刪除步驟:1、利用jQuery選擇器取得指定div元素,語法“$("選擇器")”,會傳回一個包含指定div元素的jQuery物件;2、利用removeAttr()方法移除被選元素的class屬性即可,語法「指定div元素物件.removeAttr("class");」。

本教學操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
在jquery中,可以利用removeAttr()方法來移除div元素中的class屬性
jquery刪除div元素class屬性的步驟
#步驟1、利用jQuery選擇器取得指定div元素
$("选择器")會傳回一個包含指定div元素的jQuery物件
步驟2:利用removeAttr()方法移除class屬性
removeAttr() 方法可以從被選元素移除一個或多個屬性,當該方法接受的參數值為「class」即可移除class屬性。
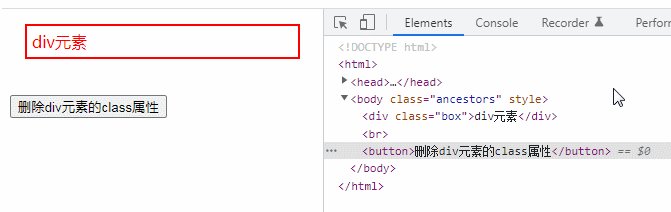
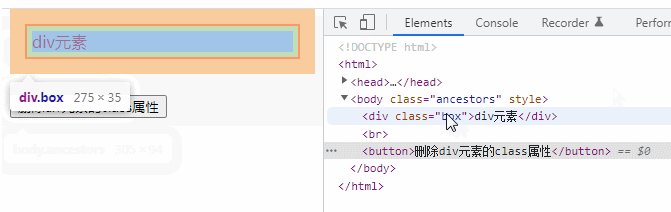
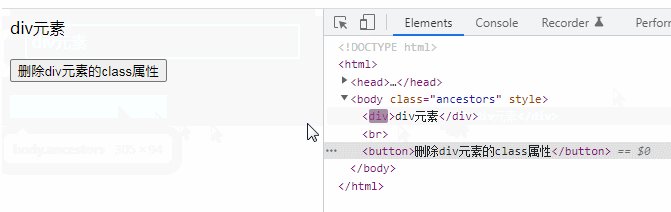
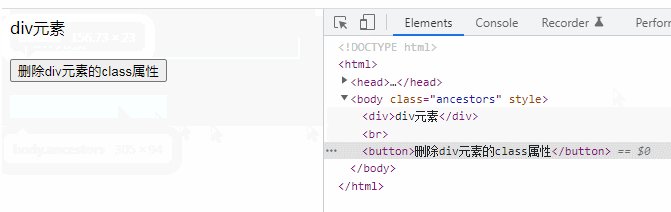
指定div元素对象.removeAttr("class")實作範例:

#【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼刪除div元素的class屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!



