jquery去除事件的方法:1、使用unbind(),語法“綁定事件的元素.unbind("指定事件名")”,可移除被選元素的指定事件;2、用off(),可移除元素中利用on()新增的指定事件,語法「綁定事件的元素.off("事件名稱")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery去除某事件的方法
#方法1:使用unbind() 方法
unbind() 方法移除被選取元素的事件處理程序。
此方法能夠移除所有的或被選取的事件處理程序,或當事件發生時終止指定函數的執行。
ubind() 適用於任何透過 jQuery 附加的事件處理程序。
語法:
$(selector).unbind(event,function,eventObj)
| 參數 | #描述 |
|---|---|
| event | 可選。規定一個或多個要從元素移除的事件。 由空格分隔多個事件值。 如果只規定了該參數,則會刪除綁定到指定事件的所有函數。 |
| function | 可選。規定從元素上指定事件取消綁定的函數名稱。 |
| eventObj | 可選。規定要使用的移除的 event 物件。這個eventObj參數來自事件綁定函數。 |
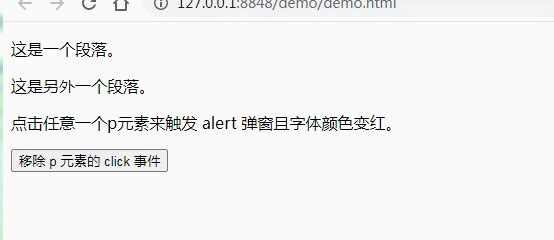
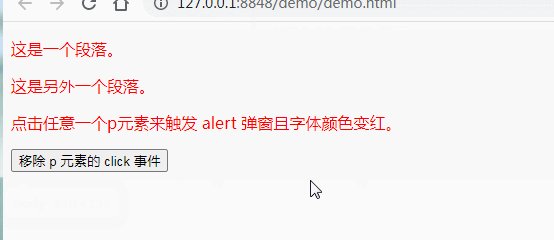
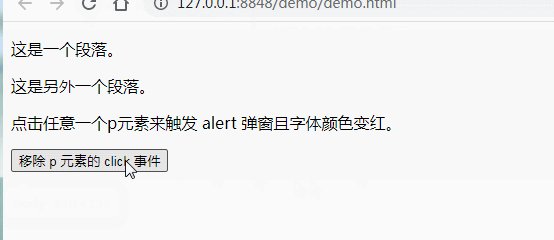
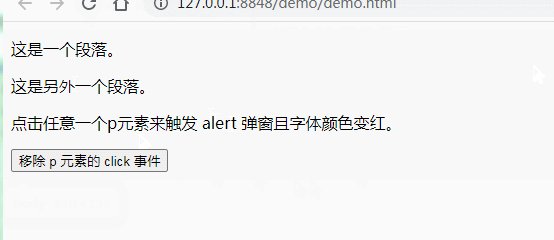
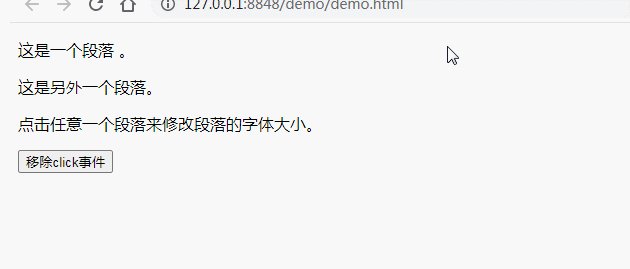
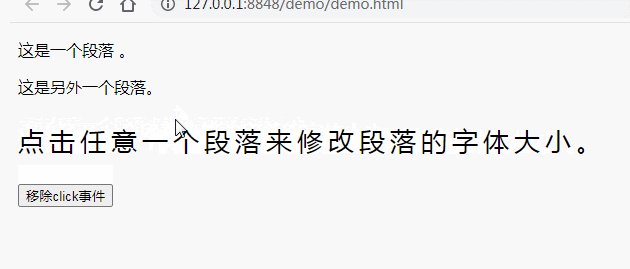
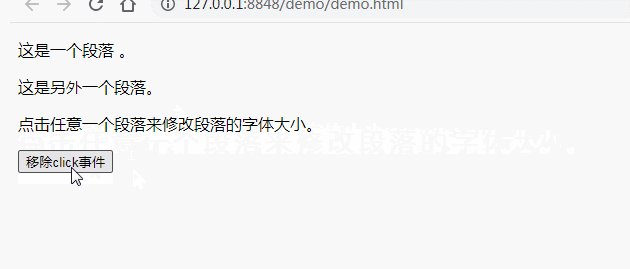
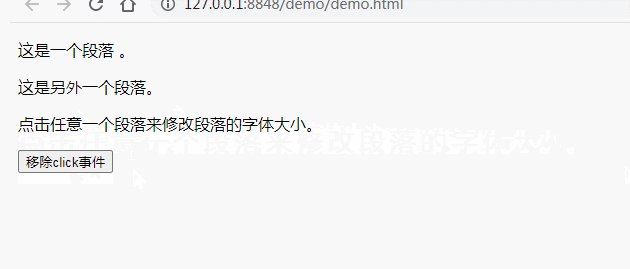
範例:從元素移除點擊事件

方法2:使用off()方法
off() 方法通常用於移除透過 on() 方法新增的事件處理程序。 注意:如需移除指定的事件處理程序,當事件處理程序被新增時,選擇器字串必須符合 on() 方法傳遞的參數。 語法:$(selector).off(event,selector,function(eventObj),map)
| 描述 | |
|---|---|
| event | 必需。規定要從被選元素移除的一個或多個事件或命名空間。由空格分隔多個事件值。必須是有效的事件。 |
| selector | 可選。規定新增事件處理程序時最初傳遞給 on() 方法的選擇器。|
| function(eventObj) | #可選。規定當事件發生時運行的函數。|
| map | #規定事件映射({event:function, event:function, ...}),包含要新增至元素的一個或多個事件,以及當事件發生時執行的函數。 |

以上是jquery怎麼去除某一個事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!



