es6中三個點是否是深拷貝:1、當元素是一層數組或是物件時,也即元素只是簡單類型的元素,那麼三個點此時是深拷貝;2 、當陣列或物件的元素是引用類型的元素時,三個點是淺拷貝。

本教學操作環境:windows10系統、ECMAScript 6.0版、Dell G3電腦。
擴展運算子既不是深拷貝,也不是淺拷貝。一半一半,他只能深拷貝第一層。第二層的拷貝還是淺拷貝
如果只是一層數組或是對象,其元素只是簡單類型的元素,那麼屬於深拷貝(就是一層拷貝,暫時就理解為深拷貝吧!!!!)
如果數組或物件中的元素是引用類型的元素,那麼就是淺拷貝
一層數組或是對象,其元素只是簡單類型的元素
let aa = {
age: 18,
name: 'aaa'
}
let bb = {...aa};
bb.age = 22;
console.log(aa.age); // 18數組或對像中的元素是引用類型的元素
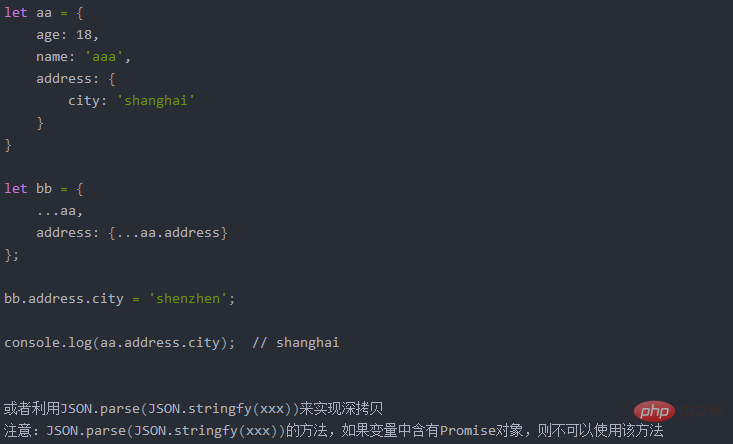
let aa = {
age: 18,
name: 'aaa',
address: {
city: 'shanghai'
}
}
let bb = {...aa};
bb.address.city = 'shenzhen';
console.log(aa.address.city); // shenzhen如何使得深拷貝

【相關推薦:javascript影片教學、web前端 】
以上是es6三個點是深拷貝嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!