在css中,margin-right的意思為“右外邊距”,是用於設定元素的右邊位置距離的一個外邊距屬性,其值允許設為負數,語法為“margin-right :邊距值;”;邊距值可以設定為關鍵字“auto”,也可是百分比的相對值,或固定邊距值。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,margin-right的意思為“右外邊距”,是用來設定元素的右邊位置距離的一個外邊距屬性。
margin-right屬性設定元素的右邊距,屬性值可以是負數。如果我們需要同時設定元素的上下左右的外邊距,我們可以使用margin屬性來設定。
margin-right屬性語法格式:
margin-right:auto|length|%
| #值 | 描述 |
|---|---|
| 瀏覽器設定的右外邊距。 | |
| length | 定義固定的右外邊距。預設值是 0。|
| % | 定義基於父物件總寬度的百分比右外邊距。
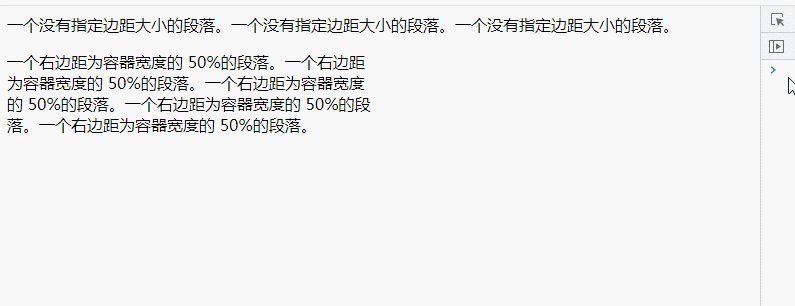
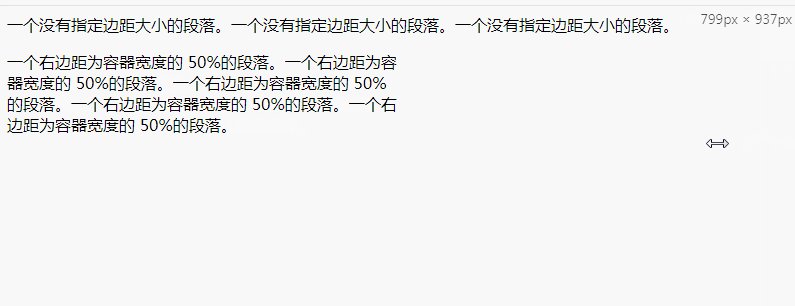
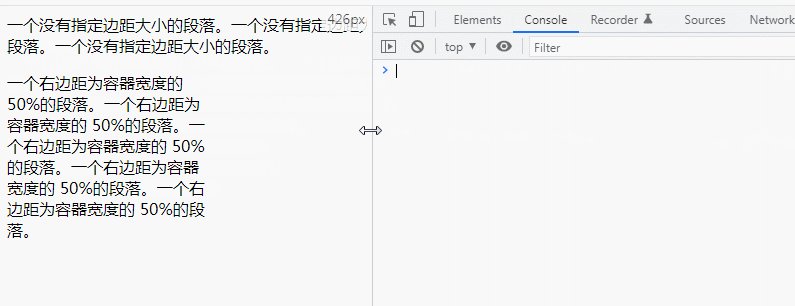
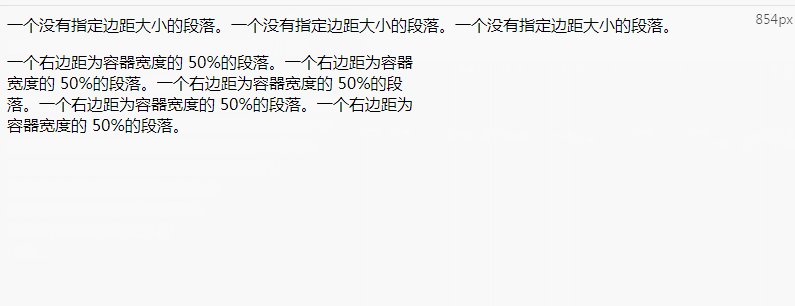
範例1:百分比的相對值
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {
margin-right: 50%
}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。一个没有指定边距大小的段落。一个没有指定边距大小的段落。</p>
<p class="ex1">一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。</p>
</body>
</html>
範例2:設定固定值
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {
margin-right: 50px;
}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。一个没有指定边距大小的段落。一个没有指定边距大小的段落。</p>
<p class="ex1">一个右边距为 50px 的段落。一个右边距为 50px 的段落。一个右边距为 50px 的段落。一个右边距为 50px 的段落。一个右边距为 50px 的段落。</p>
</body>
</html>擴充知識:margin負值
負邊距即margin屬性的值設為負值,在CSS佈局中時一個很有用的技巧。值為正的場景很常見,大家都很熟悉其表現以上是css中margin-right什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!





