css3為盒子設定陰影的屬性是「box-shadow」。此屬性用於實現邊框陰影效果,將陰影套用至盒子元素,語法「box-shadow:水平陰影 垂直陰影 模糊半徑 擴展半徑 陰影顏色 投影方式」;若投影方式設為「inset」可實現內側陰影。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css3為盒子設定陰影的屬性是「box-shadow」。
box-shadow屬性--實作邊框陰影效果
#box-shadow屬性可以將陰影套用到文字框,可設定中陰影的像素長度,寬度和模糊的距離以及陰影的顏色。
box-shadow可以為盒子元素添加陰影,支援添加一個或多個。
box-shadow: X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色 投影方式;
注意:boxShadow 屬性把一個或多個下拉陰影加到框框上。此屬性是一個用逗號分隔陰影的列表,每個陰影由 2-4 個長度值、一個可選的顏色值和一個可選的 inset 關鍵字來規定。省略長度的值是 0。

注意:inset 可以寫在參數的第一個或最後一個,其它位置是無效的。
X軸偏移量和Y軸偏移量值(水平陰影和垂直陰影)
X軸偏移量和Y軸偏移量值可以設定為負數
陰影模糊半徑:
此參數可選,值只能是正值,若值為0時,表示陰影不具有模糊效果,數值越大陰影的邊緣就越模糊。
陰影擴展半徑:
此參數可選,值可以是正負值,如果值為正數,整個陰影都會延展擴大,反之值為負值時,則縮小。
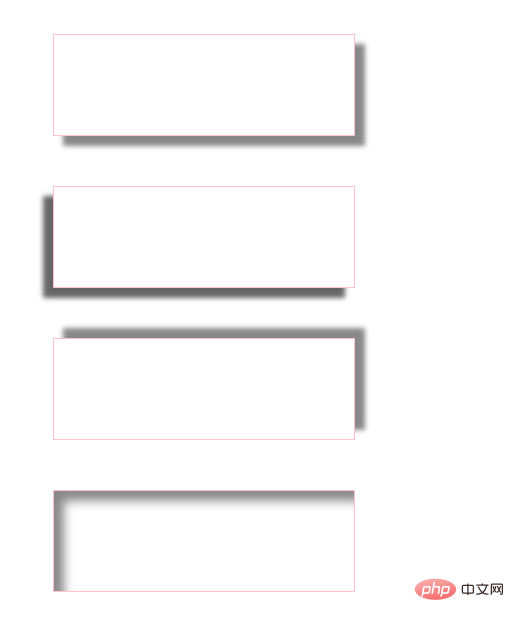
範例
<html>
<head>
<meta charset="utf-8">
<style>
div{
width: 300px;
height: 100px;
background:#fff;
border: 1px solid #FFC0CB;
margin: 50px;
}
.box1 {
box-shadow: 10px 10px 5px #888888;
}
.box2 {
/* X轴偏移量为负数 */
box-shadow:-10px 10px 5px #666;
}
.box3 {
/* Y轴偏移量为负数 */
box-shadow: 10px -10px 5px #888888;
}
.box4 {
/* inset将外阴影改内阴影 */
box-shadow: 10px 10px 10px #888888 inset;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>
以上是css3為盒子設定陰影的屬性是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!






