修改方法:1、用css()設定新樣式,語法「$(元素).css("min-height","新值")」;2、用attr(),透過設定style屬性來新增樣式,語法「$(元素).attr("style","min-height:新值")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
min-height 屬性用於設定元素的最低高度。此屬性不包括填充,邊框,或頁邊距!
那麼使用jquery怎麼修改min-height樣式?
在jquery中,支援多種方式修改min-height樣式,以下跟大家介紹一下。
方法1:使用css()方法
css() 方法傳回或設定符合的元素的一個或多個樣式屬性。
利用css() 方法直接為min-height屬性新增值,設定新樣式即可。
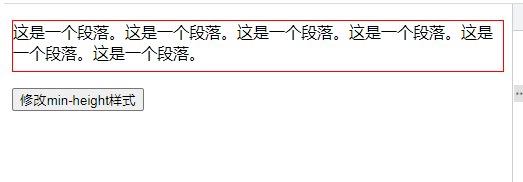
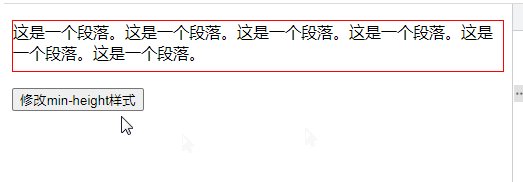
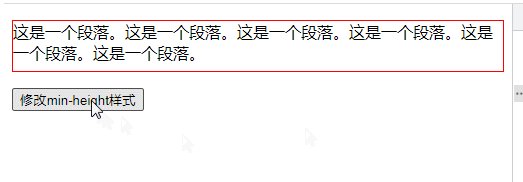
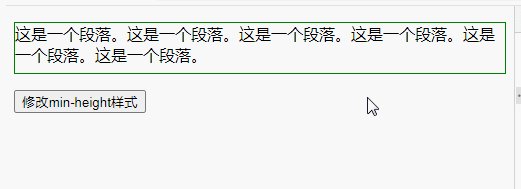
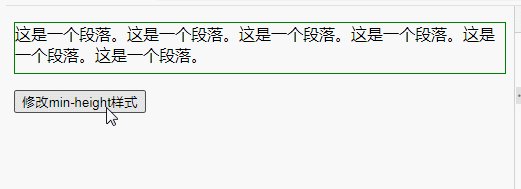
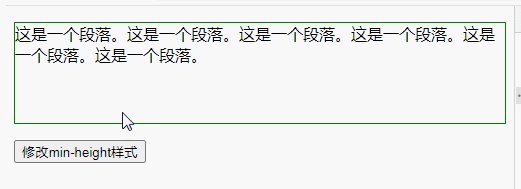
範例:

方法2:利用attr()方法
attr() 方法設定或傳回被選元素的屬性值。
可利用此方法設定style屬性,並新增新的行內樣式來覆寫舊樣式。
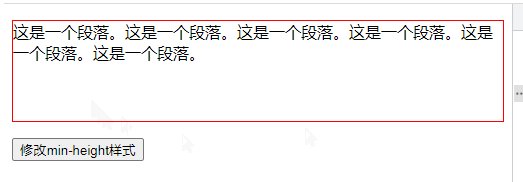
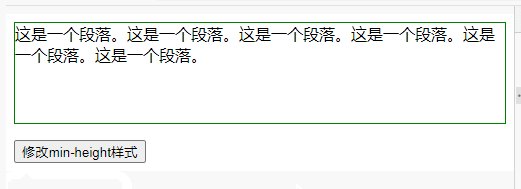
範例:

【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼修改min-height樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




