jquery中模組化和組件化的區別:1、模組化是將分屬同一功能/業務的程式碼隔離(分裝)成獨立的模組;而元件化是把重複的程式碼提取出來合併成為一個個組件。 2、模組之間有依賴的關係,可透過路由器進行模組之間的耦合問題;而組件之間低依賴,比較獨立,每個組件單獨提出來也能正常使用,有很高的重用性。

本教學操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
jquery中模組化與元件化的差異
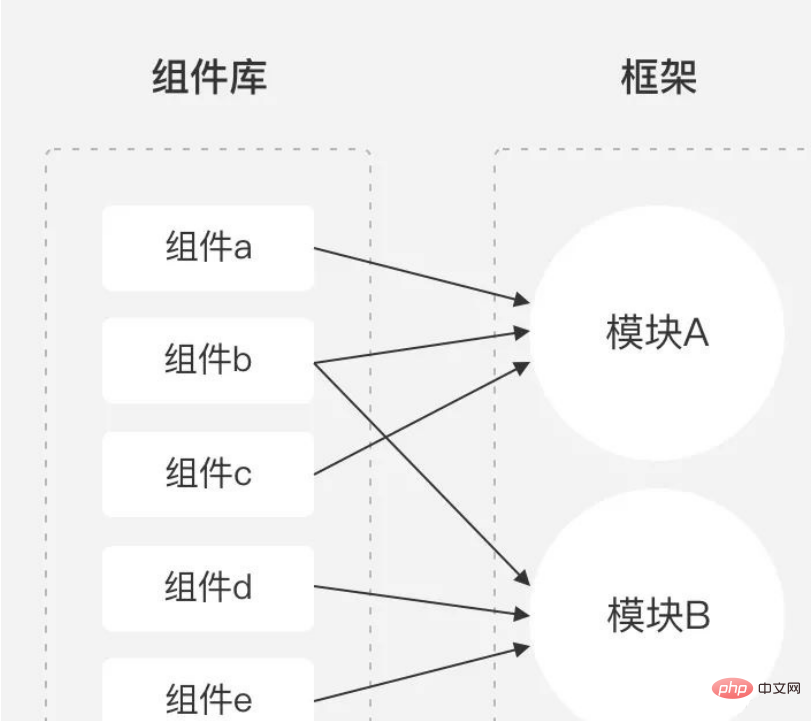
#看圖哈關係以及映射關係

1、什麼是元件化與模組化
元件:把重複的程式碼提取出來合併成為一個個元件,元件最重要的就是重複使用(重複使用),位於框架最底層,其他功能都依賴元件,可供不同功能使用,獨立性強。
模組:分屬相同功能/業務的程式碼隔離(分裝)成獨立的模組,可以獨立運行,以頁面、功能或其他不同粒度劃分程度不同的模組,位於業務框架層,模組間透過介面調用,目的是降低模組間的耦合,由先前的主應用與模組耦合,變為主應用與介面耦合,介面與模組耦合。
2、元件化和模組化的差異
#元件:就像一個小的單位,多個元件可以組合成元件庫,方便調用和復用,組件間也可以嵌套,小組件組合成大組件。
元件之間低依賴,比較獨立,每個元件單獨提出來也能正常使用,很高的重用性
模組:就像是獨立的功能和專案(如淘寶:註冊、登入、購物、直播…),可以呼叫元件來組成模組,多個模組可以組合成業務框架。
模組之間有依賴的關係,可透過路由器進行模組之間的耦合問題。
3、為什麼要使用元件化和模組化?
開發與偵錯效率高:隨著功能越來越多,程式碼結構會越複雜,要修改某一個小功能,可能要重新翻閱整個專案的程式碼,把所有相同的地方都修改一遍,重複勞動浪費時間和人力,效率低;使用組件化,每個相同的功能結構都調用同一個組件,只需要修改這個組件,即可全局修改。
可維護性強:方便後期程式碼尋找與維護。
避免阻斷:模組化是可以獨立運作的,如果一個模組產生了bug,不會影響其他模組的呼叫。
版本管理更容易:如果由多人協作開發,可以避免程式碼覆蓋和衝突。
下面來總結本文內容:
#元件:把重複的程式碼提取出來合併成為一個元件,元件最重要的就是重複使用(重複使用)
模組:分屬相同功能/業務的程式碼進行隔離(分裝)成獨立的模組,可以獨立運行,獨立管理,每個模組有很多接口,可供呼叫
元件化模組化優點:開發除錯效率高、可維護性強、避免阻斷、版本管理更容易
以上是jquery中模組化和組件化的區別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


