在es6中,解構賦值是針對數組或物件進行模式匹配,然後對其中的變數進行賦值的意思;解構賦值也是對賦值運算子的擴展,語法為「let 解構的目標= 解構的源;」。

本教學操作環境:windows10系統、ECMAScript 6.0版、Dell G3電腦。
概述
#解構賦值是對賦值運算子的擴充。
他是一種針對數組或物件進行模式匹配,然後對其中的變數進行賦值。
在程式碼書寫上簡潔且易讀,語意更加清晰明了;也方便了複雜物件中資料欄位取得。
解構模型
在解構中,有以下兩部分參與:
解構的來源,解構賦值表達式的右邊部分。
解構的目標,解構賦值表達式的左邊部分。
陣列模型的解構(Array)
#基本
let [a, b, c] = [1, 2, 3]; // a = 1 // b = 2 // c = 3
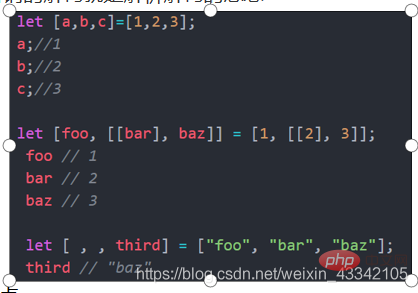
可嵌套
let [a, [[b], c]] = [1, [[2], 3]]; // a = 1 // b = 2 // c = 3
可忽略
let [a, , b] = [1, 2, 3]; // a = 1 // b = 3
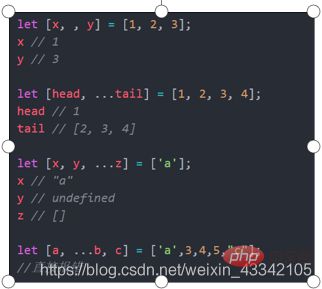
不完全解構
let [a = 1, b] = []; // a = 1, b = undefined
剩餘運算子
let [a, ...b] = [1, 2, 3]; //a = 1 //b = [2, 3]
範例如下:


【相關推薦:javascript影片教學、
web前端
以上是es6解構賦值是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!