css可以取消橫向捲軸,只需在捲軸的父元素中加入overflow-x屬性,並將屬性值設為「hidden」即可,語法為「父元素{overflow-x: hidden ;}」;此方法可設定當內容溢位左或右邊緣時不提供捲動機制,直接裁切內容。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css可以取消橫向捲軸。
在css中,可以使用overflow-x屬性來刪除橫向捲軸。
overflow-x 屬性規定當元素溢出內容區域,是否對內容的左/右邊緣進行裁切
當屬性值設定為「hidden」時,設定當內容溢位左或右邊緣時不提供滾動機制,直接裁切內容。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
width: 1400px;
}
</style>
</head>
<body>
<div>
很长的内容...
</div>
</body>
</html>
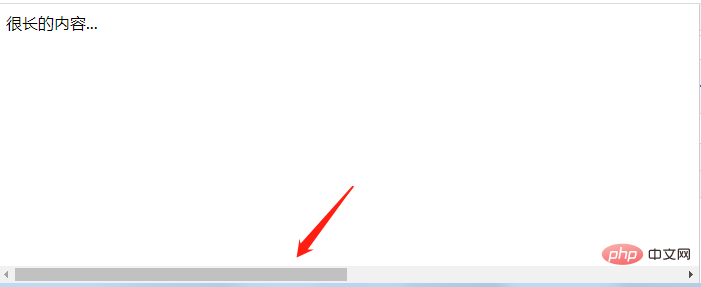
#可以看到出現橫向捲軸。
為了隱藏這個捲軸,我們可以為捲軸元素(溢出元素)的父元素設定overflow-x 屬性。這裡就是body元素
body{
overflow-x: hidden;
}
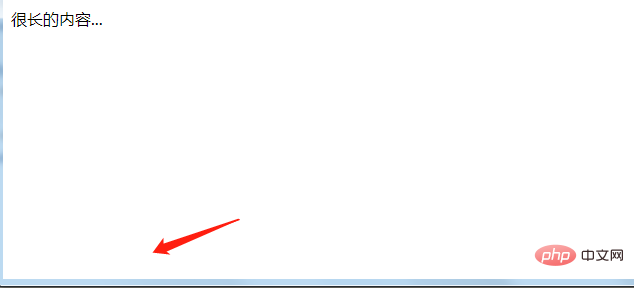
可以看到頁面上的捲軸已經沒有了。
說明:這種方法隱藏的捲軸,當內容很長,是會把部分內容也隱藏掉的,因為要考慮好,最好設定一個最大的寬度,讓其自動換行。
body{
overflow-x: hidden;
max-width: 1000px;
}以上是css可以取消橫向捲軸嘛的詳細內容。更多資訊請關注PHP中文網其他相關文章!





