es6語法有區塊級作用域,由一對大括號包裹形成的作用域就是區塊級作用域。 es6引用了區塊級作用域,允許在區塊級作用域中宣告函數;函數宣告語句的行為類似於let,在區塊級作用域之外不可以引用。

本教學操作環境:windows10系統、ECMAScript 6.0版、Dell G3電腦。
es6語法有區塊級作用域
由一對大括號包裹形成的作用域就是區塊級作用域
ES6 引入了區塊級作用域,明確允許在區塊級作用域之中宣告函數。 ES6 規定,在區塊級作用域之中,函數宣告語句的行為類似let,在區塊級作用域之外不可引用。
在ES6之前JavaScript是沒有區塊級作用域的,所有的變數都透過var關鍵字去聲明,即在控制語句中的變數也可以在外部的作用域去存取。
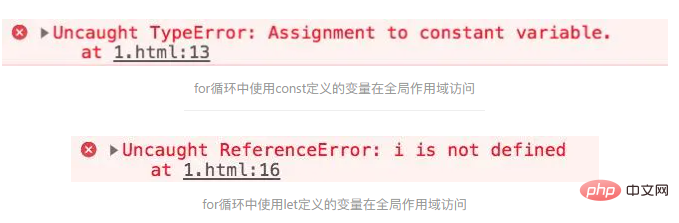
隨著ES6的到來JavaScript帶給我們的let 和const關鍵字,也讓它本身擁有了區塊級作用域的概念( { }內部都是區塊級作用域,在測試小demo的時候可以使用{ }來建立一個區塊級作用域來避免變數名稱的衝突)。我們在控制語句中使用let 和 const定義的變數外部是不可以存取的。如果全域作用域中沒有定義相同名稱的變數會回報對應的錯誤:

#用處:在你需要一些暫時的變數的時候,區塊級作用域就可以發揮他的作用。而透過建立區塊級作用域,我們就不會擔心會不會搞亂其他人定義的全域變量,我們就可以根據自己的想法來定義自己的變數了。
【相關推薦:javascript影片教學、web前端】
以上是es6語法有區塊級作用域嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!