在jquery中,可以利用css()方法來改變元素margin的值,該方法用於傳回或設定元素的css屬性值,margin屬性用於設定元素外邊距的css屬性,語法為“ $("指定元素").css("margin","修改後的margin值");」。

本教學操作環境:windows10系統、jquery3.4.1版本、Dell G3電腦。
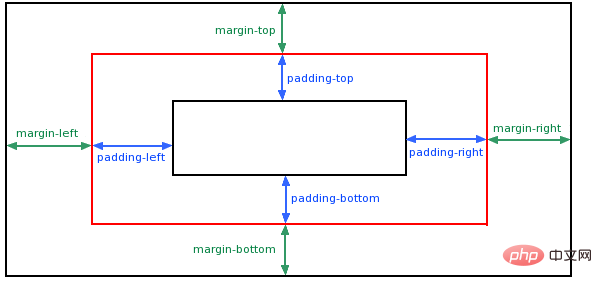
margin 清除周圍的(外部邊框)元素區域。 margin 沒有背景顏色,是完全透明的。
margin 可以單獨改變元素的上,下,左,右邊距,也可以一次改變所有的屬性。

可能的值
auto 設定瀏覽器邊距。
length 定義一個固定的margin(使用像素,pt,em等)
% 定義一個使用百分比的邊距
css() 方法設定或傳回被選取元素的一個或多個樣式屬性。
如需設定指定的CSS 屬性,請使用下列語法:
css("propertyname","value");範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("margin","0px");
});
});
</script>
<style>
p
{
background-color:yellow;
}
p.margin
{
margin:100px 50px;
}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p class="margin">这是一个指定边距大小的段落。</p>
<button>设置 p 元素的margin </button>
</body>
</html>輸出結果:

影片教學推薦:jQuery影片教學
以上是jquery怎麼改變margin的值的詳細內容。更多資訊請關注PHP中文網其他相關文章!



