3種方法:1、用“$("div").height(高度值)”,設定新的高度值;2、用“$("div").css("height" ,"高度值")”,新增高度樣式;3、用“$("div").attr("style","height:值")”。

本教學操作環境:windows7系統、jquery3.2.1版本、Dell G3電腦。
jquery中有多種方法可以修改元素的高度:
#height()
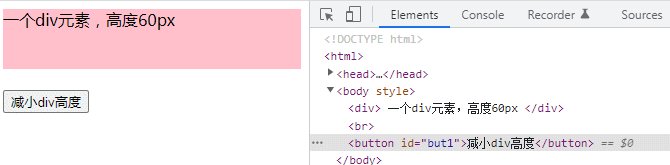
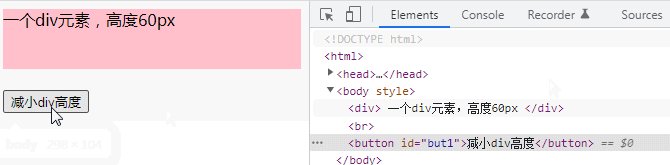
#1、使用height()修改div高度
height() 方法可以設定匹配元素的高度。語法:$("div").height(高度值)
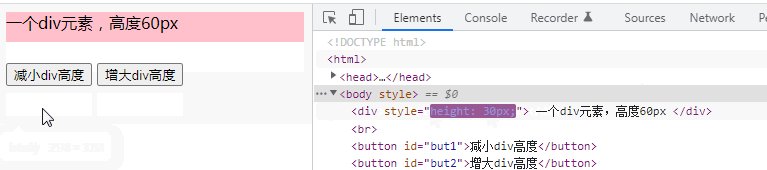
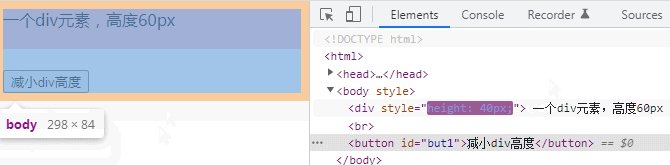
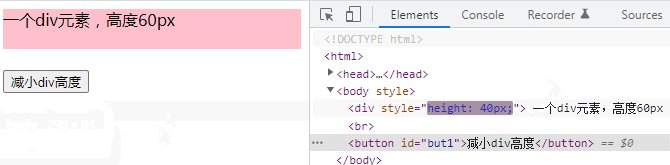
#2、使用css()修改div高度##使用css ()為td元素新增height樣式,語法:
$("div").css("height","高度值");範例:在方法1範例的基礎上修改
$(document).ready(function() {
$("button").click(function() {
$("div").css("height","40px");
});
}); ##3、使用attr()修改div高度
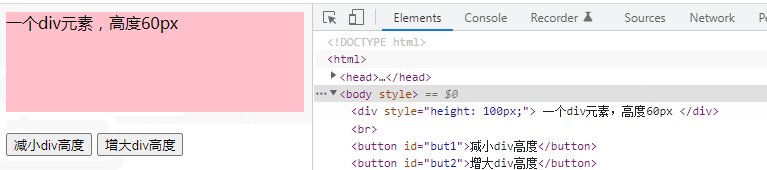
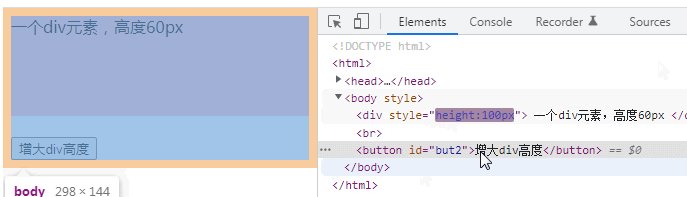
##3、使用attr()修改div高度
利用attr()控制style屬性值,為td元素加入height樣式。語法:
$("div").attr("style","height:高度值")$(document).ready(function() {
$("button").click(function() {
$("div").attr("style","height:100px")
});
});#【推薦學習: jQuery影片教學
jQuery影片教學
web前端影片】
以上是怎麼使用jquery改變div高度的詳細內容。更多資訊請關注PHP中文網其他相關文章!




