在之前的文章《实用Excel技巧分享:带你搞懂“绝对引用”和“混合引用”》中,我们了解了Excel公式中的“绝对引用”和“混合引用”,而今天我们来聊聊Excel隔行填色。真是想不到呀,一个小小的excel表格,竟然有这么多学问,这种隔行填色的操作简直太牛了,还可以添加下拉菜单来选择要间隔几行填色,快来看看!

Excel中查看、核对数据行比较多的时候,密密麻麻的数据一不留神,就容易看错行。
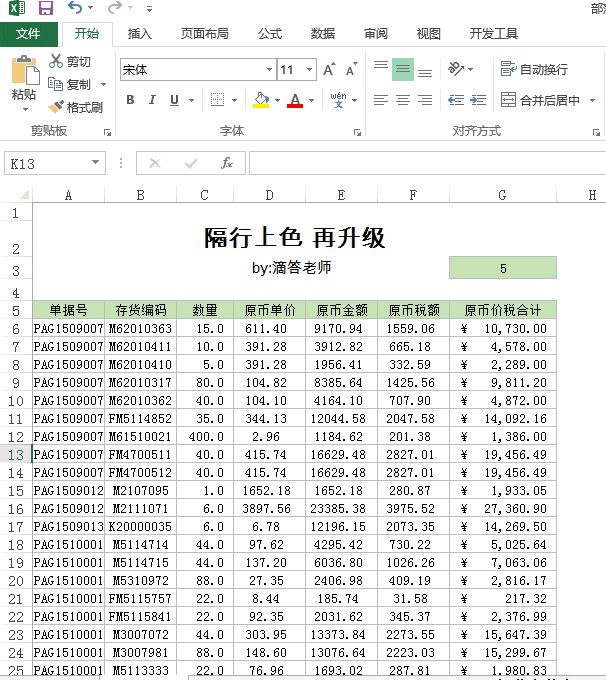
这时我们习惯使用隔行填色,效果如下。隔行填色,除了方便阅读,同时也能美化表格,从视觉上看起来表格也更加舒服和专业。

关于Excel快速隔一行(或多行)填充颜色的方法,下面老师为大家分享三种技法,适用于不同场景。
第一,间隔任意行填色
为了满足领导的多变。一张表格需要隔一行、两行或者三行甚至隔多行填色,怎么办?机智的你,其实不需要频繁的去修改条件格式里面的公式。只需要在一个空白单元格里面设置数字来决定需要间隔的行数即可。
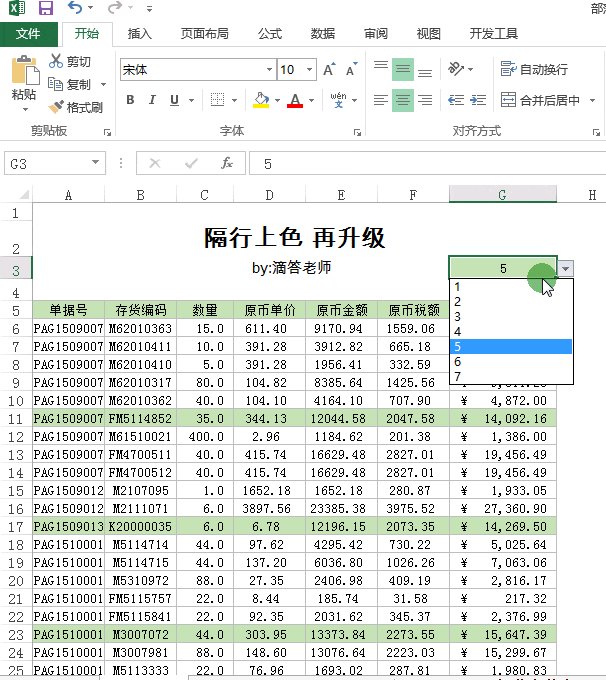
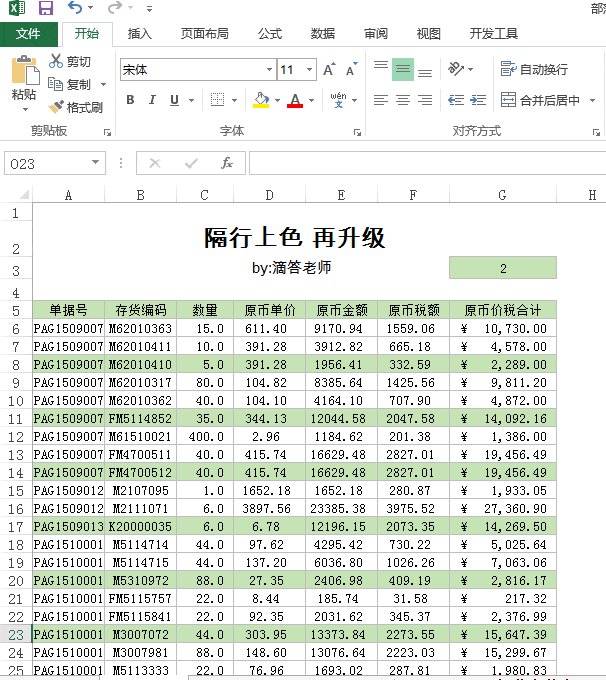
譬如,在G3单元格选择3,数据行就间隔3行来填色。如果选择5,数据行就间隔5行来填色……

这样的效果,你还满意吗?制作参考步骤如下:
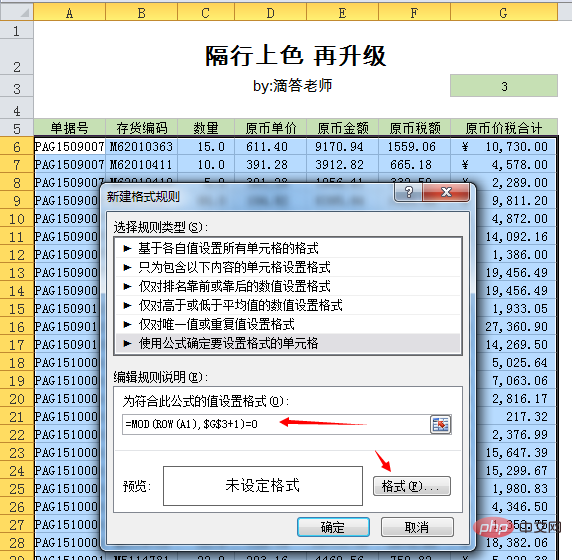
1.选中需要设置条件格式的单元格:A6:G38。
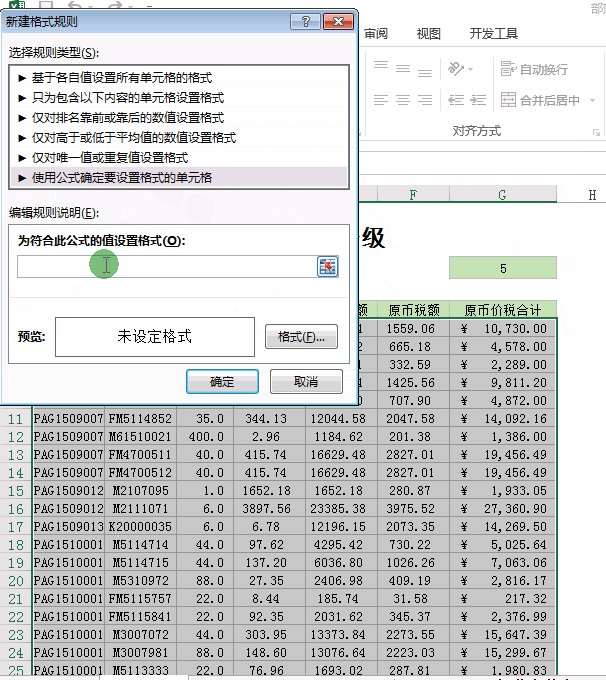
2.执行“开始——条件格式——新建规则”。弹出的“新建格式规则”,选择“使用公式确定要设置格式的单元格”。在“为符合此公式的值设置格式”框中输入公式:=MOD(ROW(A1),$G$3+1)=0

3. 随后点击“格式”,弹出的“设置单元格格式”对话框,选择浅绿色,确定即可。
间隔任意行填色效果的实现,重点在于公式:
=MOD(ROW(A1),$G$3+1)=0
公式剖析: ROW函数返回单元格所在的行号,比如A1单元格公式为:ROW(A1),返回值为1。
另外有个叫MOD()的函数,可以协助我们识别某一行是奇数还是偶数。MOD函数,用来求余数,比如=MOD(3,2)表示求3÷2的余数是几,其返回的结果是1。
判断某一行的奇偶用=MOD(行号,2)=0或0来判断(等于0为偶数,不等于0为奇数),而行号可以用=ROW()来确定,结合起来:=MOD(ROW(),2)=0,就可以判断出哪些行是偶数行。
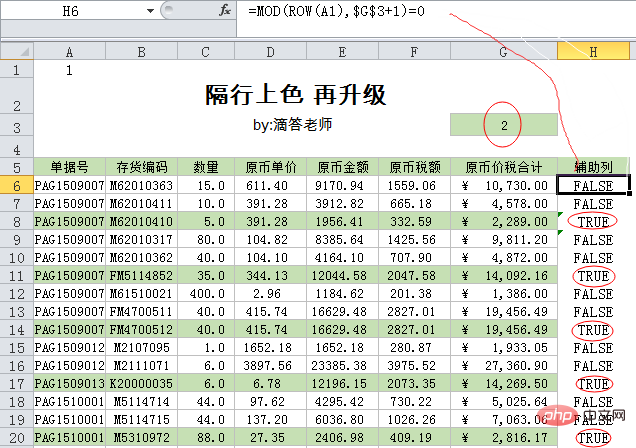
举例说明:下面截图,H6单元格公式为:
=MOD(ROW(A1),$G$3+1)=0

公式分步骤运算来理解:
=MOD(ROW(A1),$G$3+1)=0 =MOD(1,3)=0 =1=0
所以结果为FALSE。(由于是隔2行填色,也就是第3行填色,所以公式中G3要加1,行号是3的整数倍时,余数为0,结果为true,就填充颜色)
下面每一行的公式以此类推,可以查看结果。通过上表可以发现其规律为:返回结果为TRUE的行,说明条件格式成立,则填充颜色。
好了,老师的解释就到此,您亲自动手试试这神奇的效果吧。
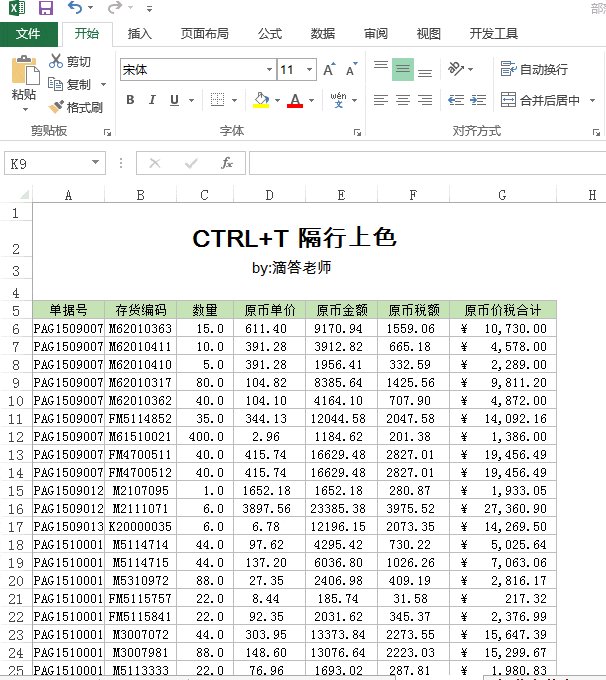
第二,超级表隔行填色
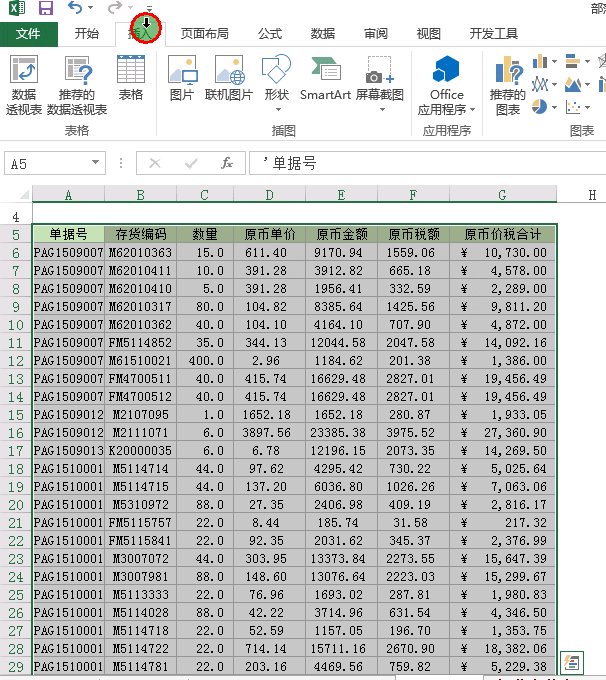
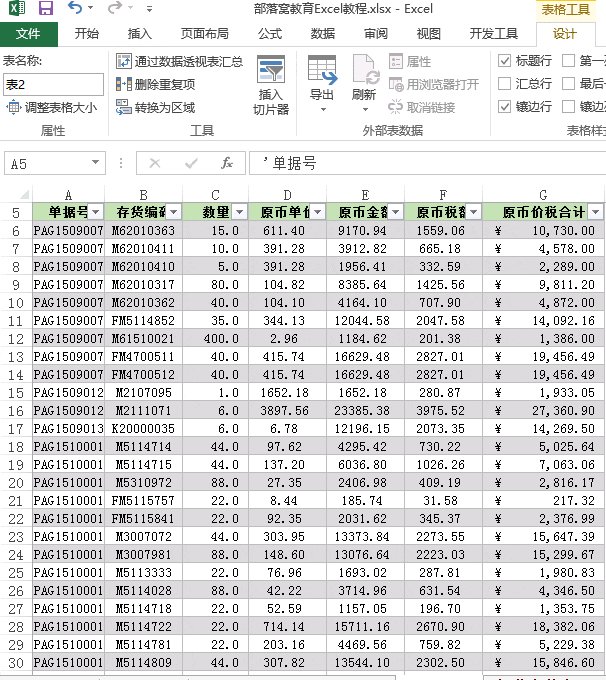
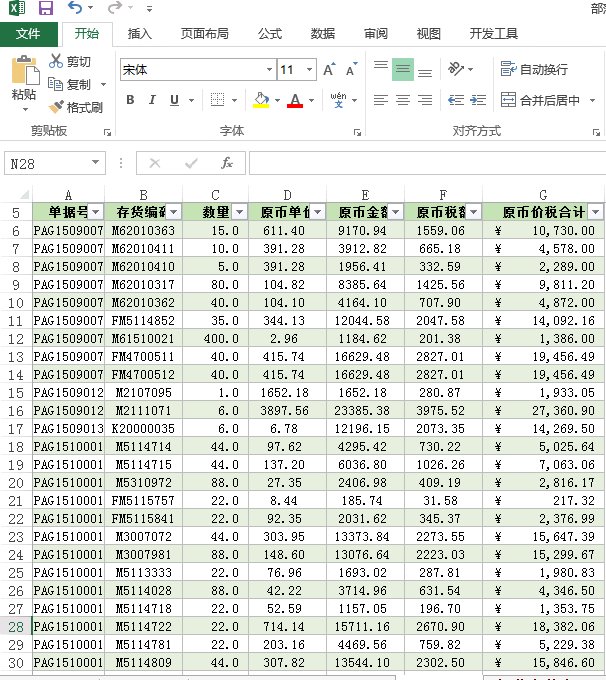
插入——表格即可,或者使用快捷键【Ctrl+T】隔行上色,只需1秒就能轻松搞定,你没看错,只需1秒。

这个技巧操作比较简单,使用插入表格来进行隔行填色操作,和“开始——套用表格样式”得到的结果相似。
八卦一下,插入表格功能當然不只是換個單元格顏色就完了,還有很多用法,譬如利用匯總行實現各種統計等。歡迎玩過此功能的夥伴留言區和大家分享這個洋氣的功能。
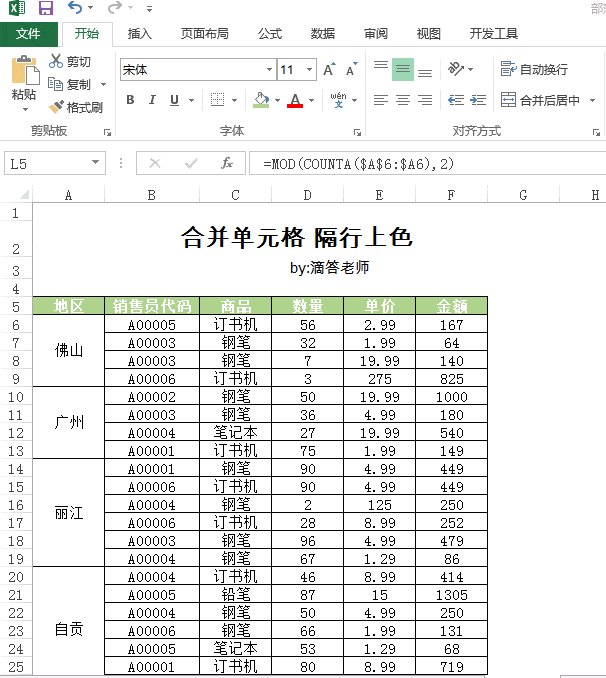
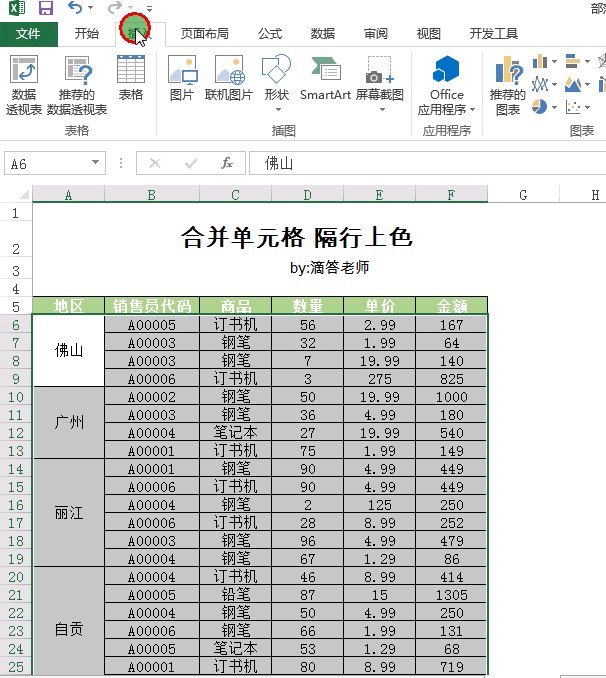
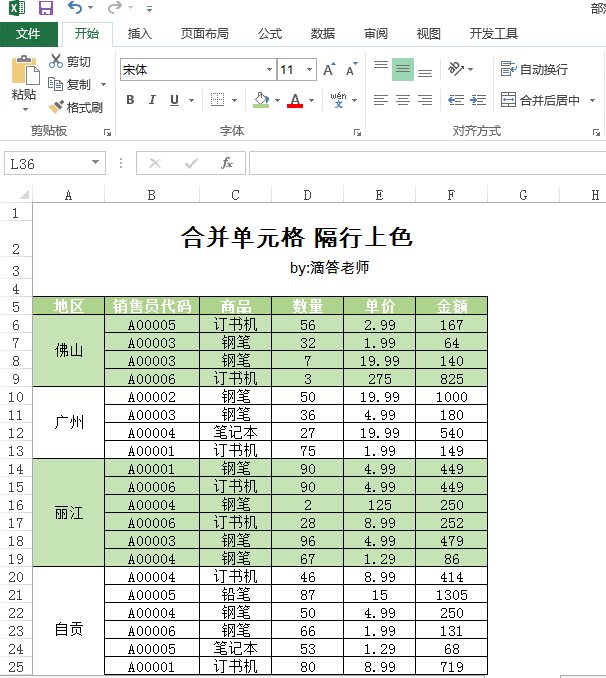
第三,合併儲存格隔行填色
合併儲存格的隔行填色,使用公式:=MOD( COUNTA($A$6:$A6),2)來依不同地區取到不同值。

隔行填色常用的就是這幾招!當您越能駕馭Excel,您就越能體會到做手錶也能如此帥。
相關學習推薦:excel教學
以上是實用Excel技巧分享:三招隔行填色,招招精彩,逼格滿滿!的詳細內容。更多資訊請關注PHP中文網其他相關文章!




