實作方法:1、用click()給按鈕元素綁定點擊事件,並設定處理函數,語法「按鈕元素.click(function(){});」;2、在處理函數中,用attr()修改圖片位址,語法「$("img").attr("src","新圖位址")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery實作點擊換圖片的方法:
實作想法:
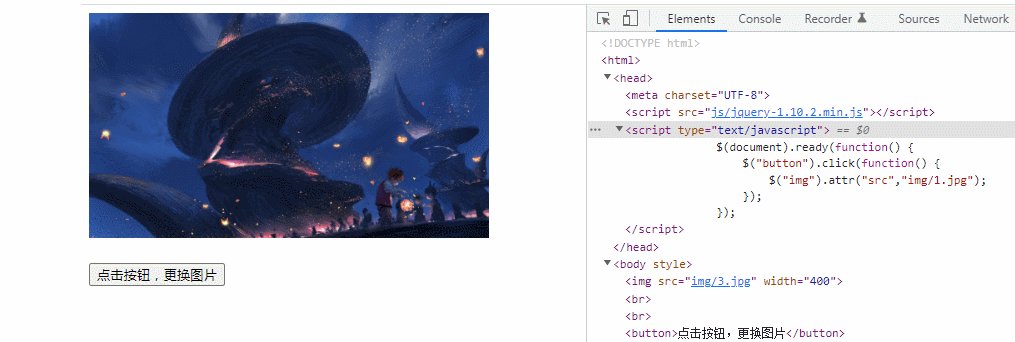
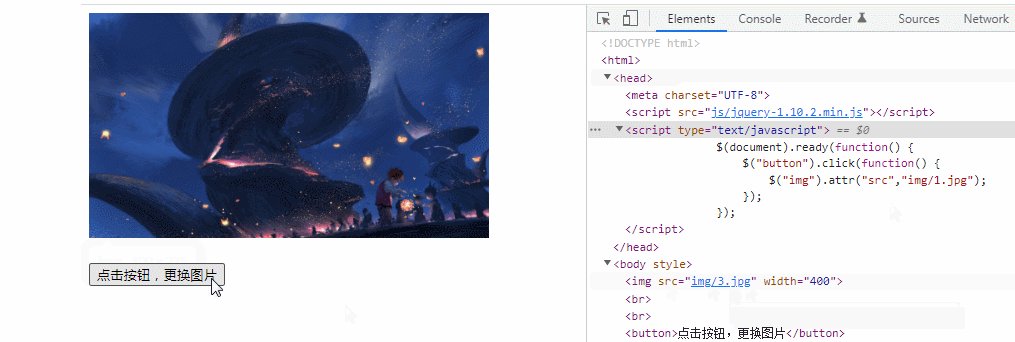
實作程式碼:點選按鈕,更換圖片
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
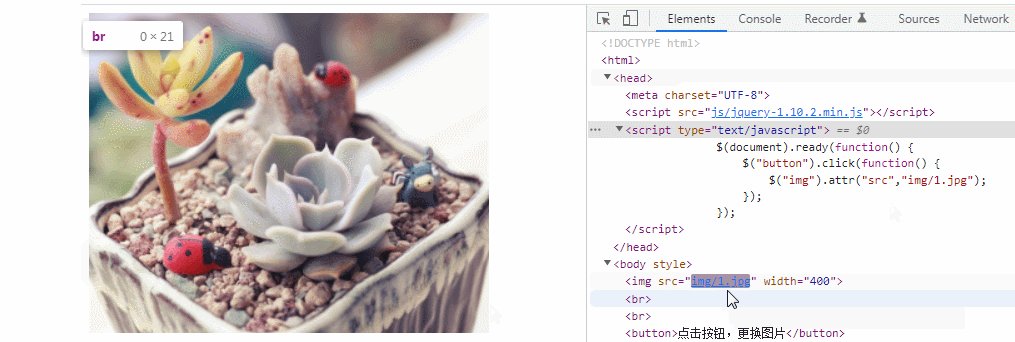
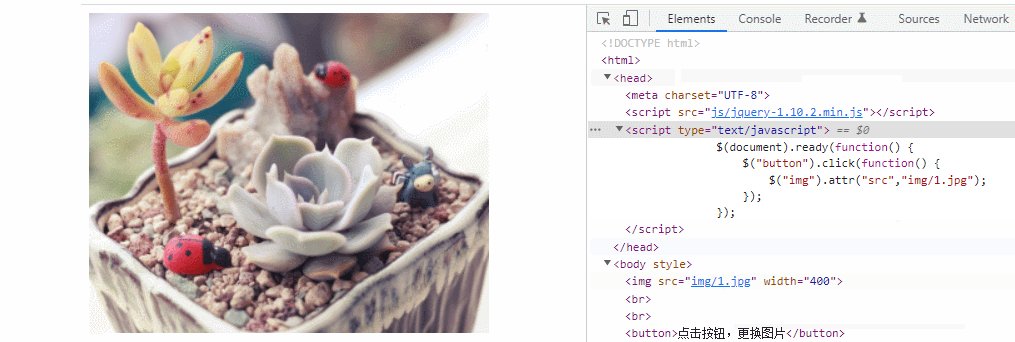
$("img").attr("src","img/1.jpg");
});
});
</script>
</head>
<body>
<img src="img/3.jpg" style="max-width:90%" / alt="jquery怎麼實現點擊換圖片" ><br><br>
<button>点击按钮,更换图片</button>
</body>
</html>
標籤定義HTML 頁面中的圖片。
【推薦學習:
jQuery影片教學、web前端影片】
以上是jquery怎麼實現點擊換圖片的詳細內容。更多資訊請關注PHP中文網其他相關文章!



