let是es6的語法。 let是es6中新增的關鍵字,用於聲明變量,聲明的變量只在let命令所在的代碼塊內有效,let命令改變了語法行為,它所聲明的變量一定要在聲明後使用,否則報錯,語法為「let name=value;」。

本教學操作環境:windows10系統、ECMAScript 6.0版、Dell G3電腦。
ES6 新增了let指令,用來宣告變數。它的用法類似var,但是所宣告的變量,只在let指令所在的程式碼區塊內有效。
let 宣告的變數只在 let 指令所在的程式碼區塊內有效。
1.不存在變數提升:
let指令改變了語法行為,它所宣告的變數一定要在宣告後使用,否則報錯。
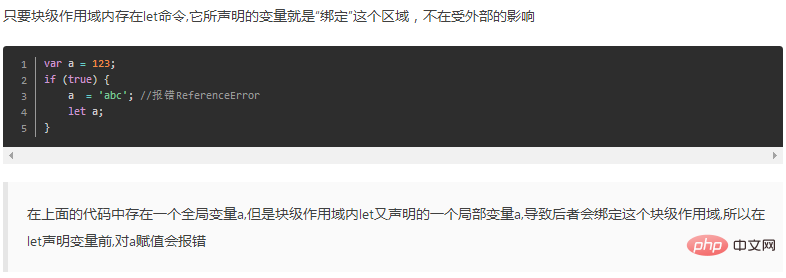
2.暫時性死區:
ES6 明確規定,如果區塊中存在let和const命令,這個區塊對這些命令聲明的變量,從一開始就形成了封閉作用域。凡是在聲明之前就使用這些變量,就會報錯。
總之,在程式碼區塊內,使用let指令宣告變數之前,變數都是不可用的。這在語法上,稱為「暫時性死區」(temporal dead zone,簡稱 TDZ)。
3.不允許重複宣告:
let不允許在相同作用域內,重複宣告同一個變數. 因此,不能在函數內部重新宣告參數。
範例如下:
基本用法:
{
let a = 0;
a // 0
}
a // 报错 ReferenceError: a is not defined程式碼區塊內有效
let 是在程式碼區塊內有效,var 是在全域範圍內有效:
{
let a = 0;
var b = 1;
}
a // ReferenceError: a is not defined
b // 1
【相關推薦:javascript影片教學、web前端】
以上是let是es6的語法嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!