修改方法:1、用scrollLeft(),可設定水平捲軸的位置,語法「$("滾動條元素").scrollLeft(位置值)」;2、用scrollTop(),可設定垂直捲軸位置,語法「$("捲軸元素").scrollTop(位置值)」。

本教學操作環境:windows7系統、jquery3.2.1版本、Dell G3電腦。
jquery提供了兩種方法可直接修改捲軸位置
scrollLeft()
scrollTop()
1、使用scrollLeft()
#scrollLeft() 可以設定匹配元素相對捲軸左側的偏移,即水平捲軸的位置。
滾動條的水平位置指的是從其左側滾動過的像素數。當捲軸位於最左側時,位置是 0。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").scrollLeft(100);
});
});
</script>
</head>
<body>
<div style="border:1px solid black;width:100px;height:130px;overflow:auto">
The longest word in the english dictionary is: pneumonoultramicroscopicsilicovolcanoconiosis.
</div><br>
<button>水平滚动条的位置设置为100 px</button>
</body>
</html>#2、使用scrollTop()
scrollTop()可設定匹配元素相對捲軸頂部的偏移,即垂直捲軸的位置。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
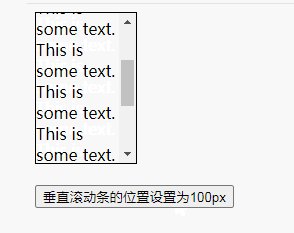
$("div").scrollTop(100);
});
});
</script>
</head>
<body>
<div style="border:1px solid black;width:100px;height:150px;overflow:auto">
This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</div><br>
<button>垂直滚动条的位置设置为100px</button>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片 】
以上是jquery怎麼修改捲軸位置的詳細內容。更多資訊請關注PHP中文網其他相關文章!


