移除前一個元素的方法:1、用prev()選取指定元素的前一個元素,語法“$(指定元素).prev()”,會傳回一個包含前一個元素的jquery對象;2、用remove()刪除該jquery對象,語法「jquery對象.remove()」。

本教學操作環境:windows7系統、jquery3.2.1版本、Dell G3電腦。
jquery移除前一個元素的方法
#1、使用prev()方法選取指定元素的前一個元素
prev()可以獲得指定元素的上一層同級元素。
語法:
$(selector).prev(filter)
| 參數 | #描述 |
|---|---|
| filter | 可選。規定縮小搜尋前一個同級元素範圍的選擇器表達式。 |
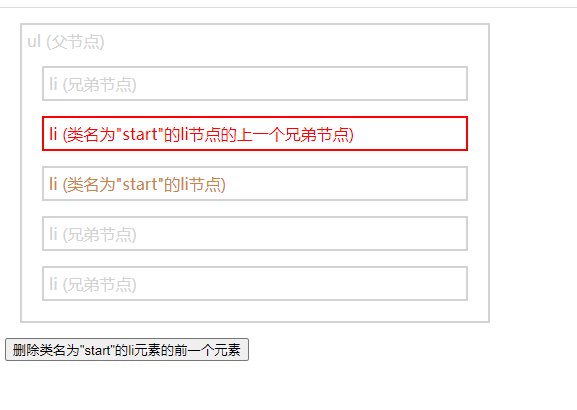
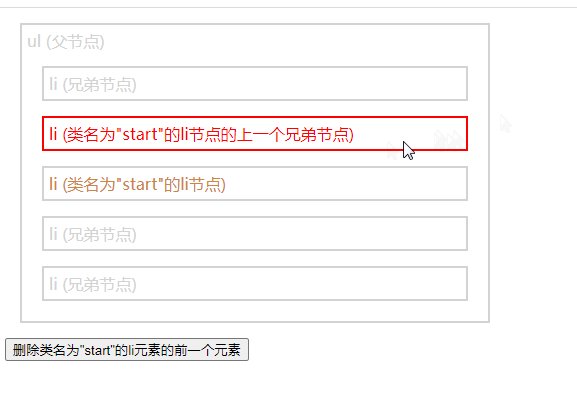
範例:選取類別名為"start"的li元素的前一個元素
ul (父节点)
- li (兄弟节点)
- li (类名为"start"的li节点的上一个兄弟节点)
- li (类名为"start"的li节点)
- li (兄弟节点)
- li (兄弟节点)
选取类名为"start"的li元素的前一个元素

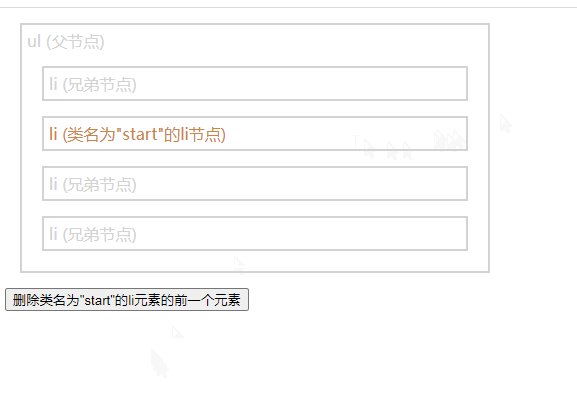
2、使用remove()刪除被選元素
remove() 方法移除被選元素,包括所有文字和子節點。語法:
被选元素.remove()
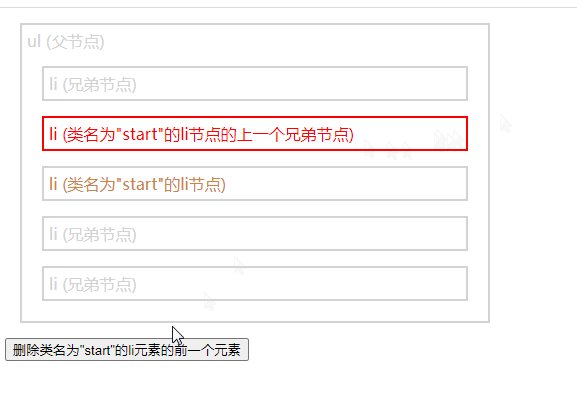
範例:在上例的基礎上,刪除類別名為"start"的li元素的前一個元素

【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼移除前一個元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!





