兩種方法:1、用css()設定背景屬性,語法「$("ul li").css("background","顏色值")」。 2.用attr()添背景樣式,語法「$("ul li").attr("style","background:顏色值")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery ul li值增加背景顏色的兩種方法:
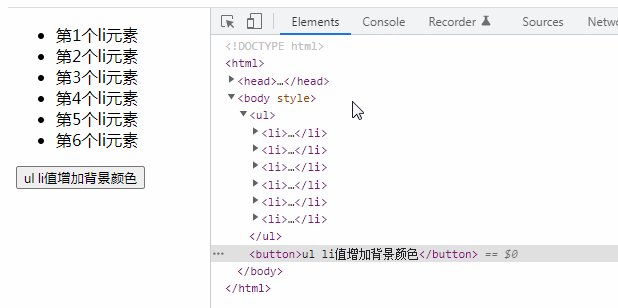
1、使用css()
css() 方法傳回或設定符合的元素的一個或多個樣式屬性。
只需要為ul li元素新增背景屬性(background-color或background),設定顏色值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
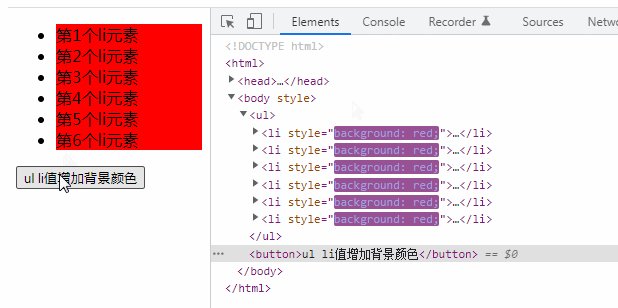
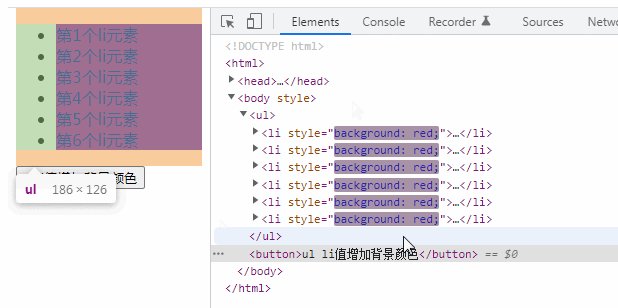
$("ul li").css("background","red");
})
})
</script>
</head>
<body>
<ul>
<li>第1个li元素</li>
<li>第2个li元素</li>
<li>第3个li元素</li>
<li>第4个li元素</li>
<li>第5个li元素</li>
<li>第6个li元素</li>
</ul>
<button>ul li值增加背景颜色</button>
</body>
</html>
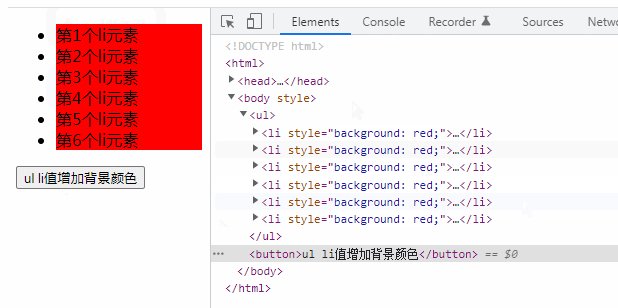
2、使用attr()
#attr() 方法設定或傳回被選取元素的屬性值。
只需要給ul li元素設定style屬性新增背景樣式即可。
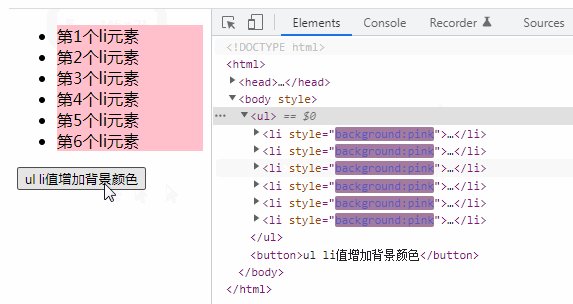
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("ul li").attr("style","background:pink");
})
})
</script>
</head>
<body>
<ul>
<li>第1个li元素</li>
<li>第2个li元素</li>
<li>第3个li元素</li>
<li>第4个li元素</li>
<li>第5个li元素</li>
<li>第6个li元素</li>
</ul>
<button>ul li值增加背景颜色</button>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery ul li值怎麼增加背景顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!


