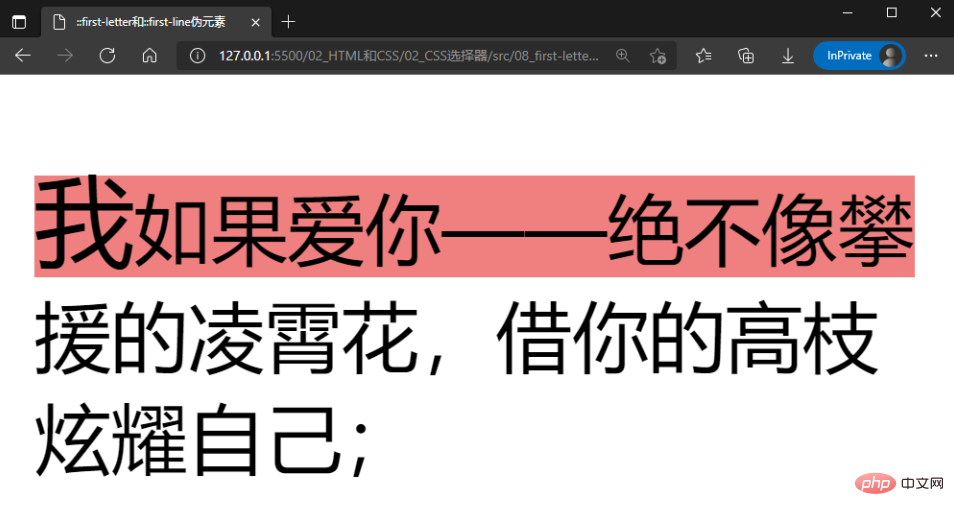
<p>我如果爱你——绝不像攀援的凌霄花,借你的高枝炫耀自己;</p>
登入後複製
代码运行结果如下图所示:

值得注意的是::first-letter和::first-line伪元素可以使用的CSS属性是有限制的。
::first-letter选择器可以设置的CSS属性:
font属性
color属性
background属性
margin属性
padding属性
border属性
text-decoration属性
vertical-align属性
text-transform属性
line-height属性
float属性
clear属性
::first-line选择器可以设置的CSS属性:
font属性
color属性
background属性
word-spacing属性
letter-spacing属性
text-decoration属性
vertical-align属性
text-transform属性
line-height属性
clear属性
::selection伪元素
::selection伪元素的作用是匹配用户在HTML页面选中的文本内容(比如使用鼠标或其他选择设备选中的部分)设置高亮效果。如下示例代码展示了::selection伪元素的用法:
nbsp;html>
<meta>
<meta>
<meta>
<title>::first-letter和::first-line伪元素</title>
<style>
p::selection {
color: gold;
background-color: red;
}
</style>
<p>我如果爱你——绝不像攀援的凌霄花,借你的高枝炫耀自己;</p>
登入後複製
代码运行结果如下图所示:

::placeholder伪元素
伪元素 ::placeholder 用来设置表单元素(、
<!DOCTYPE html>
<html>
<head>
<style>
input.text::placeholder{
color: red;
background-color: #CCC;
}
</style>
</head>
<body>
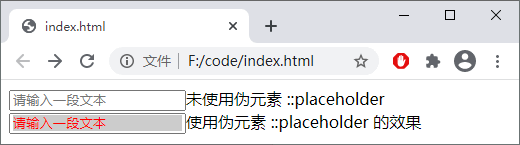
<input placeholder="请输入一段文本">未使用伪元素 ::placeholder<br>
<input placeholder="请输入一段文本" class="text">使用伪元素 ::placeholder 的效果
</body>
</html>登入後複製
代码运行结果如下图所示:

(学习视频分享:web前端入门)
以上是css偽選擇器學習之偽元素選擇器解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!







