es6解構不是深拷貝。若解構的原對像是一維數組或對象,那麼解構就是深拷貝,若解構的原對像是多維數組或對象,那麼解構就是淺拷貝,因為解構不能對多維數組達到深拷貝的效果,所以解構不能算是深拷貝,應為淺拷貝。

本教學操作環境:windows10系統、ECMAScript 6.0版、Dell G3電腦。
關於ES6中的解構賦值的知識點,想必大家都不陌生。所謂解構賦值就是利用一種模式來快速從目標結構中取出資料的方案,例如:
透過解構,我們很輕鬆的就從陣列和物件中取出了我們想要的數據。但是,可能大家會問,這與深拷貝與淺拷貝又有什麼關係呢?
咱們,先回顧一下關於深拷貝和淺拷貝,
所謂的淺拷貝和深拷貝:淺拷貝是在在拷貝過程中,遍歷時那部分為物件/數組類型指向原來的位址,而深拷貝,則是完全開啟新的記憶體位址。也就是說,
那麼,在解構中,究竟是深拷貝還是淺拷貝呢?

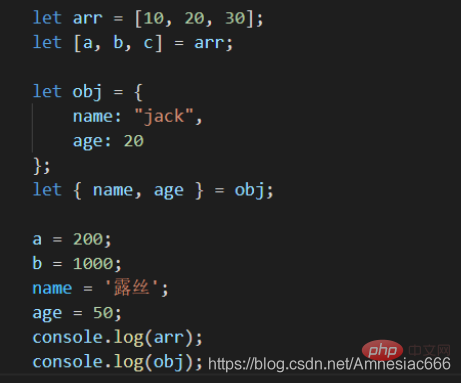
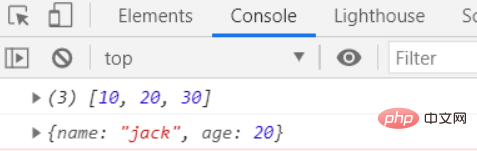
在上述程式碼中,我們分別對陣列和物件進行解構,然後再修改了解構之後的變數的值,然後分別列印變數和原數組和對象,結果如下:

我們發現,原始數組和物件的資料並沒有改變,是不是就說明解構賦值就是深拷貝了呢? ?
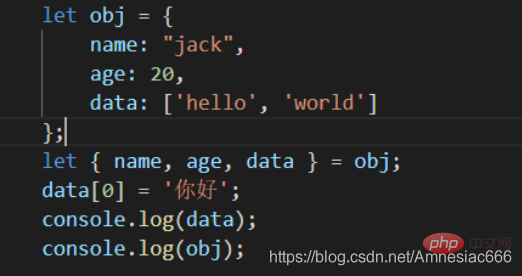
我們把範例稍微修改一下,程式碼如下:

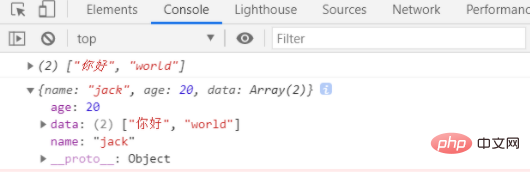
我們為物件新增了一個data屬性,data的資料為一個數組,然後解構之後,我們修改了data的數據,結果如下:

我們發現,解構出來的變數data的改變引起了原來資料的改變,也就是所,解構賦值其實依然是淺拷貝。
總結一下:
解構賦值,如果所解構的原對像是一維數組或對象,其本質就是對基本資料型別進行等號賦值,那它就是深拷貝;
如果是多維數組或對象,其本質就是對引用類型資料進項等號賦值,那它就是淺拷貝;
最終的結論就是:解構賦值是淺拷貝(因為它確實不能對多維陣列或物件達到深拷貝的作用);
【相關推薦:javascript影片教學、web前端】
#######################################################以上是es6解構是深拷貝嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!