逐漸消失的方法:1、用fadeOut(),只要設定從可見到消失的毫秒數即可,語法「$("img").fadeOut(毫秒數)」;2、用fadeTo()設定在指定毫秒數中透明度降為0即可,語法「$("img").fadeTo(毫秒數,0)」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery讓圖片逐漸消失
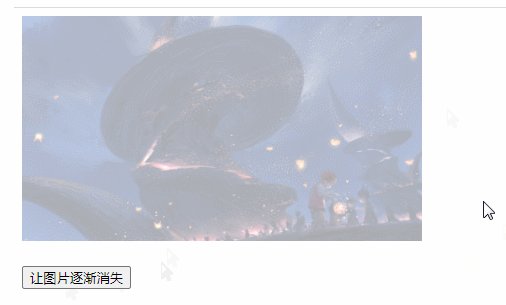
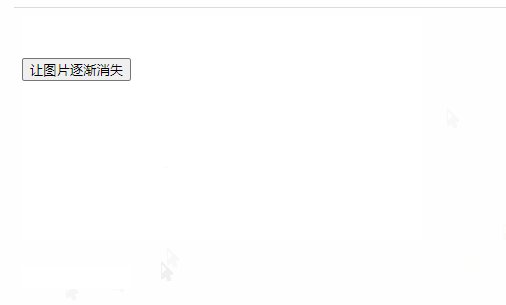
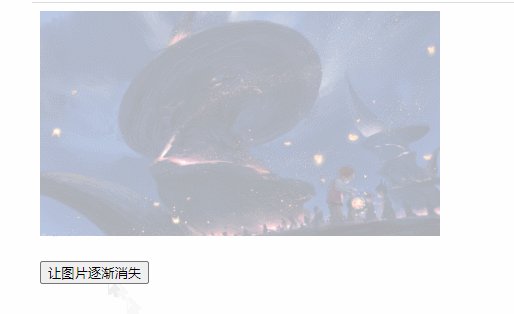
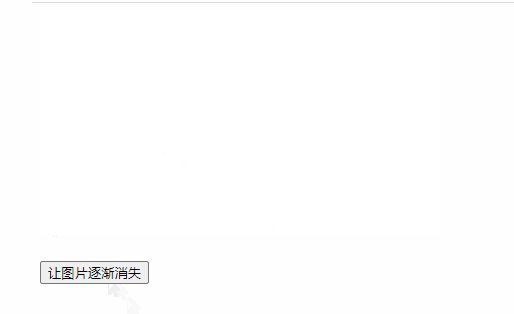
#方法1:使用fadeOut()---不佔位的讓圖片逐漸消失
fadeOut() 方法使用淡出效果來隱藏被選元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("img").fadeOut(3000);
});
});
</script>
</head>
<body>
<img src="img/3.jpg" style="max-width:90%" / alt="jquery怎麼讓圖片逐漸消失" ><br><br>
<button>让图片逐渐消失</button>
</body>
</html>
方法2:使用fadeTo()---佔位的讓圖片逐漸消失
fadeTo() 方法將被選元素的不透明度逐漸地改變為指定的值。
只需要將最終的透明度降為0即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("img").fadeTo(3000,0);
});
});
</script>
</head>
<body>
<img src="img/3.jpg" style="max-width:90%" / alt="jquery怎麼讓圖片逐漸消失" ><br><br>
<button>让图片逐渐消失</button>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼讓圖片逐漸消失的詳細內容。更多資訊請關注PHP中文網其他相關文章!



